How can I style a divider link between images, using CSS?
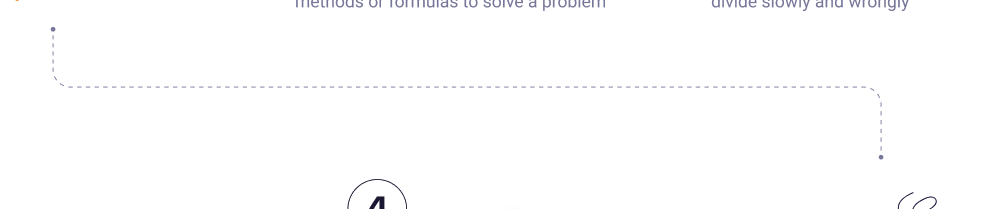
Desired output:

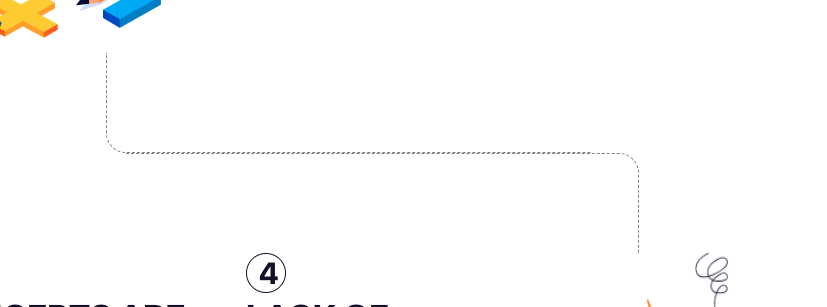
Actual result:

The result is not the same as the in the picture, and the 2 lines overlap.
Here's the HTML/CSS, and an example:
.divider {
padding: 0px 180px;
}
.style-seven {
border-bottom: 1px dashed #8c8c8c;
border-left: 1px dashed #8c8c8c;
border-bottom-left-radius: 20px;
height: 100px;
width: 85%;
}
.style-seven-2 {
border-top: 1px dashed #8c8c8c;
border-right: 1px dashed #8c8c8c;
border-top-right-radius: 20px;
height: 100px;
width: 90%;
transform: translateX(20px);
}<div >
<div ></div>
<div ></div>
</div>CodePudding user response:
This could be done with just two elements and their pseudo-elements. Adjust outer element height and horizontal margin to suit size requirements.
.divider {
height: 100px; /* total divider height - could also be fluid */
margin: 0 50px; /* spacing from parent element at sides */
position: relative;
}
.divider::before,
.divider::after {
content: '';
position: absolute;
height: calc(50% - .5px); /* allow for half the border width */
width: calc(50% - .5px); /* allow for half the border width */
}
.divider::before {
border-bottom: 1px dashed #8c8c8c;
border-left: 1px dashed #8c8c8c;
border-bottom-left-radius: 20px;
top: 0;
left: 0;
}
.divider::after {
border-top: 1px dashed #8c8c8c;
border-right: 1px dashed #8c8c8c;
border-top-right-radius: 20px;
right: 0;
bottom: 0;
}
.divider-ends::before,
.divider-ends::after {
content: '•';
position: absolute;
line-height: 0;
color: #8c8c8c;
}
.divider-ends::before {
top: 0;
left: 0;
transform: translateX(-50%); /* shift half of character width */
}
.divider-ends::after {
bottom: 0;
right: 0;
transform: translateX(50%); /* shift half of character width */
}<div >
<div >
</div>