I am watching training videos on React by Mosh.
I have an Increment and a Decrement handler, and they are coded alike.
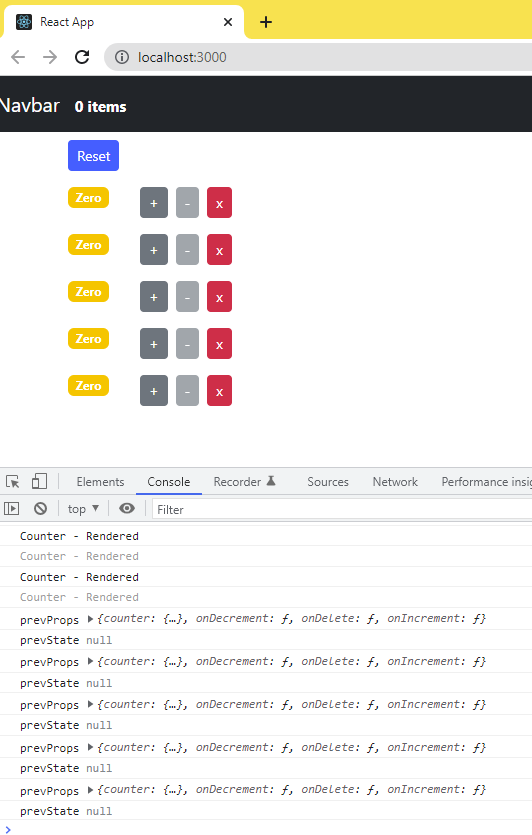
handleIncrement works, but handleDecrement does not.
There are no errors.
What am I doing wrong?
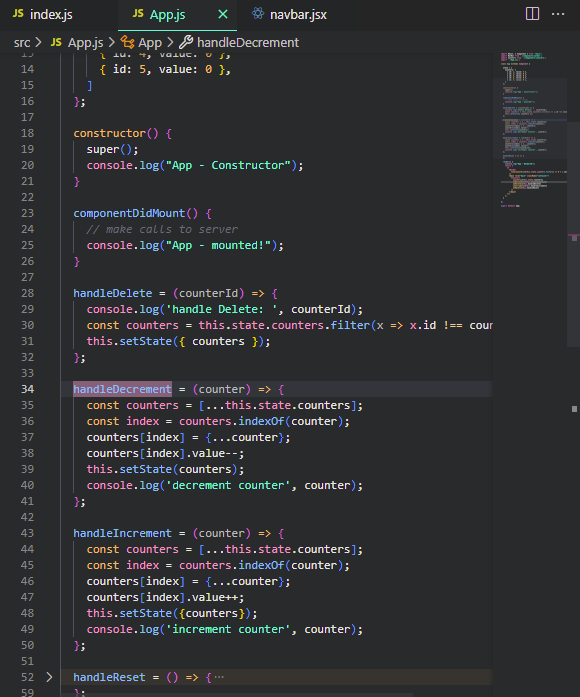
App.js
import React, { Component } from 'react';
import NavBar from './components/navbar';
import Counters from './components/counters';
import './App.css';
class App extends Component {
state = {
counters: [
{ id: 1, value: 4 },
{ id: 2, value: 0 },
{ id: 3, value: 0 },
{ id: 4, value: 0 },
{ id: 5, value: 0 },
]
};
constructor() {
super();
console.log("App - Constructor");
}
componentDidMount() {
// make calls to server
console.log("App - mounted!");
}
handleDelete = (counterId) => {
console.log('handle Delete: ', counterId);
const counters = this.state.counters.filter(x => x.id !== counterId );
this.setState({ counters });
};
handleDecrement = (counter) => {
const counters = [...this.state.counters];
const index = counters.indexOf(counter);
counters[index] = {...counter};
counters[index].value--;
this.setState(counters);
console.log('decrement counter', counter);
};
handleIncrement = (counter) => {
const counters = [...this.state.counters];
const index = counters.indexOf(counter);
counters[index] = {...counter};
counters[index].value ;
this.setState({counters});
console.log('increment counter', counter);
};
handleReset = () => {
console.log('reset counters');
const counters = this.state.counters.map(c => {
c.value = 0;
return c;
});
this.setState({counters});
};
render() {
console.log("App - Rendered");
return (
<>
<NavBar
totalCounters={this.state.counters.filter(x => 0 < x.value).length}
/>
<main role="main" className="container">
<Counters
counters={this.state.counters}
onDecrement={this.handleDecrement}
onDelete={this.handleDelete}
onIncrement={this.handleIncrement}
onReset={this.handleReset}
/>
</main>
</>
);
}
};
export default App;
Counter.jsx
import React, { Component } from 'react';
import 'bootstrap/dist/css/bootstrap.css';
class Counter extends Component {
componentDidUpdate(prevProps, prevState) {
console.log("prevProps", prevProps);
console.log("prevState", prevState);
}
componentWillUnmount() {
}
getBadgeClasses = () => {
let badge = (this.props.counter.value === 0) ? 'bg-warning' : 'bg-primary';
return 'badge ' badge ' m-2';
}
formatCount = () => {
const { value: count } = this.props.counter;
return count === 0 ? 'Zero' : count;
}
render() {
console.log("Counter - Rendered");
return (
<div className='row'>
<div className="col-1">
<span className={this.getBadgeClasses()}>{this.formatCount()}</span>
</div>
<div className="col">
<button
onClick={() => this.props.onIncrement(this.props.counter)}
className='btn btn-secondary btn-sm'> </button>
<button
onClick={() => this.props.onDecrement(this.props.counter)}
className='btn btn-secondary btn-sm m-2'
disabled={this.props.counter.value === 0 ? 'disabled' : ''}>-</button>
<button
onClick={() => this.props.onDelete(this.props.counter.id)}
className="btn btn-danger btn-sm">x</button>
</div>
</div>
);
}
}
export default Counter;
Counters.jsx
import React, { Component } from 'react';
import Counter from './counter';
class Counters extends Component {
render() {
console.log("Counters - Rendered");
const { onReset, counters, onDecrement, onDelete, onIncrement } = this.props;
return (
<div>
<button
onClick={onReset}
className="btn btn-primary btn-sm m-2">Reset</button>
{counters.map(counter =>
<Counter
key={counter.id}
onDecrement={onDecrement}
onDelete={onDelete}
onIncrement={onIncrement}
counter={counter}
/>
)}
</div>
);
}
}
export default Counters;
CodePudding user response:
On line 48 in App.js where you are setting state, you have wrapped counter with curly braces; on line 39 you have simply passed counter in the setState.