I'm creating a snippet file for my project. However, I only want to defined the scope for some snippets for Vue Files only. Of course I know I can omit the scope property to apply it in all kinds of files, but I don't want that.
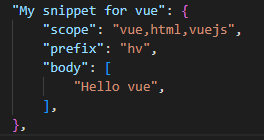
I tried different options (vue, html, vuejs) like this:
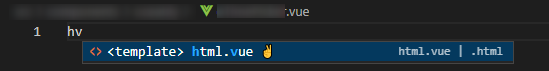
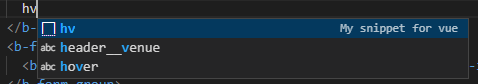
However this snippet is not being displayed.
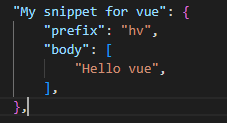
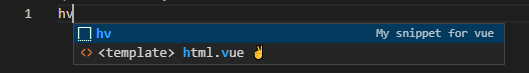
If I removed the scope, the snippet is displayed.
But I don't want this, because it shows up in all kinds of files where I don't need it.
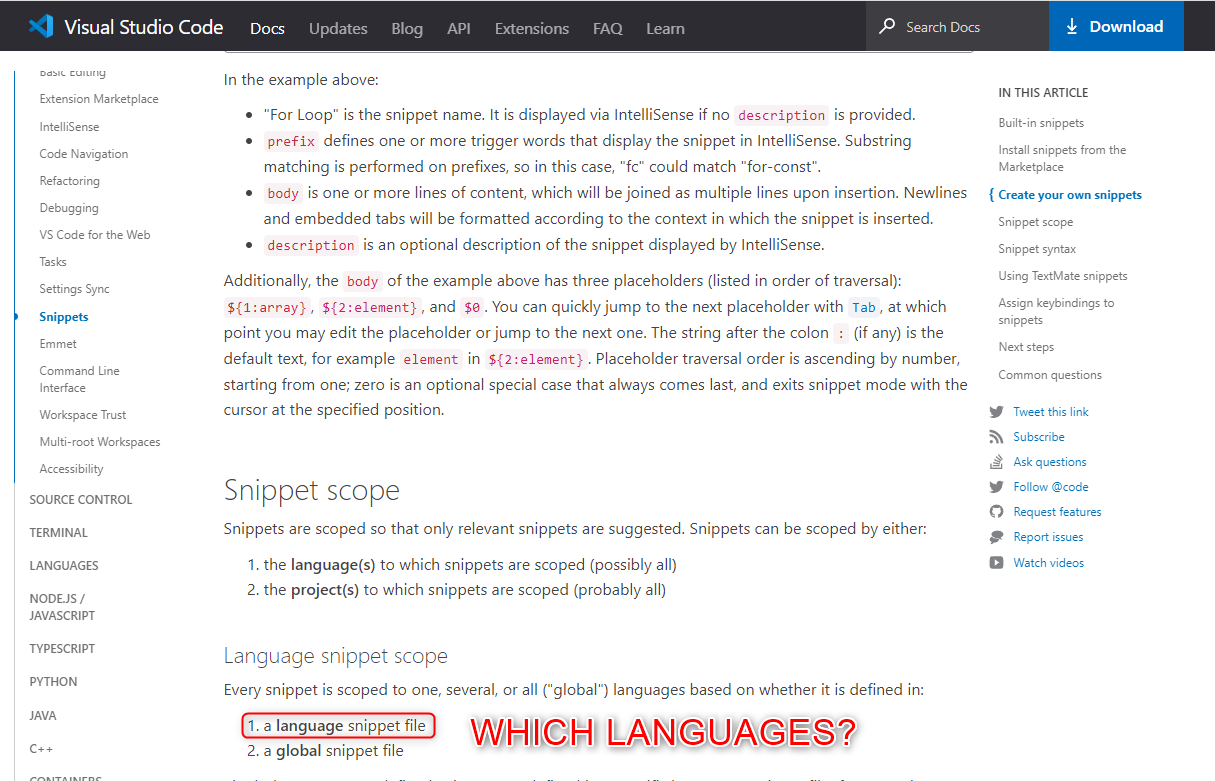
I searched in the official documentation in: 
CodePudding user response:
I used vue-html scope. Now is working only for Vue files.
"My snippet for vue": {
"scope": "vue-html",
"prefix": "hv",
"body": [
"Hello vue",
],
},
IMPORTANT: It only shows inside <template> tag.
If you need them inside
<script>tag, you need to addjavascriptin the scope. It is going to be displayed in alljavascriptfiles.If you need them inside
<style>tag, you need to addcssin the scope. It is going to be displayed in allcssfiles.
Final code:
"My snippet for vue": {
"scope": "vue-html,javascript,css",
"prefix": "hv",
"body": [
"Hello vue",
],
},
CodePudding user response:
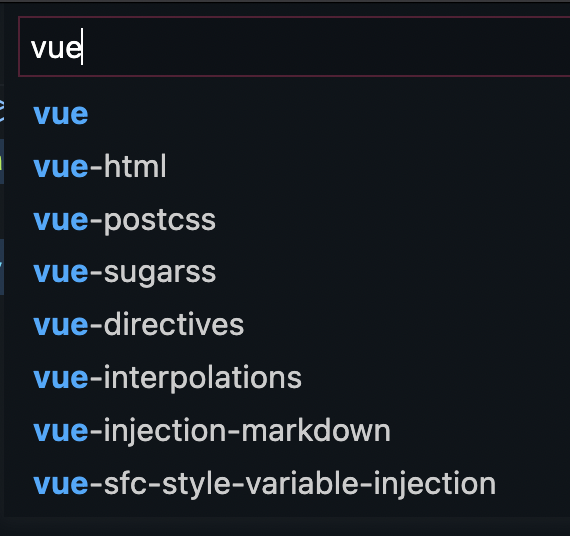
If you command palette and type Create Snippet, you'll have the choice for all of those regarding Vue.
Like you, I usually take vue-html.