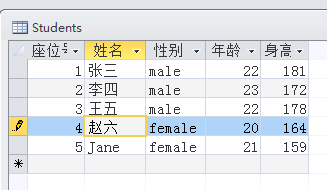
Data table table1 below:

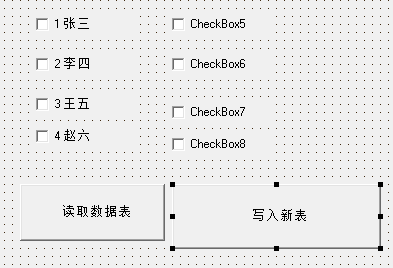
The program is shown in figure:

Dynamically generated after the program click on "reading the database" panel boxes, the second column of table 1 as boxes, caption, pops up after the operation, click on "write a new table" to the selected data to a whole new tables, how to achieve, what do you give?
CodePudding user response:
Read data should be in the DBGRID controls, you can choose more in the GRID, or Settings can select columns, and then insert a new table will be selected, if your mind, if there are 1000 records, then you don't put 1000 CheckBox controls, such as article 10000?CodePudding user response:
Data about 120 or so, it seems that class DBGRID controls may not be ranked, according to the need to drop down is not very convenientCodePudding user response:
1, the first method is to use a CheckBoxList, this can be respectively, a column shows a few can be!2, the second method you mentioned dynamically generated CheckBox controls, this code is more, but there is nothing difficult, calculation control position is more troublesome,
CodePudding user response:
Two modes, listview and stringgrid,
CodePudding user response:
Whether the enclosed code and writing new data tableCodePudding user response:
Part of the operation of the LISTVIEW code,Procedure TForm1. Button1Click (Sender: TObject);
VAR
I, L, K: INTEGER;
The begin
For I:=0 to 6 do
The begin
ListView1. Columns. The Add. Caption:=inttostr (I);//the field name
end;
ListView1. Checkboxes:=TRUE;
ListView1. ViewStyle:=vsReport;
//here to increase the original table data read queries,
//table pointer to the FIRST
For I=1 to 5 do//I is the original article on the surface of the table data you count
The begin
ListView1. Items. BeginUpdate;
L:=ListView1. Items. The Count;
With ListView1. Items. The add do
The begin
For k:=0 to 6 do
The begin
Subitems. Add (");//increase the number of columns
end;
Caption:='X' + IntToStr (l + 1);
END;
ListView1. Items. EndUpdate;
Do with ListView1. Items [I - 1]
The begin
ListView1. Items [I - 1]. SubItems [0] :='A';//each column the assignment table pointer points to the
ListView1. Items [I - 1]. SubItems [1] :='B';
ListView1. Items [I - 1]. SubItems [2] :='C';
ListView1. Items [I - 1]. SubItems [3] :='D';
ListView1. Items [I - 1]. SubItems [4] :='E';
ListView1. Items [I - 1]. SubItems [5] :='F';
ListView1. Items [I - 1]. SubItems [6] :='G';
end;
//here under the pointer NEXT
END;
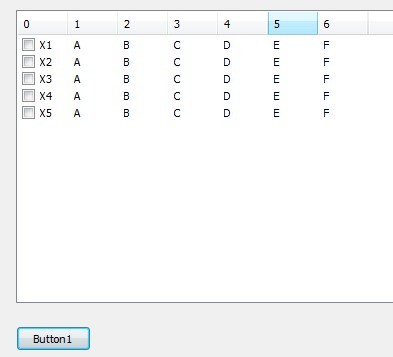
Effect:

Choose good then write a button to make sure the checkbox state, then it is OK for loop to the new table inside the POST,
CodePudding user response:
And there was no give?CodePudding user response:
Look forward to as high as!
CodePudding user response:
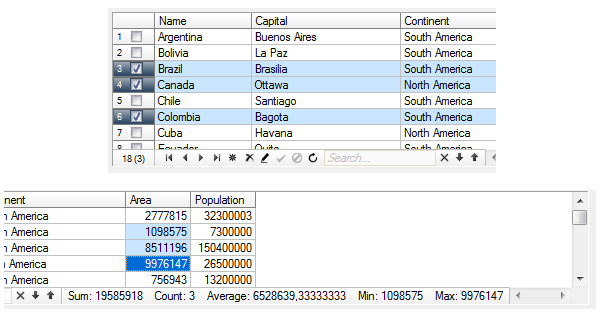
In using a third party control of EhLib TDBGridEh
CodePudding user response:
