My code is following:
ui <- fluidPage(
titlePanel("My Shiny App"),
sidebarLayout(
sidebarPanel(
h4("Installation"),
p("Shiny is available on CRAN, so you can install it on the usual way from your R console:"),
div("install packages('shiny')", style="color:red"),
img(src="C:/Users/asus/Desktop/App-1/rstudio.png", height=70, width=200)
),
mainPanel()
)
)
#define server logic
server <- function(input, output) {
}
# Run the app ----
shinyApp(ui = ui, server = server)
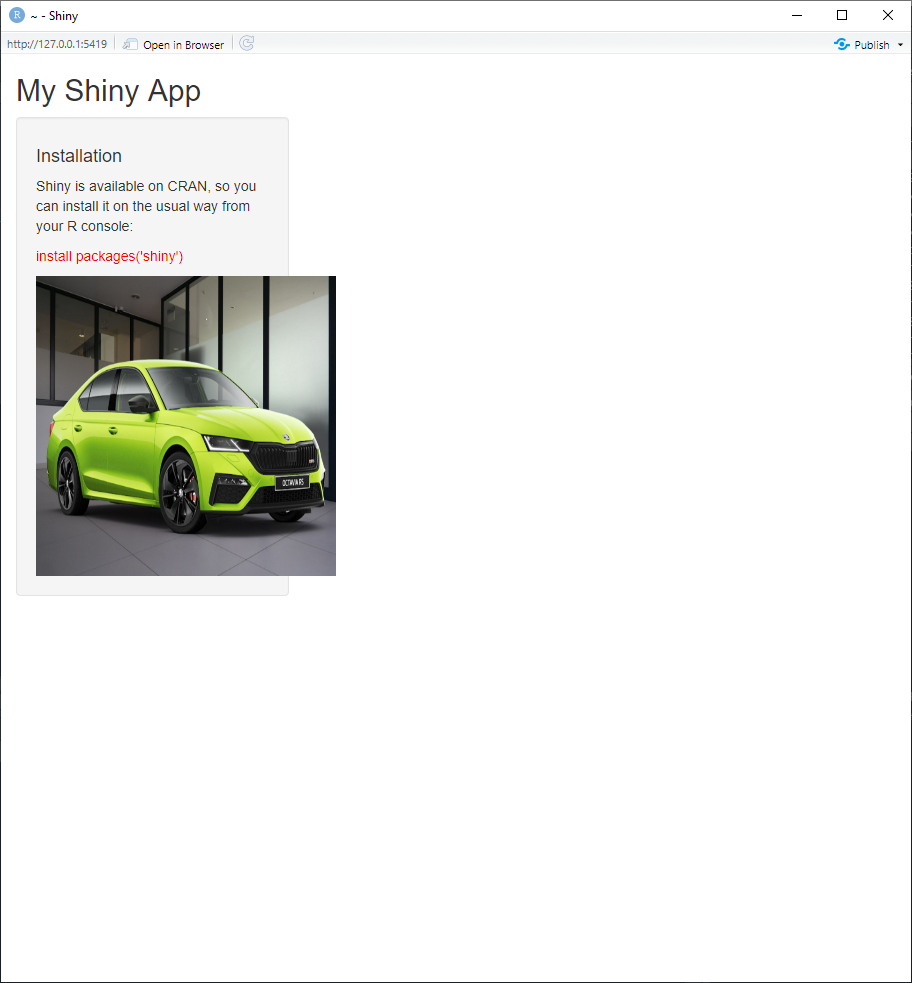
I tried to install all necessary packages and still it seems that the image is broken.
CodePudding user response:
EDIT: If shiny application doesn't display image, create a folder named "www" in the working directory and upload image there.
Use this to display image, you can also change the style for yourself:
ui <- fluidPage(
titlePanel("My Shiny App"),
sidebarLayout(
sidebarPanel(
h4("Installation"),
p("Shiny is available on CRAN, so you can install it on the usual way from your R console:"),
div("install packages('shiny')", style="color:red"),
img(src="https://www.skoda-dobron.pl/assets/AKOL/1470/1b671b3ff2/4960013_z2.jpg",height=300,width=300,style="display: block; margin-left: auto; margin-right: auto; margin-top: 10px;")
),
mainPanel()
)
)
Second option with tabPanel and htmlOutput:
ui <- fluidPage(
titlePanel("My Shiny App"),
sidebarLayout(
sidebarPanel(
h4("Installation"),
p("Shiny is available on CRAN, so you can install it on the usual way from your R console:"),
div("install packages('shiny')", style="color:red"),
tabPanel("name",htmlOutput("introduction"))
),
mainPanel()
)
)
server <- function(input, output) {
output$introduction <- renderText({
paste("<img src=\"https://www.skoda-dobron.pl/assets/AKOL/1470/1b671b3ff2/4960013_z2.jpg
\" width=\"90%\" height=\"90%\">")
})
}