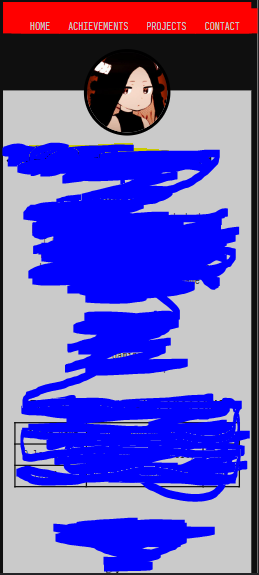
When I am viewing my page with these settings on my desktop, the website seems to have no problem. But when I open my page on my mobile device, the navigation bar overflows and makes the page horizontally scrollable.
How I want my page to work?
I want the page to be horizontally non-scrollable, and make the navigation bar elements centered and adapt with the resolution of my device. However, I don't want the navigation bar to expand beyond 650px. I have set the header background to red for showing the overflow I get on my mobile device. 
header *{
margin-bottom: 0px;
padding-left: 3.5vw;
padding-right: 3.5vw;
padding-top: 10px;
margin-top: 0px;
margin-left: auto;
margin-right: auto;
margin-bottom: 0px;;
max-width: 650px;
background-color: red;
color: #cacaca;
text-decoration: none;
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: nowrap;
}
.nav_links {
list-style: none;
}
.nav_links li {
display: inline-block;
padding: 0px 0px;
}
.nav_links li a {
transition: all 0.3s ease 0s;
}
.nav_links li a:hover {
color: #ffffff;
transition: all 0.3s ease 0s;
}
CodePudding user response:
try to implement this css class :
.no-scrollbar::-webkit-scrollbar {
display: none;
}
CodePudding user response:
The best way to fix overflow in mobile devices is through responsive design.
Use a media query for mobile devices, and then inside of it, fix the part overflowing.
It would look like
@media only screen and (max-width:760px){
//adjust padding
}
And make sure you have this inside your html head tags in your html file
<meta name="viewport" content="width=device-width, initial-scale=1">
