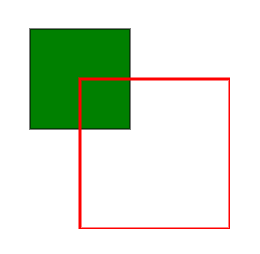
I need to display a tooltip message (defined with tag) over a rect element that's partially overlapped by above another (transparent) rect:
Is there a way to display tooltip on mouseover event even on lower-right green corner although it is overlapped by another element?
CodePudding user response:
Setting fill="none" almost fixes it and you shouldn't ever use fill="transparent".
To prevent the tooltip from being absent when the mouse is over the thin red line I've added pointer-events="none" too.
<svg width="300" height="300">
<rect x="100" y="100" width="100" height="100" stroke="black" fill="green">
<title>I'm a tootip</title>
</rect>
<rect x="150" y="150" width="150" height="150" stroke="red" stroke-width="3" fill="none" peointer-events="none"></rect>
</svg>