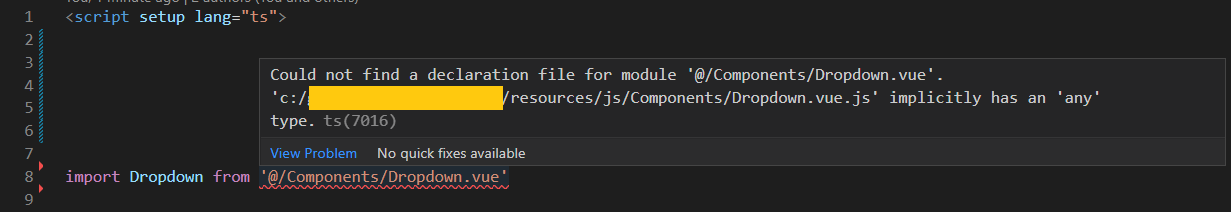
The code works, but why does TypeScript not understand my custom Component? And why does it add the .js extension to the filename?
Could not find a declaration file for module ..
I am using Laravel 9, Vue 3, Vite 3, InertiaJS
After hours of searching, I did not find a solution.
Component file
<template> </template>
<script>
export default {};
</script>
tconfig.json
{
"compilerOptions": {
"target": "esnext",
"module": "esnext",
"moduleResolution": "node",
"strict": true,
"jsx": "preserve",
"sourceMap": true,
"resolveJsonModule": true,
"esModuleInterop": true,
"lib": [
"esnext",
"dom"
],
"types": [
"vite/client"
],
"baseUrl": ".",
"paths": {
"@/*": ["resources/js/*"]
}
},
"include": ["resources/**/*"]
}
CodePudding user response:
If you are using Options API or setup(), define your component using defineComponent method:
<template> </template>
<script>
import { defineComponent } from 'vue'
export default defineComponent({
// type inference enabled
setup(), // if using setup()
})
</script>
And if using <script setup>, define it like so:
<template> </template>
<script setup lang="ts">
</script>
https://vuejs.org/guide/typescript/overview.html https://vuejs.org/api/general.html#definecomponent