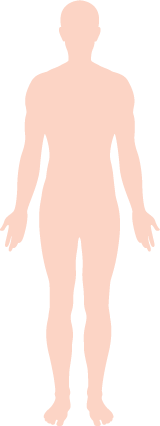
I have this image here which is SVG format, when the user clicks this image some action happens.
One problem there, this image has some white empty space around it that can't be removed because it's not a quadrilateral.
What I need is when the user clicks this empty space around the image don't do the action, I want the action to happen only if the user clicks this pink colored part in the image.
I can use either JavaScript or jQuery.
CodePudding user response:
you could export this image as an SVG File and attach the click event to the svg path.
document.querySelector('svg path').addEventListener('click', () => console.log('clicked');
Working demo : https://codepen.io/brieuc-dot/pen/LYrpwEz
CodePudding user response:
Are you using svg path as src in ing tag?
If yes I would suggest you to copy the svg tag and paste it into html file. And there will be path tag inside svg tag. Try to add click event listener to that path.
Hope it helps.