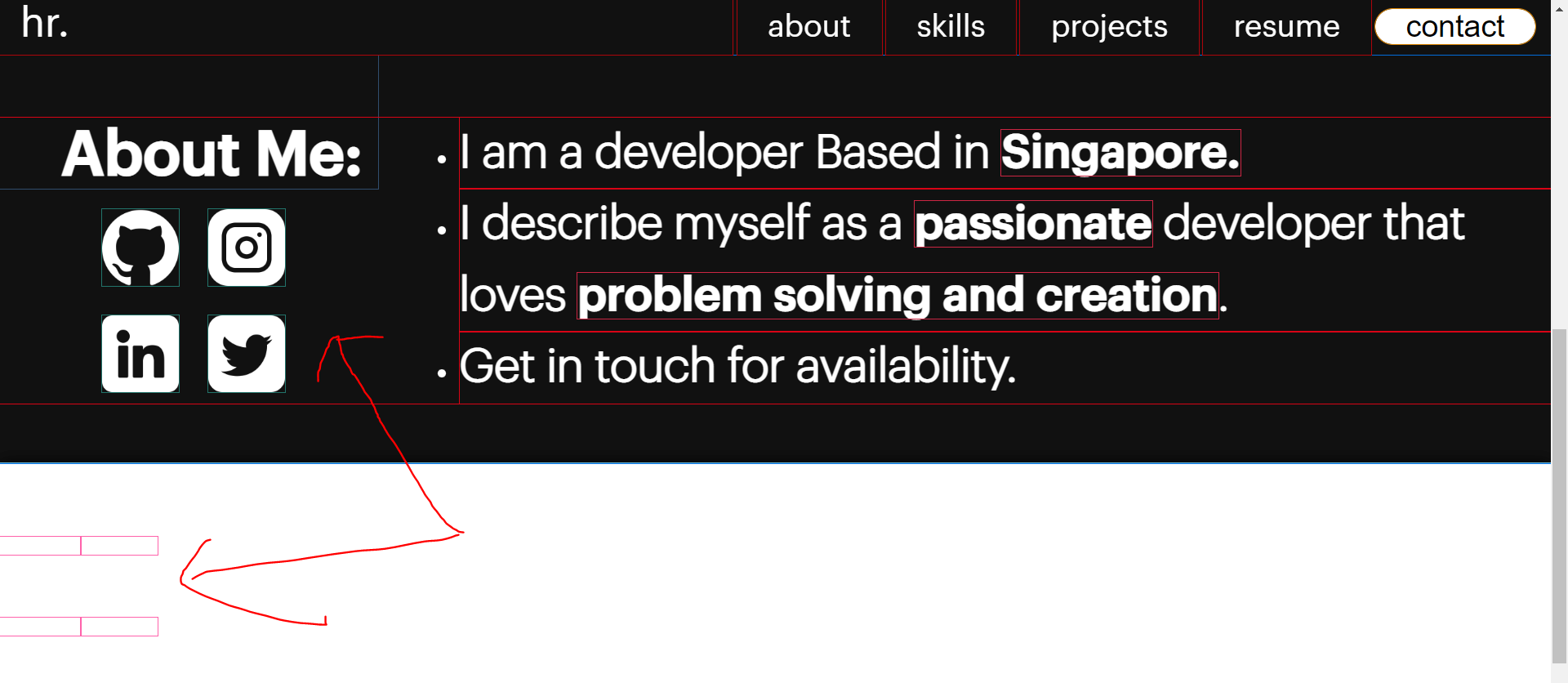
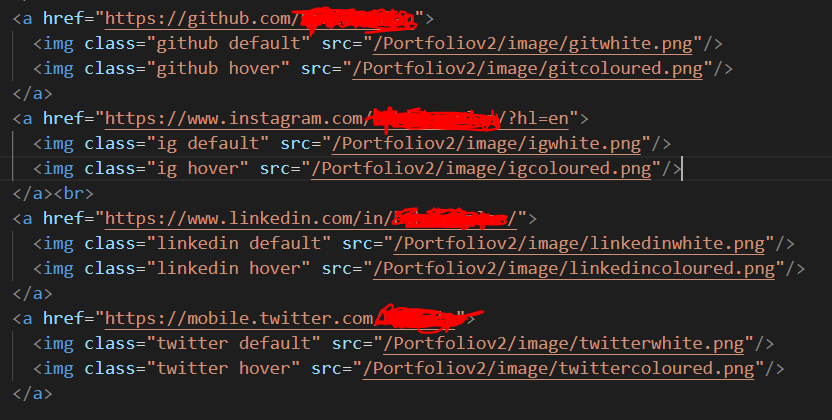
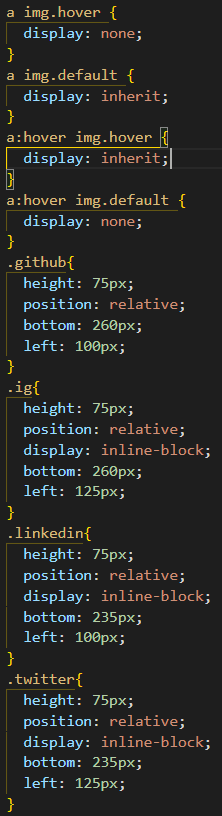
I am new at web development. I am trying to make the icon links so that when I hover over it, the icons will change colour and it works! However, when I on pesticide extensions, there is 4 boxes which are links that are separated from the image. I only want the image as links and not additional text links. any advice would be appreciated
I am expecting just the image as link and not the additional links
CodePudding user response:
Actually you can use FontAwesome for icons. Images with links are hard to handle. But if you use icons, you can figure it out so easily.
The first thing you have to do is include the .js to your html file. Include this code into head tags.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" integrity="sha512-xh6O/CkQoPOWDdYTDqeRdPCVd1SpvCA9XXcUnZS2FmJNp1coAFzvtCN9BmamE 4aHK8yyUHUSCcJHgXloTyT2A==" crossorigin="anonymous" referrerpolicy="no-referrer" />
Then find the icon you want to use. I decided to use Github. So:
<i ></i>
You can search for icons and find their codes. After that, just copy and paste.
As a result, icons acts like a text. You can add css for them like hover.
<a href="https://github.com"><i ></i></a>
CodePudding user response:
The better way to get your expected outcome can be achieved by using JavaScript EventListner, If you want me to type a code for you let mee know..