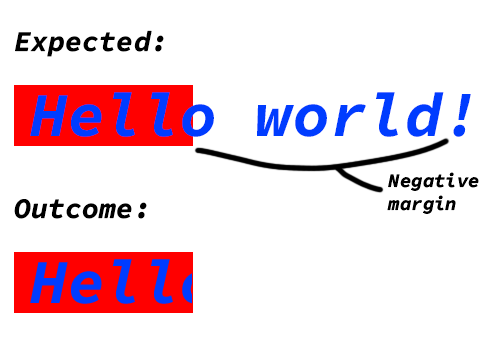
I am creating a code editor using contenteditable and would like to add some syntax highlighting as a background color for all span element. I am using a negative margin to compensate for the border of the element (not shown in the following example, as it is irrelevant to the question). Here is the problem: Using a negative margin on an inline element clips the text at the end, like this:
I have tried cannot use the following, as it messes with my editor in some browsers:
- Pseudo elements
- position: absolute
Here is a code example of the text being clipped:
span{
margin-left: -20px;
}
/* For visualization only */
* span:first-child{
background-color: red;
}
* span:last-child{
background-color: yellow;
}<div>
<span>Hello world</span><span>Hello world</span>
</div>If anyone knows how to achieve this without using the aforementioned techniques it would be greatly appreciated.
Edit: The following is an illustration of the desired outcome. This might look like an undesirable effect, but it does make sense in the context of my project.
CodePudding user response:
I hope somebody will come up with something better
.item {
transform: translateX(10px);
display: inline-block;
}
.wrapper:first-child {
background-color: red;
box-shadow: 10px 0px 0px red;
z-index: 10;
}
.wrapper:last-child {
background-color: yellow;
box-shadow: 10px 0px 0px yellow;
}<div>
<span >
<span >Hello world</span>
</span>
<span >
<span >Hello world</span>
</span>
</div>CodePudding user response:
A workaround for this is to manipulate the width of the element.
const spans = document.querySelectorAll('span');
spans.forEach(span => {
span.style.width = span.offsetWidth - 20 'px'
span.style.marginRight = '20px'
});span{
display: inline-block;
overflow-x: visible;
white-space: nowrap;
}
/* For visualization only */
div span{
background-color: red;
}<div>
<span>Hello world</span>
<span>Hello world</span>
</div>CodePudding user response:
I really don't get what you are up to, but using padding: 0 20px; (i.e. padding on the sides by the amount you use for negative margin-left) for the first span makes all text visible:
span{
margin-left: -20px;
}
/* For visualization only */
* span:first-child{
background-color: red;
padding: 0 20px;
}
* span:last-child{
background-color: yellow;
}<div>
<span>Hello world</span><span>Hello world</span>
</div>CodePudding user response:
This is the first thing that came up to me. you can wrap them in another span and use gradient background. You can adjust the percentage of the gradient color on yoru desired percentage.
span.wrapper {
background: rgb(249,246,0);
background: linear-gradient(90deg, rgba(246,2,2,1) 44%, rgba(249,246,0,1) 44% );
}<div>
<span >
<span>Span 1</span><span>Span 2</span>
</span>
</div>