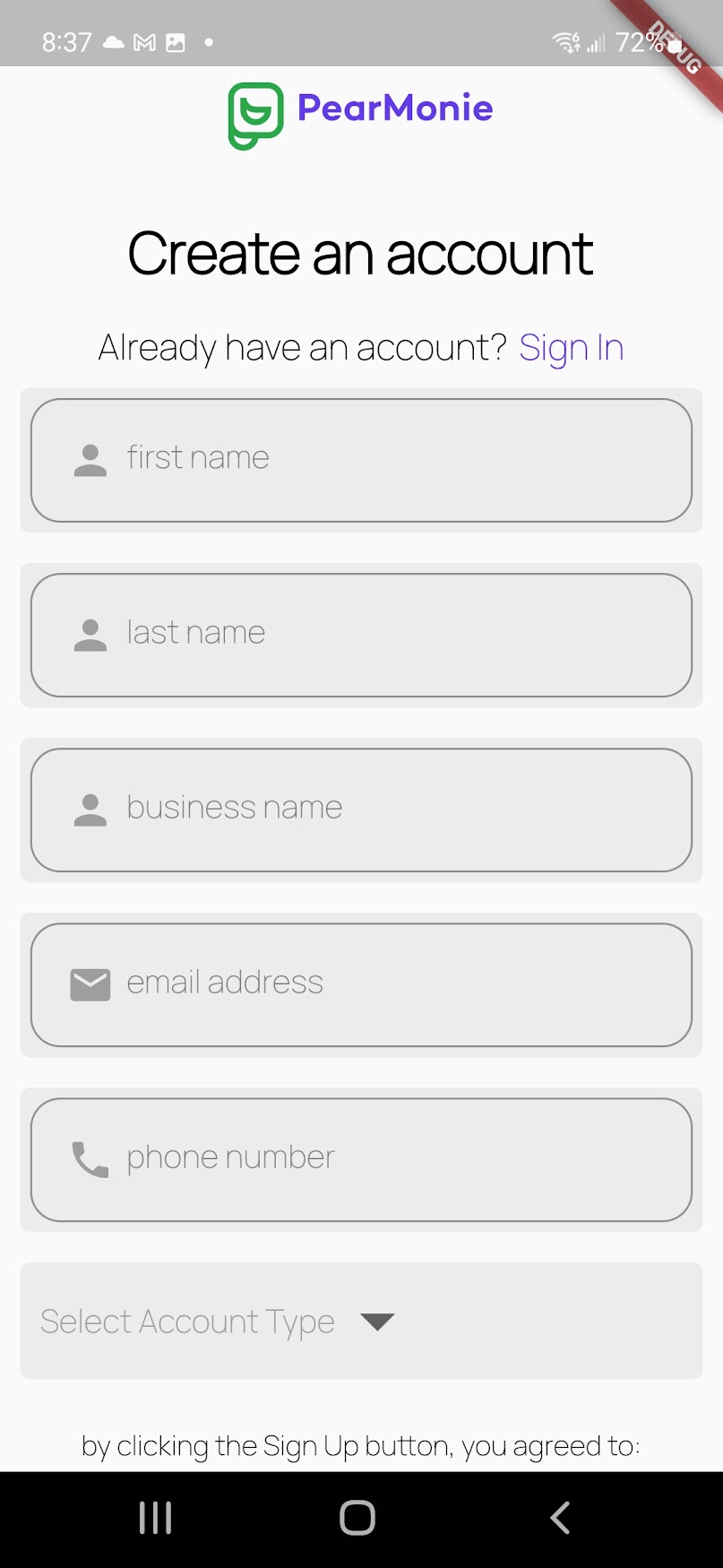
I have done some searching on this and everyone is telling how to set a rounded border. But in my case I have a background color for my text boxes that is different from the background of the app screen, that is what I am trying to round, the background color border.
from main.dart ThemData...
theme: ThemeData(
// This is the theme of your application.
//
// Try running your application with "flutter run". You'll see the
// application has a blue toolbar. Then, without quitting the app, try
// changing the primarySwatch below to Colors.green and then invoke
// "hot reload" (press "r" in the console where you ran "flutter run",
// or simply save your changes to "hot reload" in a Flutter IDE).
// Notice that the counter didn't reset back to zero; the application
// is not restarted.
primaryColor: Color(0xFF623CEA),
fontFamily: 'Manrope',
inputDecorationTheme: InputDecorationTheme(
focusedBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Colors.black)
),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(15.0),
),
// border: InputBorder.none,
labelStyle: TextStyle(color: Colors.black45),
iconColor: Colors.grey,
)
),
CodePudding user response:
Round the edges, but hide the width of the edge. Something like this.
Scaffold(
appBar: AppBar(
title: const Text('Demo'),
),
backgroundColor: Colors.white,
body: Theme(
data: ThemeData(
primaryColor: const Color(0xFF623CEA),
fontFamily: 'Manrope',
inputDecorationTheme: InputDecorationTheme(
filled: true,
fillColor: Colors.grey.withOpacity(0.4),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(15.0),
borderSide:
const BorderSide(color: Colors.transparent, width: 0),
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(15.0),
borderSide:
const BorderSide(color: Colors.transparent, width: 0),
),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(15.0),
borderSide:
const BorderSide(color: Colors.transparent, width: 0),
),
labelStyle: const TextStyle(color: Colors.black45),
hintStyle: TextStyle(color: Colors.black.withOpacity(0.25)),
iconColor: Colors.grey,
)),
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: const [
TextField(
decoration: InputDecoration(
hintText: 'TextField', prefixIcon: Icon(Icons.person)),
)
],
),
),
),
);
CodePudding user response:
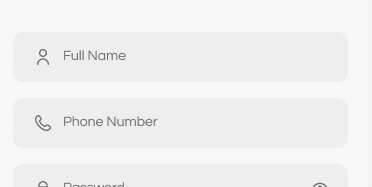
import 'package:flutter/material.dart';
class FormSample extends StatelessWidget {
const FormSample({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text("Sample Text field")),
body: _body(),
);
}
Widget _body() {
return Padding(
padding: const EdgeInsets.all(10.0),
child: Column(
children: [
Container(
padding: EdgeInsets.symmetric(horizontal: 5),
decoration: BoxDecoration(color: Colors.grey.shade300, borderRadius: BorderRadius.circular(10)),
child: TextField(
textAlignVertical: TextAlignVertical.center,
decoration: InputDecoration(
prefixIcon: Icon(Icons.person_outline),
border: InputBorder.none,
hintText: "Full name",
),
),
),
],
),
);
}
}