I have been having trouble fitting the navigation bar to the left, right and top of the screen. I haven't thought to much of it until now. I have simplified my code so none of the extra stuff is there.
HTML:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>FallsTracker</title>
<link rel="stylesheet" href="save3.css">
</head>
<body>
<header >
<a >FallsTracker</a>
</header>
</body>
</html>
CSS:
padding: 0;
}
.navbar {
width: 100%;
background-color: grey;
color: white;
}
Again, I want the navbar to fit to the left, right and top of the screen. I assumed this would work because I have padding at 0 for the body. I've tried having the padding at "none" as well but that didn't work either. I have followed tutorials for navigation bars and run into the same problem.
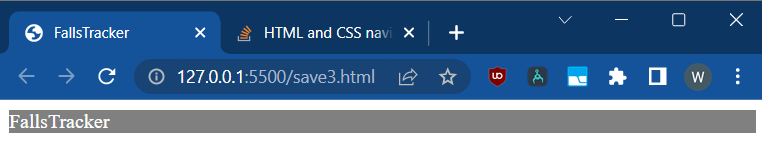
Here is a screenshot of what I see:

CodePudding user response:
please add this to your style.css file
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}