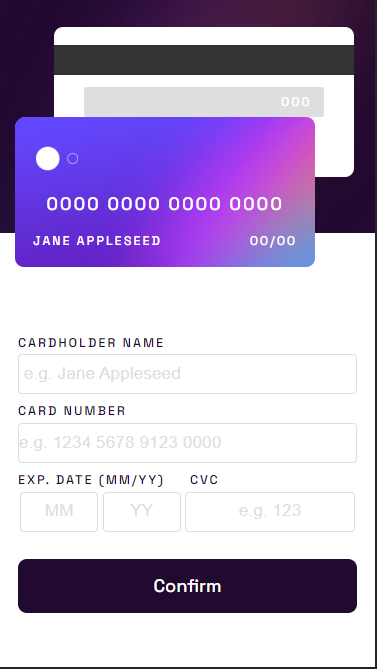
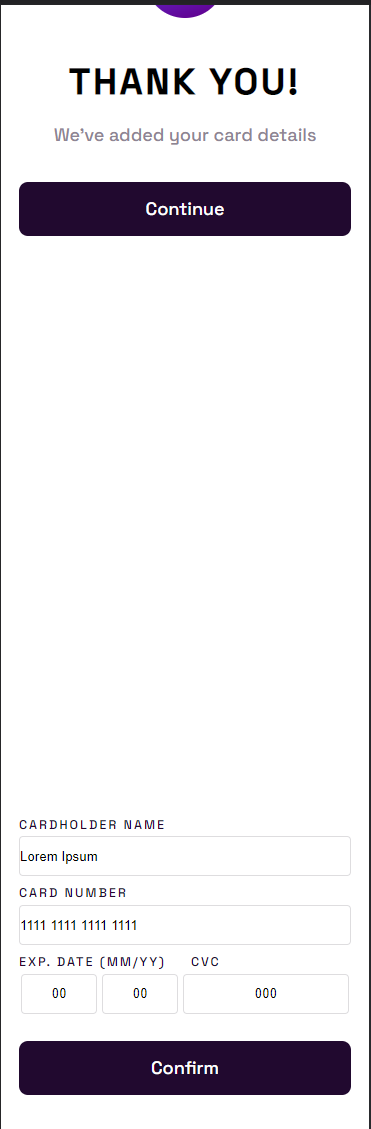
I try to create project on frontendMentor and have an issue. When i complete the form and click button element form doesnt hide. There are many new lines and this element is on the bottom. What is the problem? Code:
const cardName = document.querySelector('.name');
const cardNumber = document.querySelector('.number');
const cardMonth = document.querySelector('.month');
const cardYear = document.querySelector('.year');
const cardCode = document.querySelector('.code');
const btn = document.querySelector('.button');
const resultName = document.querySelector('.card__name');
const resultNumber = document.querySelector('.header__cards-number');
const resultExpiry = document.querySelector('.card__expiry');
const resultCvv = document.querySelector('.header__cvv');
const summary = document.querySelector('.summary');
const form = document.querySelector('.form');
// const resultDate = document.querySelector();
btn.addEventListener('click', function () {
resultName.innerHTML = cardName.value;
resultNumber.innerHTML = cardNumber.value;
resultExpiry.innerHTML = `${cardMonth.value}/${cardYear.value}`;
resultCvv.innerHTML = cardCode.value;
summary.classList.remove('hidden');
form.classList.add('hidden');
});$white: hsl(0, 0%, 100%);
$lightGrayishViolet: hsl(270, 3%, 87%);
$darkGrayishViolet: hsl(279, 6%, 55%);
$veryDarkViolet: hsl(278, 68%, 11%);
$red: hsl(0, 100%, 66%);
$linearGradient: hsl(249, 99%, 64%) to hsl(278, 94%, 30%);
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-size: 18px;
font-family: 'Space Grotesk', sans-serif;
height: 100vh;
width: 100%;
max-width: 375px;
display: flex;
flex-direction: column;
font-weight: 500;
}
.header {
flex-basis: 35%;
background-image: url('../images/bg-main-mobile.png');
&__card {
display: flex;
justify-content: center;
align-items: center;
width: 300px;
height: 150px;
border-radius: 0.5em;
}
&__cards {
&-back {
position: relative;
margin-top: 1.5em;
margin-left: 3em;
background-color: $white;
}
&-front {
display: flex;
flex-direction: column;
position: absolute;
background-image: url('../images/bg-card-front.png');
color: $white;
top: 117px;
left: 15px;
z-index: 10;
overflow: hidden;
padding: 1em 1em;
}
&-logo {
flex-basis: 50%;
width: 100%;
svg {
text-align-last: left;
margin-left: -1em;
transform: scale(0.5);
}
}
&-number {
flex-basis: 20%;
width: 100%;
text-align: center;
letter-spacing: 2px;
}
&-details {
width: 100%;
flex-basis: 30%;
display: flex;
justify-content: space-between;
align-items: flex-end;
text-align: center;
font-size: 0.7em;
letter-spacing: 2px;
text-transform: uppercase;
}
}
&__magneticbar {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 30px;
margin-top: 1em;
background-color: #333;
}
&__cvv {
width: 80%;
height: 30px;
text-align: right;
padding-right: 1em;
background-color: $lightGrayishViolet;
line-height: 30px;
border-radius: 0.2em;
color: $white;
font-size: 0.7em;
color: $white;
letter-spacing: 2px;
}
.content {
flex-basis: 65%;
}
}
.content {
flex-basis: 65%;
padding: 1em;
.description {
text-transform: uppercase;
letter-spacing: 2px;
font-size: 0.7em;
text-align: left;
