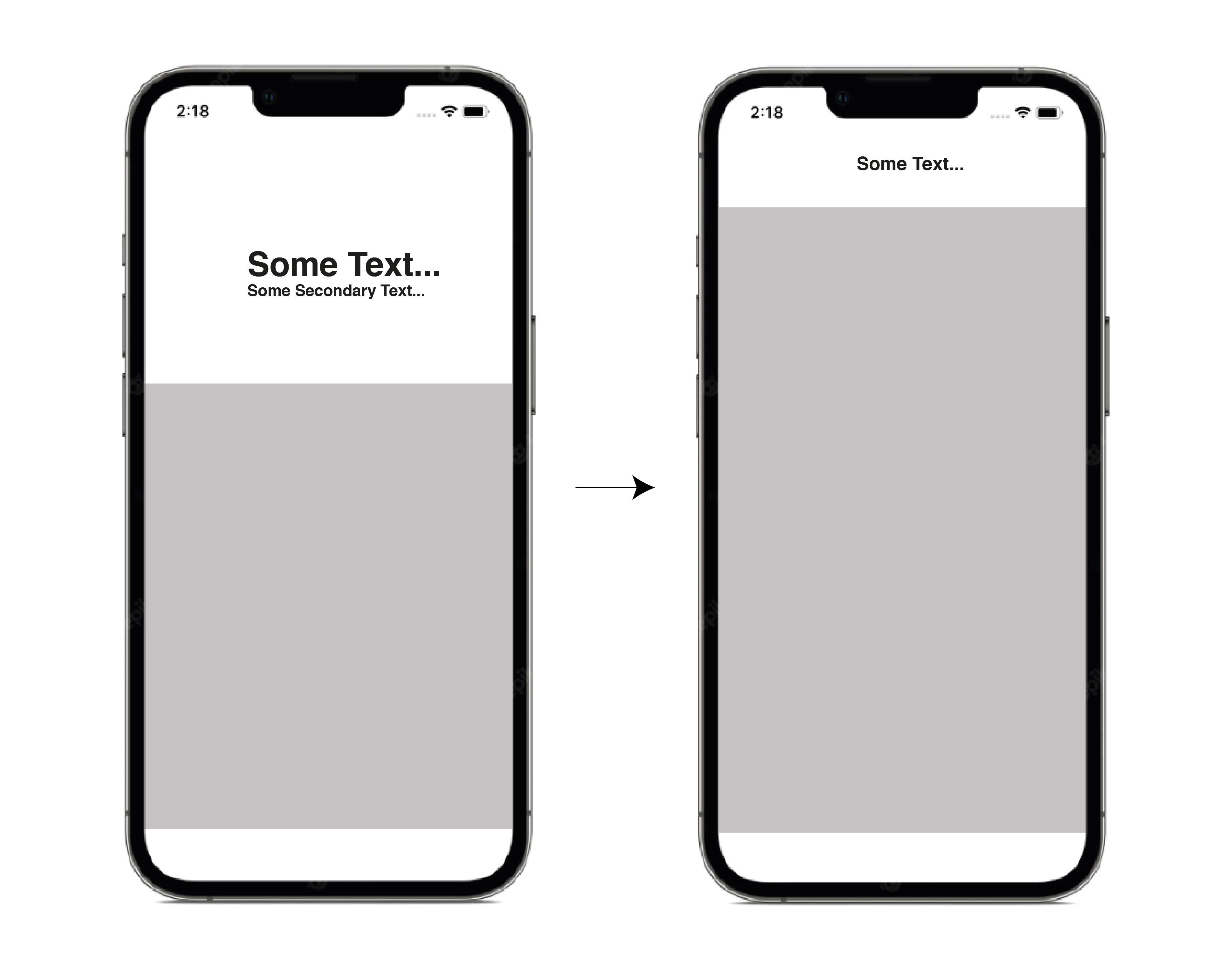
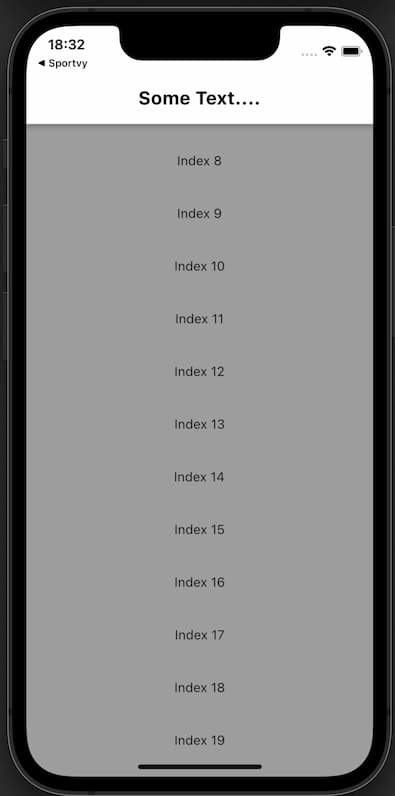
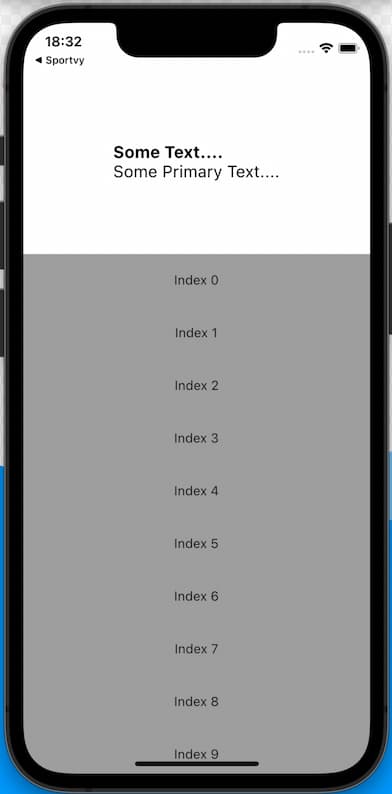
Based on the image below, how does one scroll the text from a children in a body to the app bar above? How to make it transition from 2 lines of text to 1 line of text? As shown in the image.
Currently in my code, the bottom container consist of a SingleChildScrollView inside an Expanded widget. Instead of this, now I'd like to make it scrollable all the way to the top. And as one scrolls, it animates the text object.
class _FirstScreenState extends State<FirstScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
body: Column(
children: [
Column(
children: [
Container(),
Container(
padding: EdgeInsets.only(),
child: Column(
children: [
Text('Some Text...'),
Text('Some Secondary Text...'),
],
),
),
],
),
Container(
child: Expanded(
child: PageView(
controller: _pageController,
onPageChanged: (page) {
setState(() {
currentIndex = page;
});
},
children: [
SingleChildScrollView(),
],
),
),
),
],
),
);
}
}
CodePudding user response:
Have you already tried SilverAppBar?