So i was following a tutorial, where the items would change depending on the size of the screen. And would take up the whole width if defined the following way:
class App extends Component {
render() {
return (
<div>
<Grid container>
<Grid>
<Paper item xs={12} sm={6} md={3}>1</Paper>
</Grid>
<Grid>
<Paper item xs={12} sm={6} md={3}>2</Paper>
</Grid>
<Grid>
<Paper item xs={12} sm={6} md={3}>3</Paper>
</Grid>
<Grid>
<Paper item xs={12} sm={6} md={3}>4</Paper>
</Grid>
</Grid>
</div>
);
}}
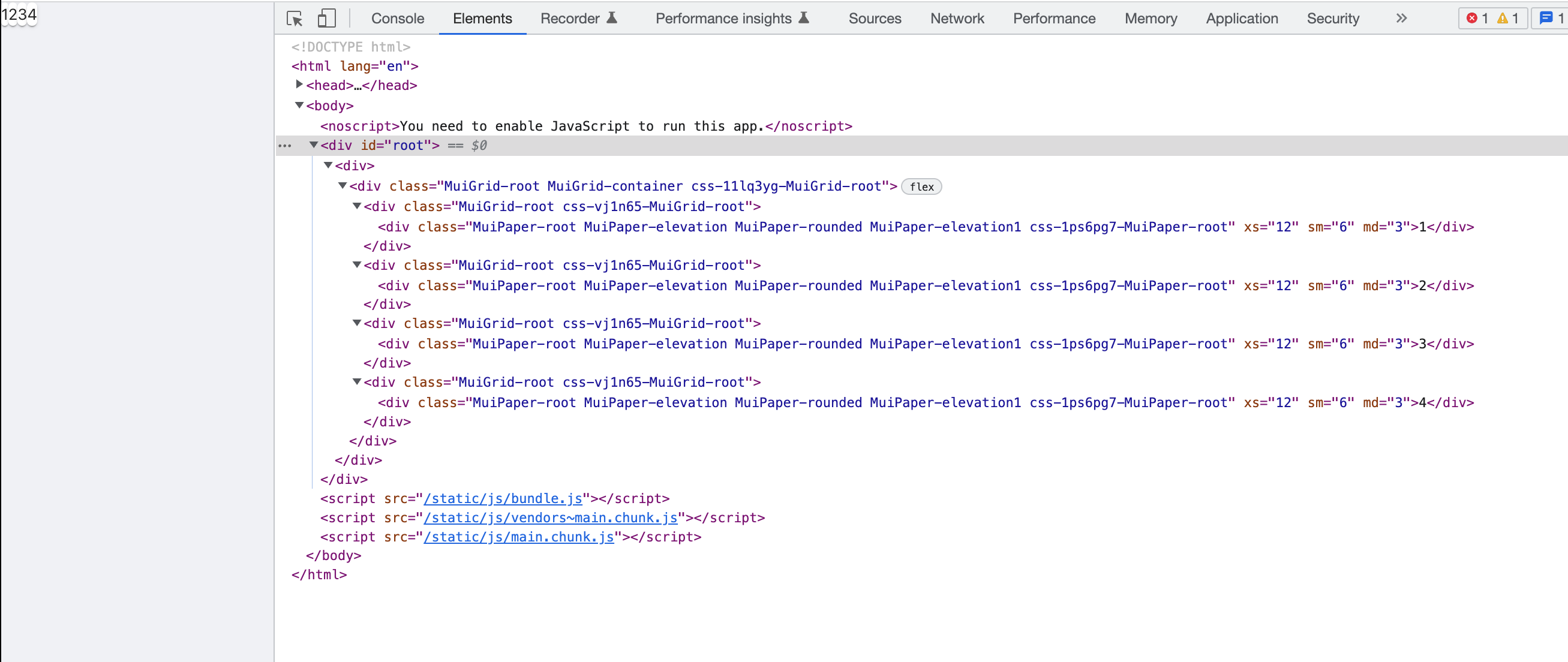
Well for me, no matter the width of my screen it always looks like this:

I see no reason for it not to work, but somehow the elements don't stretch to take up the complete width of the screen.
CodePudding user response:
The mistake you are doing here is that you are adding the Grid properties (item xs={12} sm={6} md={3}) in the Paper component instead of the Grid item.
Here is the right code:
return (
<div>
<Grid container>
<Grid item xs={12} sm={6} md={3}>
<Paper>1</Paper>
</Grid>
<Grid item xs={12} sm={6} md={3}>
<Paper>2</Paper>
</Grid>
<Grid item xs={12} sm={6} md={3}>
<Paper>3</Paper>
</Grid>
<Grid item xs={12} sm={6} md={3}>
<Paper>4</Paper>
</Grid>
</Grid>
</div>
);
Here is a working codesandbox with your example
