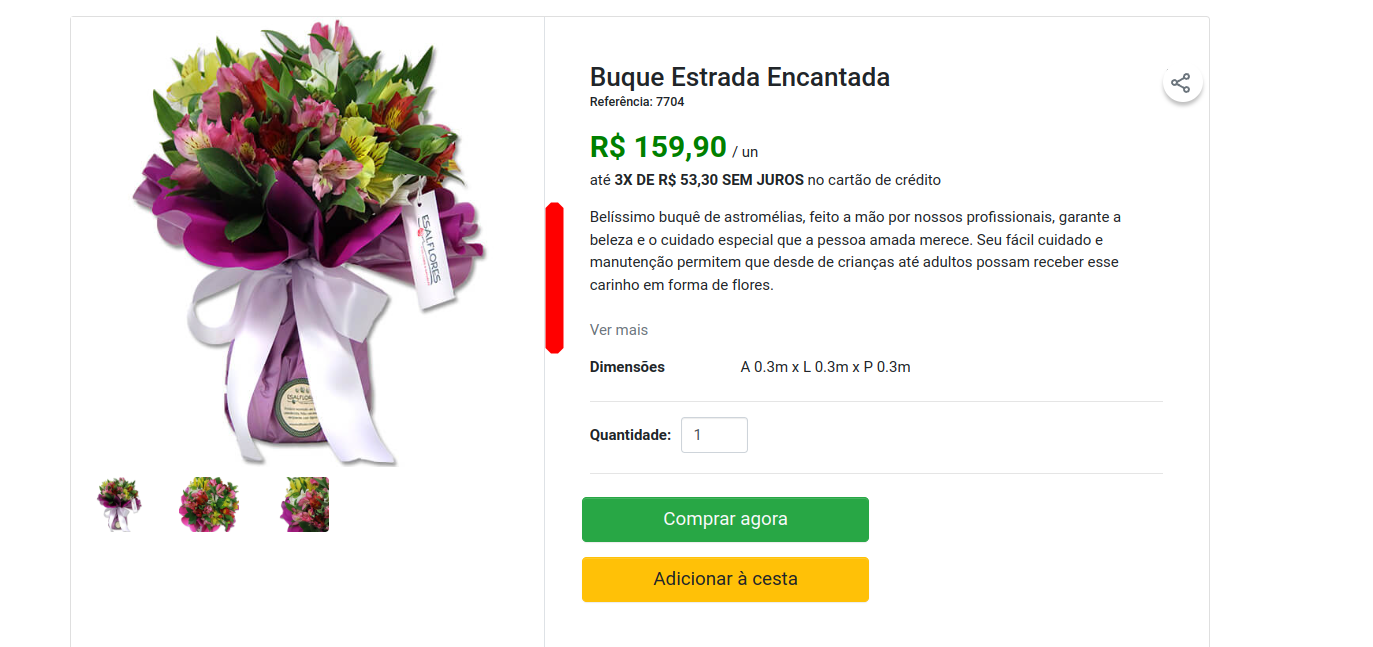
i have a page that shows my product, but this product comes with a very long description
I wanted that when it goes down x amount of characters it would cut in css and show ... at the end
<dd id="descricao"></dd>
<a (click)="rollDown(sectionRelated)" >Ver mais</a>
.hiddendescricao {
display: -webkit-box;
text-overflow: ellipsis;
overflow: hidden;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
position: relative;
height: 100%;
}
setDescricao() {
document.getElementById('descricao').innerHTML = this.item.item_linkWeb?.linkWeb.descricaoHtml; //<p>Belíssimo buquê de astromélias, feito a mão por nossos profissionais, garante a beleza e o cuidado especial que a pessoa amada merece. Seu fácil cuidado e manutenção permitem que desde de crianças até adultos possam receber esse carinho em forma de flores.</p>
document.getElementById('descricao2').innerHTML = this.item.item_linkWeb?.linkWeb.descricaoHtml; //<p>Belíssimo buquê de astromélias, feito a mão por nossos profissionais, garante a beleza e o cuidado especial que a pessoa amada merece. Seu fácil cuidado e manutenção permitem que desde de crianças até adultos possam receber esse carinho em forma de flores.</p>
}
the problem with my css is that to limit and put the ... at the end, is that the description has to go to the end of the line to work, I think limiting by character is better
CodePudding user response:
Just do it with JS based on the value of the string. In base JS you can do something like this. In react you can do the same but in a useEffect, then store the string (truncated or not) as a state value.
The example bellow will truncate a string that is > 20 characters long. To change that, just alter the two 20s to something else, maybe even put the truncate length as a param of the function.
const truncateString = (string) => {
if (string.length > 20) {
const truncatedString = `${string.slice(0, 20)}...`;
setStringSomewhere(truncatedString)
} else setStringSomewhere(string);
}
CodePudding user response:
Add the max-width property with the value of {n}ch. For example: max-width: 100ch. Then, apply white-space: nowrap, and overflow: hidden to remove the overflow characters. In order to add some dots at the end, add the text-overflow: ellipsis property.
Any character after the value you defined will be removed.
p {
max-width: 30ch;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore</p>If you want to limit the number of lines, you can use the line-clamp properties instead of setting the number of characters (max-width: {n}ch):
display: -webkit-box;
-webkit-line-clamp: 3; /* Set the number of lines here */
-webkit-box-orient: vertical;
Example:
div {
max-width: 100px;
}
p {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
}<div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore</p>
</div>