The project is made using Vue, here's the component code:
<template>
<div style="max-width: 500px;">
<h3 >{{this.task.title}}</h3>
<h4 >Due by {{this.task.deadline.toDateString()}}</h4>
<h4 :>{{completedTaskPercentage}}% complete</h4>
<div >
<div : role="progressbar" :style="{width: completedTaskPercentage '%'}">
</div>
</div>
<button data-bs-toggle="collapse" v-bind:data-bs-target="'#_' task.id">Toggle
subtasks</button>
<div v-bind:id="'_' task.id">
<div
: v-for="subtask in this.task.subtasks">
<h4>{{subtask.title}}</h4>
</div>
</div>
</div>
</template>
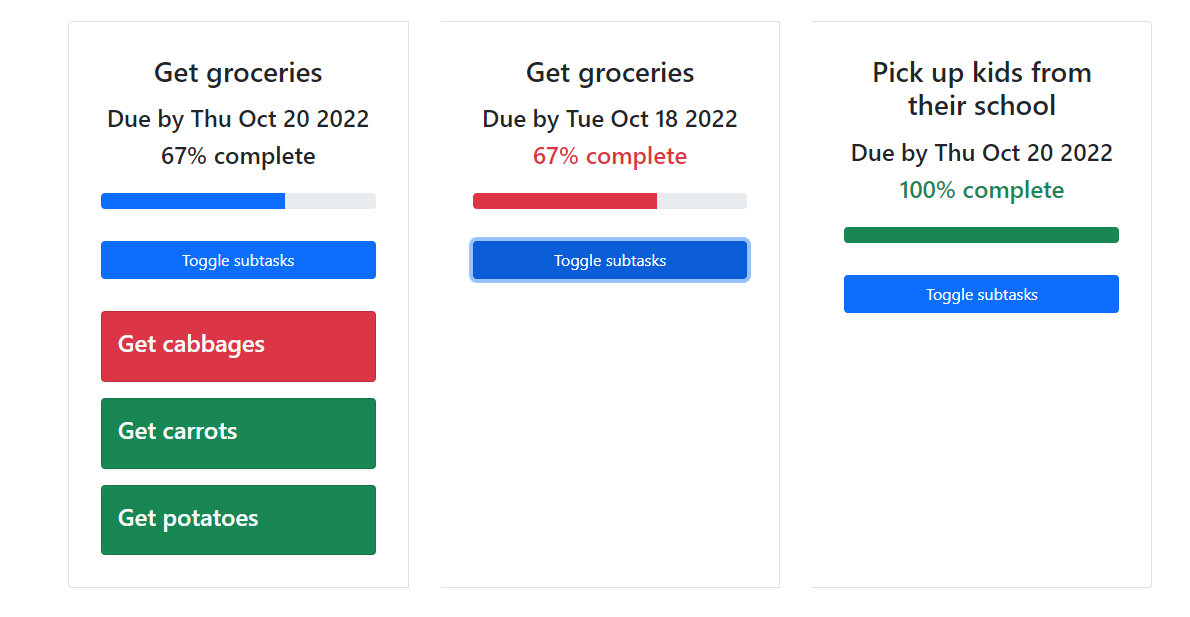
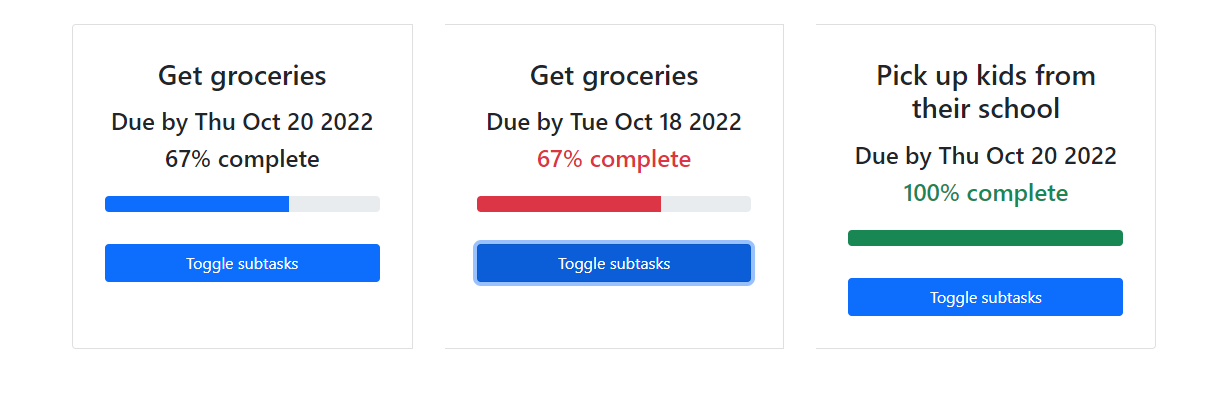
Now, the collapse button opens the correct elements as expected, but it also increases the size of the other cards which I do not want (see pictures).
