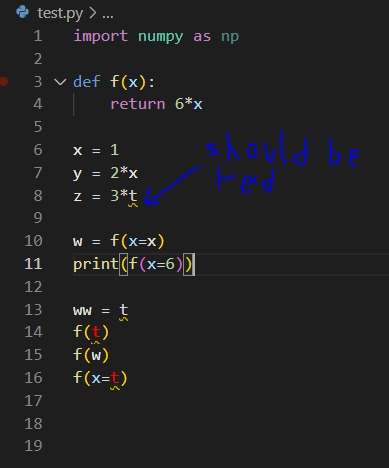
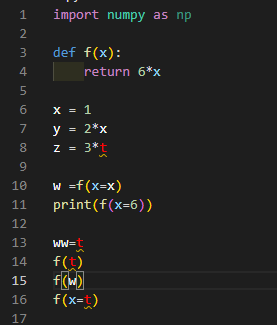
I am using Pylance in VS Code (Dark Theme), writing Python 3.9. When semantic highlighting is enabled, well defined variables are colored in cyan and when I use a variable that is not defined (and will yield error when running the code) it is colored in white.
I want to change this such that a well defined variable will be colored in white and undefined variable will be colored in red (the color of error).
I know I need to edit the settings.json but I didn't find what I am looking for in the documentation below.
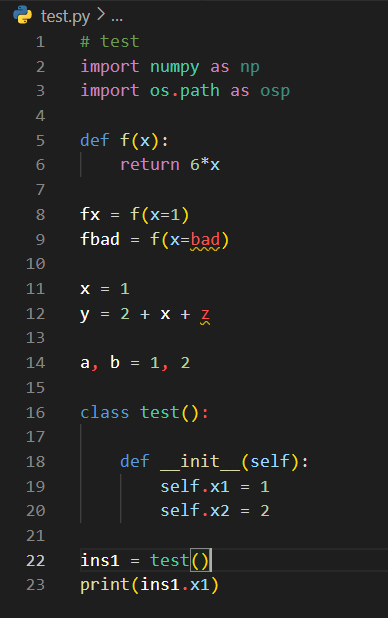
Updated test code:
# test
import numpy as np
import os.path as osp
def f(x):
return 6*x
fx = f(x=1)
fbad = f(x=bad)
x = 1
y = 2 x z
a, b = 1, 2
class test():
def __init__(self):
self.x1 = 1
self.x2 = 2
ins1 = test()
print(ins1.x1)
CodePudding user response:
The following configuration may be useful to you
// settings.json file
{
"editor.tokenColorCustomizations":{
"[Default Dark ]": {
"textMateRules": [
{
"scope": "meta.function-call.arguments.python, source.python",
"settings": {
"foreground": "#FF0000"
}
},
{
"scope": "variable.other.readwrite",
"settings": {
"foreground": "#ffffff"
}
},
{
"scope": "punctuation.separator.arguments.python, punctuation.section.function.begin.python,punctuation.separator.parameters.python",
"settings": {
"foreground": "#D4D4D4"
}
},
]
}
},
"editor.semanticHighlighting.enabled": true,
"workbench.colorTheme": "Default Dark ",
}
looks like this on my computer
Note that the above configuration may cause other unexpected changes. Because scopes of changing the color might work in some other places as well.