I want to create text in three.js . So I am trying to load the font and it is failing. Why?
const loader = new FontLoader();
loader.load(
'http://localhost:8080/src/store/fonts/noto_sans_kr_regular.json',
font => {
const color = 0x006699;
const matLite = new Three.MeshBasicMaterial({
color: color,
transparent: true,
opacity: 0.4,
side: Three.DoubleSide,
});
const message = ' Three.js\nSimple text.';
const shapes = font.generateShapes(message, 100);
const geometry = new Three.MeshBasicMaterial(shapes);
geometry.computeBoundingBox();
const xMid =
-0.5 *
(geometry.boundingBox.max.x - geometry.boundingBox.min.x);
geometry.translate(xMid, 0, 0);
// make shape ( N.B. edge view not visible )
const text = new Three.Mesh(geometry, matLite);
text.position.z = -150;
state.scene.add(text);
},
);
Above is my source code and below are the methods I have tried.
loader.load('http://localhost:8080/src/store/fonts/noto_sans_kr_regular.json'
loader.load('http://localhost:8080/@/store/fonts/noto_sans_kr_regular.json'
loader.load('/noto_sans_kr_regular.json'
loader.load('@/store/fonts/noto_sans_kr_regular.json'
loader.load('/src/store/fonts/noto_sans_kr_regular.json'
loader.load('./fonts/noto_sans_kr_regular.json'
This is the error code.
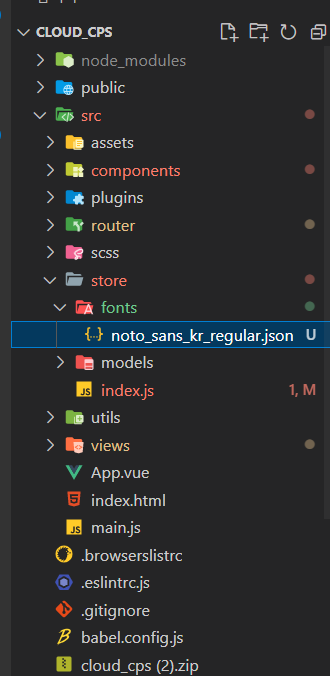
This is the path to the font file.
I don't know if other parts of the code are needed. sorry.
CodePudding user response:
So I'm not sure how to load that from a given directory, but public works with the following code
<template>
<div id="app">
<canvas ref="canvas"></canvas>
</div>
</template>
<script>
import { FontLoader } from 'three/examples/jsm/loaders/FontLoader.js';
import { TextGeometry } from 'three/examples/jsm/geometries/TextGeometry.js';
import { Mesh, MeshNormalMaterial, WebGLRenderer, PerspectiveCamera, Scene } from 'three'
export default {
mounted() {
const loader = new FontLoader()
const scene = new Scene();
const camera = new PerspectiveCamera(75, 800 / 600)
camera.position.set(70, 0, 100)
const renderer = new WebGLRenderer({
canvas: this.$refs.canvas,
})
renderer.setSize(800, 600)
loader.load("/macondo_font.json", function (font) {
const textGeometry = new TextGeometry("Hello world!", {
font,
size: 20,
height: 5,
curveSegments: 12
});
const material = new MeshNormalMaterial();
const textMesh = new Mesh(textGeometry, material);
scene.add(textMesh);
renderer.render(scene, camera)
});
},
}
</script>