I'm working on Angular-NestJs project. When I click on a product for update, the update form get's populated with all the info of the product and with image also, I'm using setter and getter for populating form. And in my update form I'm displaying the product's current image at the top, and at the botttom of the form I have an input of file type to choose new image If someone want to update the image. So when I select a new image at the bottom of the form, the first current image that is at the top of the form, just disappear and shows image break logo. And in console I get the error
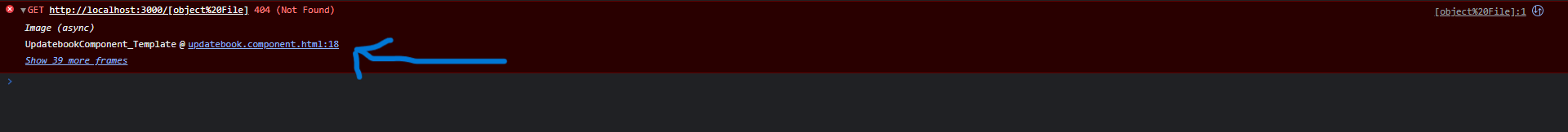
GET http://localhost:3000/[object File] 404 (Not Found)
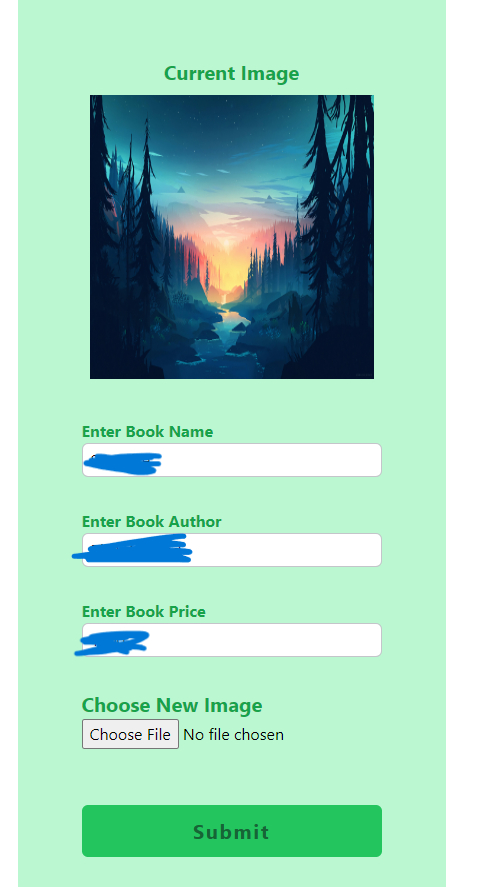
Before selecting new Image
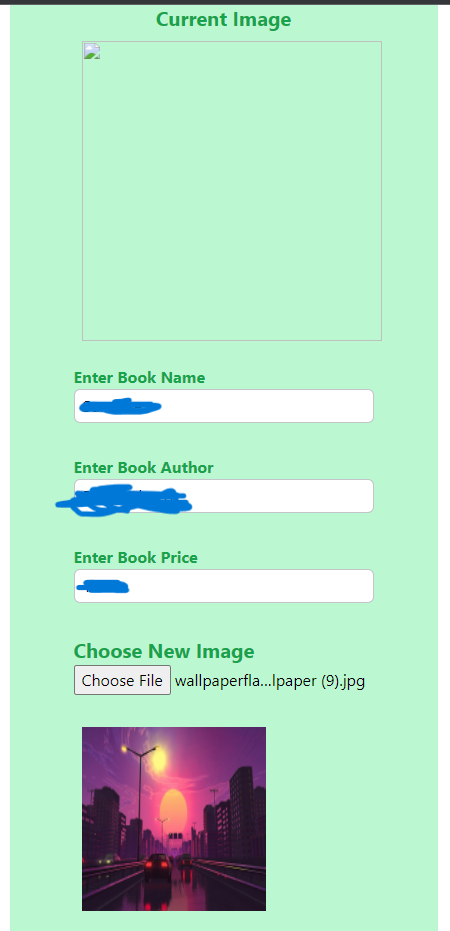
After Selecting New Image
Image of the error
And when I click at the line pointed by blue arrow in the above image, it take me to the following piece of code and points at src line ,where I'm am displaying my current image of the product
<span
>
Current Image
</span>
<img
src="http://localhost:3000/{{
bookForm.value.image.toString().replace('./assets', '')
}}"
alt=""
/>
Form to load previous content of the product
bookForm!: FormGroup;
ngOnInit(): void {
const bookData = this.service.bookGetter();
this.bookForm = new FormGroup({
_id: new FormControl(bookData?._id),
name: new FormControl(bookData?.name, [Validators.required]),
author: new FormControl(bookData?.author, [Validators.required]),
price: new FormControl(bookData?.price, [Validators.required]),
image: new FormControl(bookData?.image, [Validators.required]),
});
console.log('After', this.bookForm.value);
}
Function to select new images in ts
imagedata?: string;
async attachFile(event: any) {
const file = (event.target as HTMLInputElement).files![0];
this.bookForm.patchValue({ image: file });
const allowedMimeTypes = ['image/png', 'image/jpeg', 'image/jpg'];
this.bookForm.get('image')?.updateValueAndValidity();
if (file && allowedMimeTypes.includes(file.type)) {
const reader = new FileReader();
reader.onloadend = () => {
this.imagedata = reader.result as string;
};
reader.readAsDataURL(file);
console.log(file);
}
}
html where function is called
<div >
<span >
Choose New Image
</span>
<input type="file" (change)="attachFile($event)" />
<br />
<img
*ngIf="imagedata"
[src]="imagedata"
alt=""
/>
</div>
CodePudding user response:
You're mixing old image and new, i.e. uploaded image from the server is being replaced by new image File object, and there is no new image yet, so localhost part will never display image like that.
Solution might be to split it, and add a new form control for a new image:
newImage: new FormControl('')
this.bookForm.patchValue({ newImage: file });