Good day,
I'm a beginner of Dart & Flutter, and have a challenge.
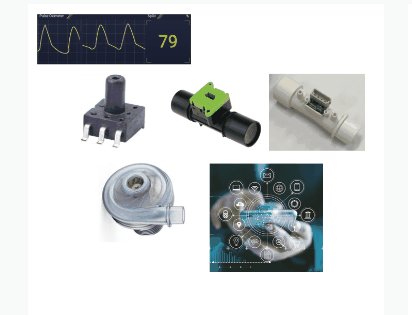
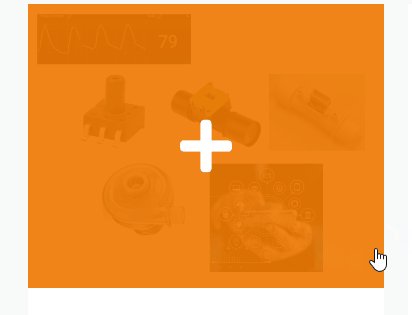
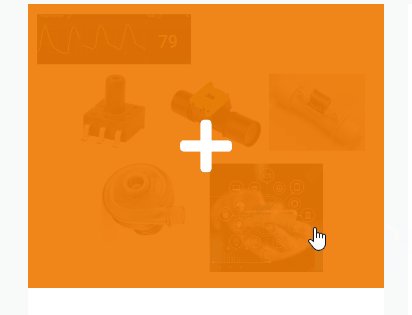
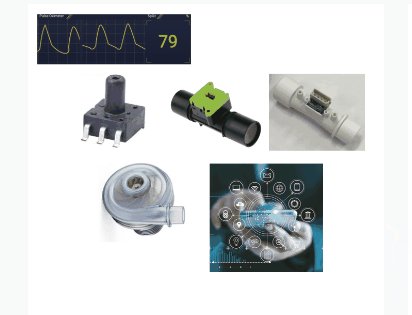
That is overlapping a transparent color with an icon on an image when a mouse is hovering on it.
You can see what I want to make here:
Below are source codes I'm trying,
InkResponse(
highlightShape: BoxShape.rectangle,
containedInkWell: true,
onHover: (isHovering) {
if (isHovering) {
// maybe input something here
} else {
// maybe input something here
}
},
onTap: () => {showMyDialog()},
child: Ink.image(
width: 350.0,
height: 280.0,
fit: BoxFit.cover,
image: Image.asset('images/technology.png').image,
),
)
Unfortunately I have no idea how to solve it.
Could you give me a hint or a solution?
It will be really appreciated.
CodePudding user response:
First define a variable like this:
bool isHovered = false;
then in your build method change your InkResponse widget to this:
InkWell(
onHover: (isHovering) {
setState(() {
isHovered = isHovering;
});
},
onTap: () => {},
child: Stack(
children: [
Image(
width: 350.0,
height: 280.0,
fit: BoxFit.cover,
image: Image.asset('images/technology.png').image,
),
isHovered
? Container(
width: 350.0,
height: 280.0,
color: Colors.red.withOpacity(0.4),
child: Icon(
Icons.add,
size: 34,
color: Colors.white,
),
)
: SizedBox(),
],
),
)