i have this formfield:
<div >
@{
var nr = 0;
foreach (var entry in Model.Languages)
{
<table cellspacing="" cellpadding="0" border="0">
<tr>
<td >
<label for="">language</label>
</td>
<td >
<input type="hidden" name="Languages[@nr].Id" value="@entry.Id" />
<input type="hidden" name="Languages[@nr].GlobalTaggingId" value="@entry.GlobalTaggingId" />
<input type="hidden" name="Languages[@nr].LanguageId" value="@entry.LanguageId" />
<div >
<input type="text" name="Languages[@nr].Name" value="@entry.Name" />
</div>
</td>
</tr>
</table>
}
nr ;
}
</div>
This displays a div with a few localization options.
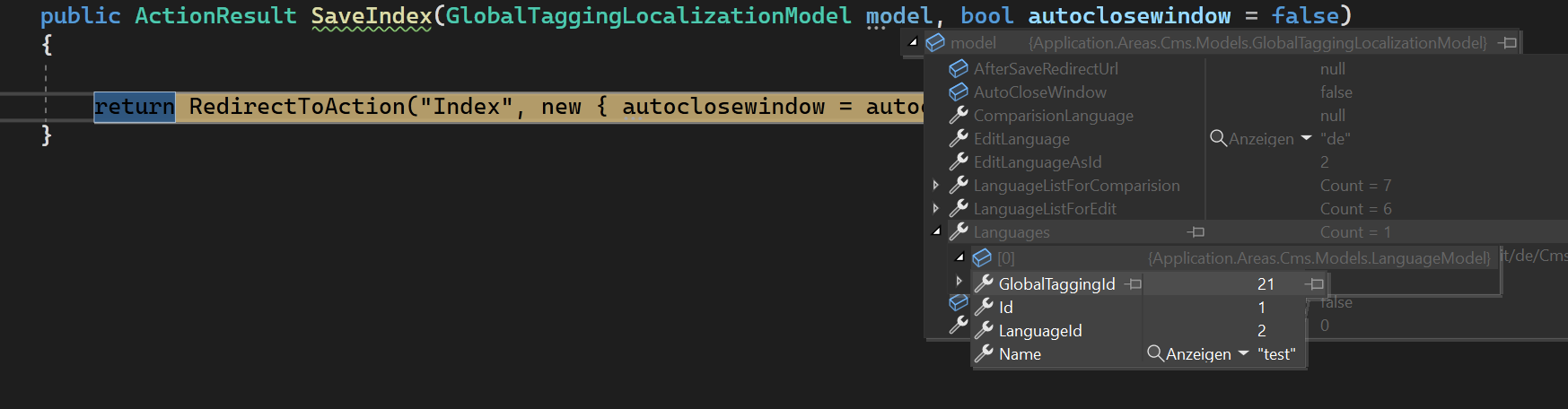
Now, if I alter one of them and click save, this is what is returned:
So, as you can see, the list "Languages" contains only one result. But it should contain 2. My object is being returned correctly, but again; just this one object and not both.
This is my model:
public class GlobalTaggingLocalizationModel : CmsBasePopupViewModel
{
public List <LanguageModel> Languages { get; set; }
}
public class LanguageModel
{
public string Name { get; set; }
public int Id { get; set; }
public int LanguageId { get; set; }
public int GlobalTaggingId { get; set; }
}
Why isnt the list with ALL objects being returned?
CodePudding user response:
If you move the line to increment nr within the languages for loop then your inputs will have unique names.