i can't find a tutorial how to use package 
https://www.npmjs.com/package/vuei18n-po.
I have never use something like this inside app initiation in vue, so it is realy hard.
it is my code:
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import "jquery";
import "bootstrap";
import "bootstrap/dist/css/bootstrap.min.css";
import vuei18nPo from "vuei18n-po";
const app = createApp(App);
await vuei18nPo({
po: ["django.po", "../../backend/locale/pl/LC_MESSAGES/django.po"],
messagesFile: "generated/allInOne.json",
messagesDir: "generated",
});
app.use(router);
app.mount("#app");
In my code i did not use plug it in option, because i wanted to generate it first.
EDIT I found this error on localhost
Module "fs" has been externalized for browser compatibility. Cannot access "fs.realpath" in client code.
I dont understand what this mean too.
CodePudding user response:
You can see the answer on the document
CodePudding user response:
I don't think that this package is meant to be used for client side code regarding the error especially because po is a GUI-based solution.
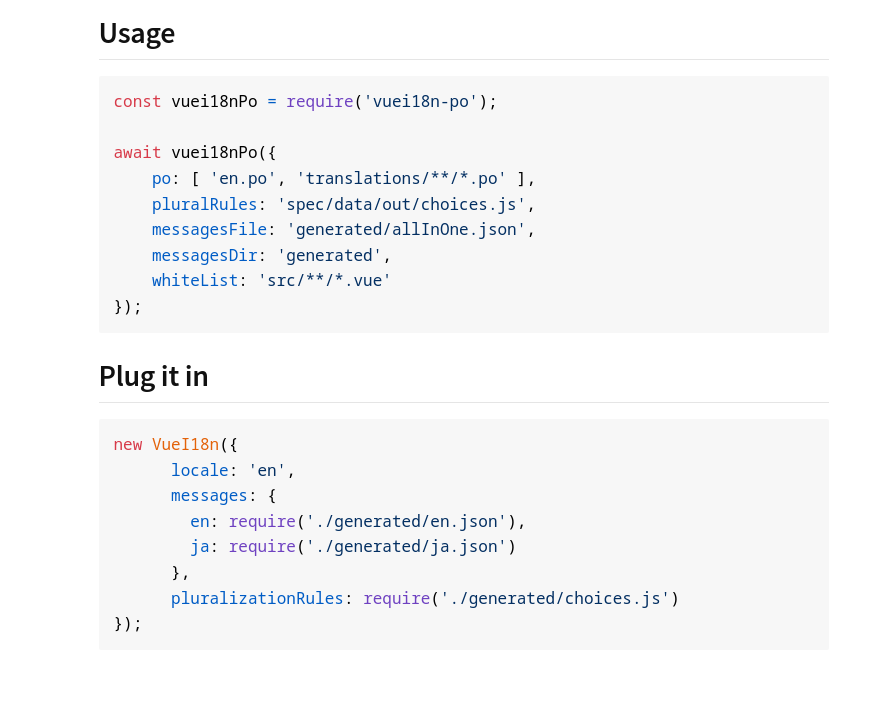
The vuei18n-po is meant to transform some files locally with some JS backend like a Node.js app (this is the Usage part in package's README).
Then for the 2nd part (Plug it in), you could use the generated files with an i18n setup for VueJS with the regular Vue2 package for i18n: https://kazupon.github.io/vue-i18n/
Or the one for Vue3: https://vue-i18n.intlify.dev/
If it's not clear enough, feel free to read articles on how to setup i18n with Vue.
This is then a 2 step problem. I recommend that you start with a simple example of 2 small JSON files in Vue, then that you try to convert your .po files with the vuei18n-po package.
