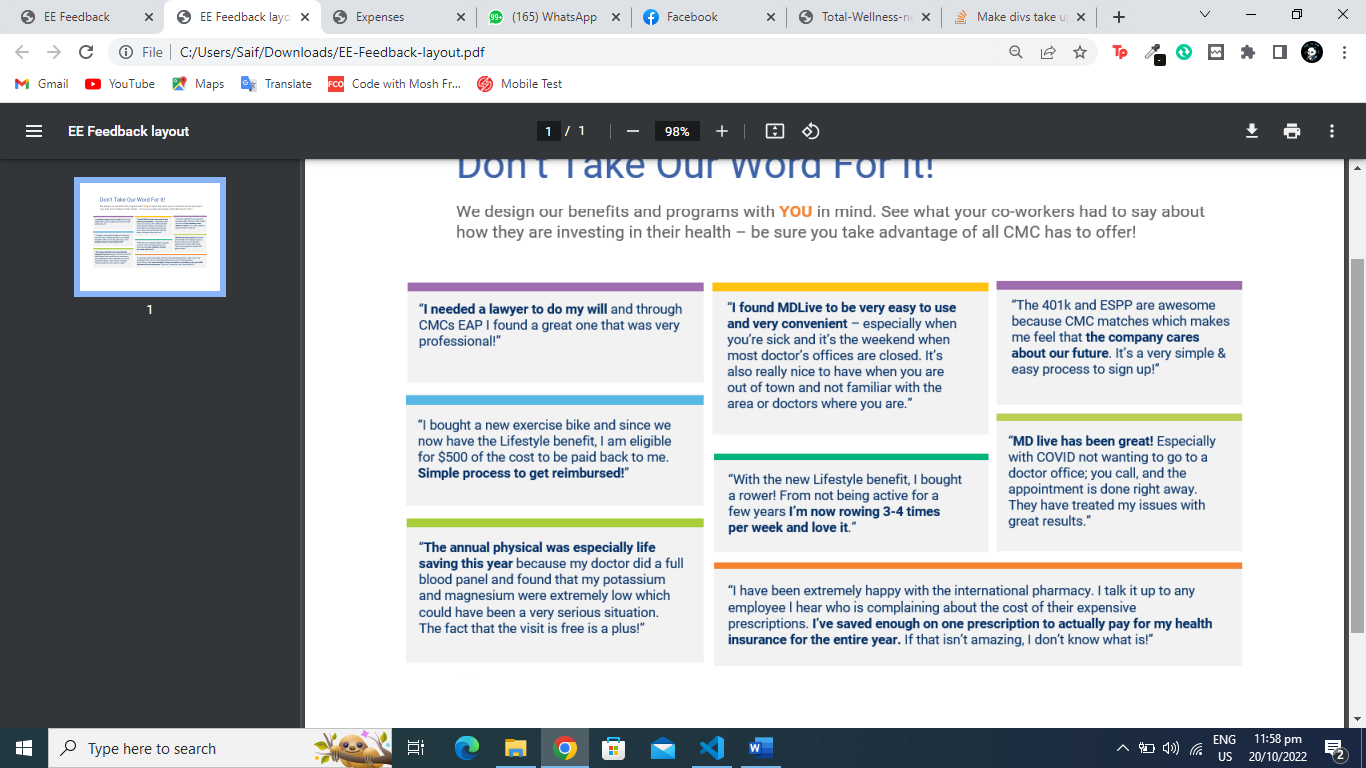
I want to implement this:
I am done with most of the stuff I just need my boxes to take up all the remaining space in the row.
This is my html code using bootstrap. How to do accomplish that?
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<div >
<div >
<div >
<p><span >"I needed a lawyer to do my will</span> and through CMCs EAP | found a great one that was very professional!”</p>
</div>
<div >
<p >
“I bought a new exercise bike and since we now have the Lifestyle benefit, I am eligible for $500 of the cost to be paid back to me. Simple process to get reimbursed!”
</p>
</div>
<div >
<p >
"The annual physical was especially life saving this year because my doctor did a full blood panel and found that my potassium and magnesium were extremely low which could have been a very serious situation. The fact that the visit is free is a plus!”
</p>
</div>
</div>
<div >
<div >
<div >
<div >
<p >
"I found MDLive to be very easy to use and very convenient - especially when you're sick and it's the weekend when most doctor's offices are closed. It's also really nice to have when you are out of town and not familiar with the area or doctors where
you are."
</p>
</div>
<div >
<p >
"With the new Lifestyle benefit, I bought a rower! From not being active for a few years I'm now rowing 3-4 times per week and love it."
</p>
</div>
</div>
<div >
<div >
<p >
"The 401k and ESPP are awesome because CMC matches which makes me feel that the company cares about our future. It's a very simple & easy process to sign up!”
</p>
</div>
<div >
<p >
"MD live has been great! Especially with COVID not wanting to go to a doctor office; you call, and the appointment is done right away. They have treated my issues with great results."
</p>
</div>
</div>
</div>
<div >
<p >
"I have been extremely happy with the international pharmacy. I talk it up to any employee I hear who is complaining about the cost of their expensive prescriptions. I've saved enough on one prescription to actually pay for my health insurance for the
entire year. If that isn't amazing, I don't know what is!”
</p>
</div>
</div>
</div>
</div>the code implements as shown in image 1. The extra white space between gray containers is what I need to be gone. I want gray containers to take up the extra space leaving a margin
CodePudding user response:
You can use the align-items-stretch on the cols you want to see filling whole space if you make it also a flex container via : d-flex flex-wrap.
example below (borders added to show where stands the idea)
[class^=col] >* {border:solid;}/* demo purpose */<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<div style="" >
<div >
<div >
<p><span >"I needed a lawyer to do my will</span> and through CMCs EAP | found a great one that was very professional!”</p>
</div>
<div >
<p >
“I bought a new exercise bike and since we now have the Lifestyle benefit, I am eligible for $500 of the cost to be paid back to me. Simple process to get reimbursed!”
</p>
</div>
<div >
<p >
"The annual physical was especially life saving this year because my doctor did a full blood panel and found that my potassium and magnesium were extremely low which could have been a very serious situation. The fact that the visit is free is a plus!”
</p>
</div>
</div>
<div >
<div >
<div >
<div >
<p >
"I found MDLive to be very easy to use and very convenient - especially when you're sick and it's the weekend when most doctor's offices are closed. It's also really nice to have when you are out of town and not familiar with the area or doctors where
you are."
</p>
</div>
<div >
<p >
"With the new Lifestyle benefit, I bought a rower! From not being active for a few years I'm now rowing 3-4 times per week and love it."
</p>
</div>
</div>
<div >
<div >
<p >
"The 401k and ESPP are awesome because CMC matches which makes me feel that the company cares about our future. It's a very simple & easy process to sign up!”
</p>
</div>
<div >
<p >
"MD live has been great! Especially with COVID not wanting to go to a doctor office; you call, and the appointment is done right away. They have treated my issues with great results."
</p>
</div>
</div>
</div>
<div >
<p >
"I have been extremely happy with the international pharmacy. I talk it up to any employee I hear who is complaining about the cost of their expensive prescriptions. I've saved enough on one prescription to actually pay for my health insurance for the
entire year. If that isn't amazing, I don't know what is!”
</p>
</div>
</div>
</div>