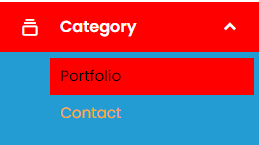
In my sidebar, when I hover over a submenu (portfolio or contact)
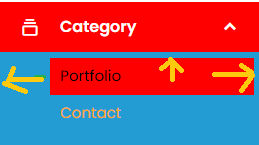
I would like the red background to take up the entire background of the cell.
Do you know how I could create this?
I think the problem is here? But I don't see what priority I should add?
.sidebar .nav-links li:hover {
background: red;
}
Thanks a lot
Here is a demonstration via Stackblitz
HTML
<ul id="nav-links" >
<li *ngFor="let item of menuSidebar" #itemEl >
<div *ngIf="item.sub_menu.length > 0" (click)="showSubmenu(itemEl)">
<a>
<i [class]="item.icon"></i>
<span >{{item.link_name}}</span>
</a>
<i class='bx bxs-chevron-down arrow'></i>
</div>
<ul [class.blank]="item.sub_menu.length == 0">
<li><a >{{item.link_name}}</a></li>
<li *ngFor="let item_sub of item.sub_menu" routerLinkActive="active">
<a [routerLink]="[item_sub.link]">{{item_sub.link_name}}</a>
</li>
</ul>
</li>
</ul>
CSS
/* Sidebar */
.sidebar {
position: fixed;
top: 0;
left: 0;
height: 100%;
width: 260px;
background: white;
z-index: 100;
transition: all 0.5s ease;
}
.sidebar.sidebar-close {
width: 60px;
}
.sidebar .logo-details{
width: 100%;
padding: 10px 10px 10px 10px;
}
.sidebar .logo-details img{
height: 50px;
width: 80%;
display: block;
margin: 0 auto;
}
.sidebar.sidebar-close .logo-details img {
width: 37px;
height: 50px;
transform: scale(1.2) translateX(-3px);
}
.sidebar .nav-links {
height: 100%;
width: 260px;
padding-bottom: 150px;
overflow: auto;
}
.sidebar .nav-links::-webkit-scrollbar {
display: none;
}
.sidebar .nav-links li {
list-style: none;
}
.sidebar .nav-links > li {
position: relative;
width: fit-content;
}
.sidebar .nav-links li:hover {
background: red;
}
/* Dropdown Title */
.sidebar .nav-links .dropdown-title {
width: 260px;
overflow: hidden;
transition: all 0.52s ease;
display: flex;
align-items: center;
justify-content: space-between;
position: relative;
}
.sidebar.sidebar-close .nav-links .dropdown-title {
width: 60px;
}
.sidebar .nav-links li i {
height: 50px;
min-width: 60px;
text-align: center;
line-height: 50px;
color: #ffa726;
font-size: 20px;
cursor: pointer;
transition: all 0.3s ease;
}
.sidebar .nav-links li:hover i,
.sidebar .nav-links li.active i {
color: white;
}
.sidebar .nav-links li.showMenu i.arrow {
transform: rotate(-180deg);
}
/* a Tag */
.sidebar .nav-links li a {
display: flex;
align-items: center;
text-decoration: none;
width: 100%;
}
/* Link Name */
.sidebar .nav-links li a .link_name {
font-size: 16px;
font-weight: 600;
color: #ffa726;
transition: all 0.4s ease;
}
.sidebar .nav-links li:hover a .link_name,
.sidebar .nav-links li.active a .link_name {
color: white;
}
.sidebar.sidebar-close .nav-links li a .link_name {
pointer-events: none;
}
/* Sub Menu */
.sidebar .nav-links li .sub-menu {
padding: 6px 6px 14px 50px;
background: #239CD3;
display: none;
transition: all 0.4s ease;
}
.sidebar .nav-links li.showMenu .sub-menu {
display: block;
}
.sidebar .nav-links li .sub-menu a {
color: #ffa726;
font-size: 15px;
padding: 7px 0;
white-space: nowrap;
transition: all 0.3s ease;
}
.sidebar .nav-links li .sub-menu li {
padding-left: 10px;
}
.sidebar .nav-links li .sub-menu li:hover a,
.sidebar .nav-links li .sub-menu li.active a {
color: black;
}
.sidebar.sidebar-close .nav-links li .sub-menu {
position: absolute;
left: 100%;
top: -10px;
margin-top: 0;
padding: 0;
border-radius: 0 6px 6px 0;
opacity: 0;
display: block;
pointer-events: none;
transition: 0s;
overflow: hidden;
}
.sidebar.sidebar-close .nav-links li .sub-menu li {
padding: 6px 15px;
width: 200px;
}
.sidebar.sidebar-close .nav-links li:hover .sub-menu {
top: 0;
opacity: 1;
pointer-events: auto;
transition: all 0.4s ease;
}
.sidebar .nav-links li .sub-menu .link_name {
display: none;
}
.sidebar.sidebar-close .nav-links li .sub-menu .link_name {
font-size: 16px;
font-weight: 600;
display: block;
}
.sidebar.sidebar-close .nav-links li .sub-menu li:first-child {
background: white;
pointer-events: none;
}
.sidebar .nav-links li .sub-menu.blank {
pointer-events: auto;
opacity: 0;
pointer-events: none;
}
.sidebar .nav-links li:hover .sub-menu.blank,
.sidebar .nav-links li.active .sub-menu.blank {
top: 50%;
transform: translateY(-50%);
}
.sidebar.sidebar-close ~ .home-section {
left: 60px;
width: calc(100% - 60px);
}
CodePudding user response:
It seems like you have a padding on your .sub-menu class. Removing it should solve your problem:
.sidebar .nav-links li .sub-menu {
background: #239CD3;
display: none;
transition: all 0.4s ease;
}
Check out the box model to better understand the behaviour of padding.
CodePudding user response:
Yes, the behaviour stems from the parent .sub-menu padding. You change background color of the child li element that is pushed away by the padding.
You can remove the padding from .sub-menu container and add it to your list items accordingly (if it's required by design):
.sidebar .nav-links li .sub-menu li:nth-child(2) {
padding: 6px 6px 0 50px;
}
.sidebar .nav-links li .sub-menu li:last-child {
padding: 0 6px 14px 50px;
}