I am using bootstrap row/columns, google maps iframe, and the container class from bootstrap
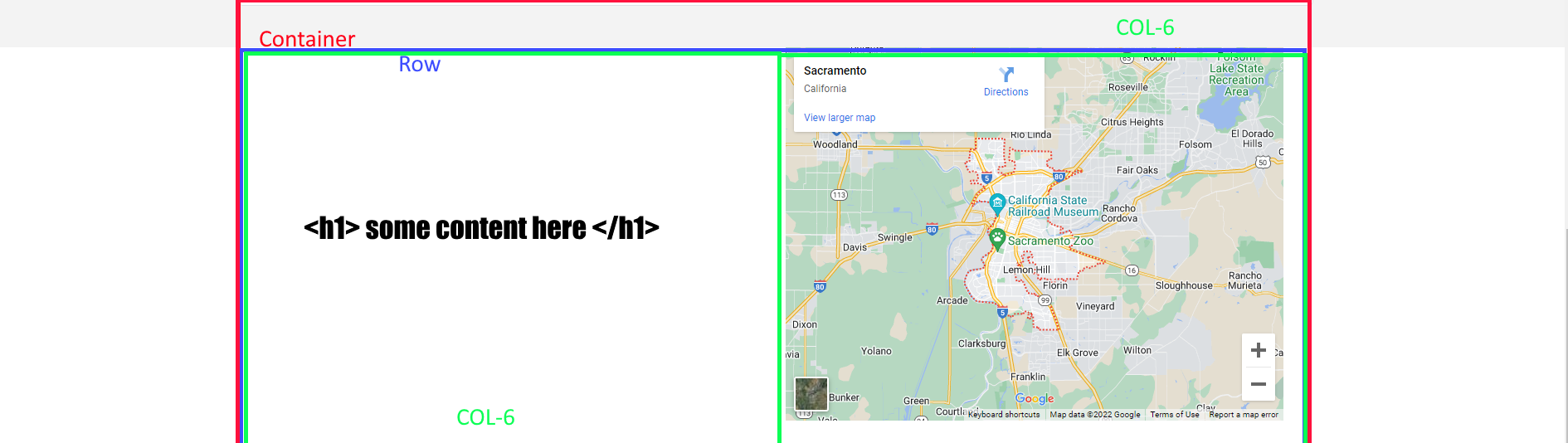
I want what would basically amount to this:

I want a row that goes across the entire width of the page. I want two columns of equal length (col-md-6).
In the first column, I want some content and text that respects the pages 'container' width. So whatever content inside the div starts and respects the container class from Bootstrap.
In the second column, a google maps iframe that starts from the start of the div, and overflows through the entire second half of the row and width.
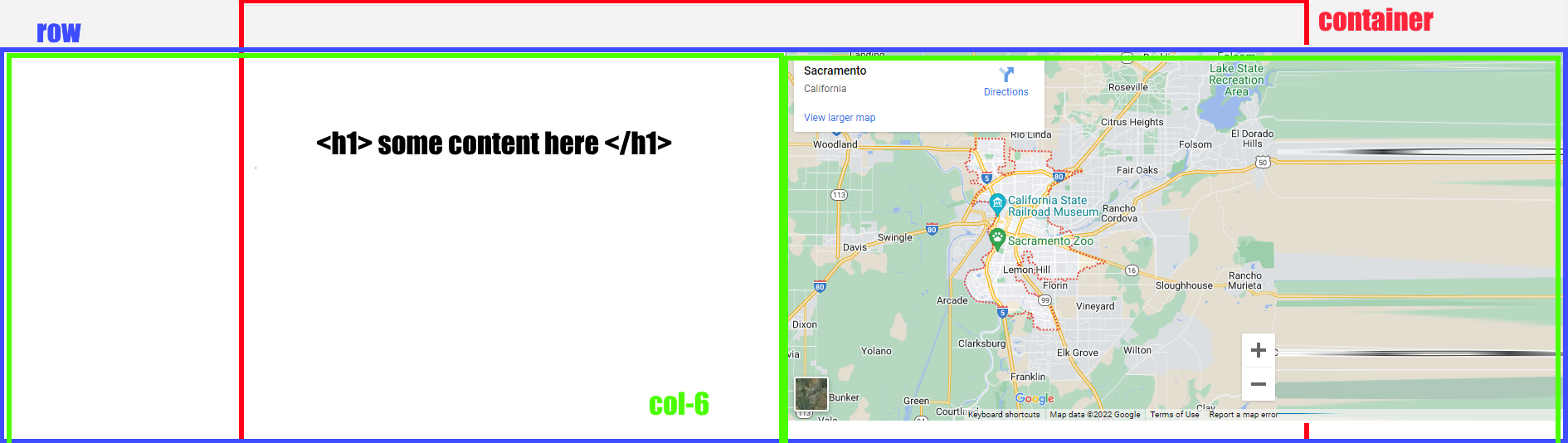
This is what I currently have with Bootstrap and HTML.
It is of course not the desired result, as the container class makes the iframe map not go past the container width.
<div >
<div >
<div >
<h1>Content</h1>
</div>
<div >
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d199666.33209119498!2d-121.4429125!3d38.56173395!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x809ac672b28397f9:0x921f6aaa74197fdb!2sSacramento, CA!5e0!3m2!1sen!2sus!4v1665949400296!5m2!1sen!2sus" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>
</div>
</div>
CodePudding user response:
You can't do that with the base container. But with the container-fluid and the offset classes you can realize it. Here is an example:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<div >
<div >
<div >
<h1>Content</h1>
</div>
<div >
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d199666.33209119498!2d-121.4429125!3d38.56173395!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x809ac672b28397f9:0x921f6aaa74197fdb!2sSacramento, CA!5e0!3m2!1sen!2sus!4v1665949400296!5m2!1sen!2sus" width="100%" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>
</div>
</div>