Opened card:
CodePudding user response:
The solution depends on your outer container that integrates those templates and the Bootstrap version you are using.
Bootstrap 5: According to your description and code, I guess you are integrating them within a simple .row, like:
<div >
<div style="max-width: 500px;">
...
</div>
<div style="max-width: 500px;">
...
</div>
</div>
If this is the case, you can add simply add .h-100 to your .card-elements, as shown in the following example:
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<!-- JavaScript Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA /3y gxIOqMEjwtxJY7qPCqsdltbNJuaOe923 mo//f6V8Qbsw3" crossorigin="anonymous"></script>
<div >
<div style="max-width: 500px;">
<h3 >Some task</h3>
<h4 >Due by yesterday</h4>
<h4 >100% complete</h4>
<div >
<div >
</div>
</div>
<button data-bs-toggle="collapse" v-bind:data-bs-target="'#_' task.id">Toggle
subtasks</button>
<div v-bind:id="'_' task.id">
<div
: v-for="subtask in this.task.subtasks">
<h4>{{subtask.title}}</h4>
</div>
</div>
<div>
Test
</div>
<div>
Test
</div>
</div>
<div style="max-width: 500px;">
<h3 >Some task</h3>
<h4 >Due by yesterday</h4>
<h4 >100% complete</h4>
<div >
<div >
</div>
</div>
<button data-bs-toggle="collapse" v-bind:data-bs-target="'#_' task.id">Toggle
subtasks</button>
<div v-bind:id="'_' task.id">
<div
: v-for="subtask in this.task.subtasks">
<h4>{{subtask.title}}</h4>
</div>
</div>
</div>
</div>Normally, you wrap a .col around those .cards and your desired behavior will be automatically accomplished, e.g.:
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<!-- JavaScript Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA /3y gxIOqMEjwtxJY7qPCqsdltbNJuaOe923 mo//f6V8Qbsw3" crossorigin="anonymous"></script>
<div >
<div >
<div style="max-width: 500px;">
<h3 >Some task</h3>
<h4 >Due by yesterday</h4>
<h4 >100% complete</h4>
<div >
<div >
</div>
</div>
<button data-bs-toggle="collapse" v-bind:data-bs-target="'#_' task.id">Toggle
subtasks</button>
<div v-bind:id="'_' task.id">
<div
: v-for="subtask in this.task.subtasks">
<h4>{{subtask.title}}</h4>
</div>
</div>
<div>
Test
</div>
<div>
Test
</div>
</div>
</div>
<div >
<div style="max-width: 500px;">
<h3 >Some task</h3>
<h4 >Due by yesterday</h4>
<h4 >100% complete</h4>
<div >
<div >
</div>
</div>
<button data-bs-toggle="collapse" v-bind:data-bs-target="'#_' task.id">Toggle
subtasks</button>
<div v-bind:id="'_' task.id">
<div
: v-for="subtask in this.task.subtasks">
<h4>{{subtask.title}}</h4>
</div>
</div>
</div>
</div>
</div>If you are using Bootstrap 4.x, remove the .card-group class in your parent.