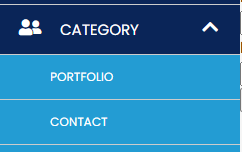
I would like to have the same result as this example.
- For the sub-menus (portfolio, contact, etc...): a background that takes the whole width.
- The titles of the submenus are almost centered
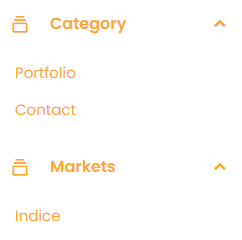
In my sidebar, I have two rubrics: Category and Markets.
Here is my example...
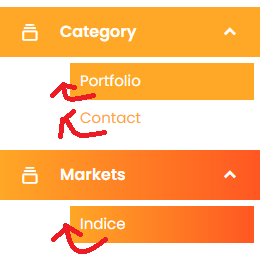
My problem is that the width of the submenus (Portfolio, Contact, Indice, etc..) are not wide. There is white to the left.
I would also like to center the menu subtitles like the example I showed you.
I made an illustration of the menu here -> 
Also, I do see a CSS declaration that tells all ul tags to have a padding of 0. However, this is a lower priority than the mentioned code and gets overruled.
CodePudding user response:
You have a 70px left padding value in the element .sidebar .nav-links li .sub-menu, which is your <ul> element. This is being generated by this shorthand line of code for the padding values:
padding: 6px 6px 14px 70px;
You need to remove this 70px value and then just tweak the padding-left value of .sidebar .nav-links li .sub-menu li which is currently set to 10px;