color: $veryDarkViolet;
margin-bottom: 0.3em;
}
.form {
height: 100%;
display: flex;
flex-direction: column;
justify-content: flex-end;
align-items: center;
text-align: center;
&__item {
width: 100%;
margin-bottom: 0.5em;
input {
width: 100%;
height: 3em;
border-radius: 0.3em;
border: 1px solid $lightGrayishViolet;
}
input::placeholder {
font-size: 1.3em;
color: $lightGrayishViolet;
}
}
&__row {
display: flex;
.form__item {
input {
width: 23%;
text-align: center;
}
.code {
width: 50%;
}
span {
margin-left: 2em;
}
}
}
&__button {
width: 100%;
height: 3em;
margin-top: 1em;
margin-bottom: 2em;
line-height: 3em;
background-color: $veryDarkViolet;
color: $white;
border-radius: 0.5em;
}
}
}
.summary {
display: flex;
height: 100%;
flex-direction: column;
align-items: center;
justify-content: center;
text-align: center;
&__icon {
margin: 2em 0;
}
&__text {
h1 {
text-transform: uppercase;
letter-spacing: 3px;
}
p {
color: $darkGrayishViolet;
margin: 1em 0;
}
}
&__button {
margin-top: 2em;
background-color: lime;
}
}
.hidden {
display: none;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- displays site properly based on user's device -->
<link
rel="icon"
type="image/png"
sizes="32x32"
href="./images/favicon-32x32.png"
/>
<title>Frontend Mentor | Interactive card details form</title>
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Space Grotesk:wght@500&display=swap"
rel="stylesheet"
/>
<link rel="stylesheet" href="./css/style.css" />
</head>
<body>
<div >
<div >
<div >
<div ></div>
<div >000</div>
</div>
<div >
<div >
<svg
width="84"
height="47"
fill="none"
xmlns="http://www.w3.org/2000/svg"
>
<ellipse
cx="23.478"
cy="23.5"
rx="23.478"
ry="23.5"
fill="#fff"
/>
<path
d="M83.5 23.5c0 5.565-4.507 10.075-10.065 10.075-5.559 0-10.065-4.51-10.065-10.075 0-5.565 4.506-10.075 10.065-10.075 5.558 0 10.065 4.51 10.065 10.075Z"
stroke="#fff"
/>
</svg>
</div>
<div >0000 0000 0000 0000</div>
<div >
<div >Jane Appleseed</div>
<div >00/00</div>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<svg
width="80"
height="80"
fill="none"
xmlns="http://www.w3.org/2000/svg"
>
<circle cx="40" cy="40" r="40" fill="url(#a)" />
<path
d="M28 39.92 36.08 48l16-16"
stroke="#fff"
stroke-width="3"
/>
<defs>
<linearGradient
id="a"
x1="-23.014"
y1="11.507"
x2="0"
y2="91.507"
gradientUnits="userSpaceOnUse"
>
<stop stop-color="#6348FE" />
<stop offset="1" stop-color="#610595" />
</linearGradient>
</defs>
</svg>
</div>
<div >
<h1>Thank you!</h1>
<p>We've added your card details</p>
</div>
<div >Continue</div>
</div>
<div >
<div >
<div >Cardholder Name</div>
<input
type="text"
name="name"
id="name"
placeholder=" e.g. Jane Appleseed"
/>
</div>
<div >
<div >Card Number</div>
<input
type="text"
name="number"
id="number"
placeholder="e.g. 1234 5678 9123 0000"
maxlength="19"
/>
</div>
<div >
<div >
<div >
Exp. Date (MM/YY)<span>CVC</span>
</div>
<input
type="text"
name="month"
id="month"
placeholder="MM"
maxlength="2"
minlength="2"
/>
<input
type="text"
name="year"
id="year"
placeholder="YY"
maxlength="2"
minlength="2"
/>
<input
type="text"
name="code"
id="code"
placeholder="e.g. 123"
minlength="3"
maxlength="3"
/>
</div>
</div>
<div >Confirm</div>
</div>
</div>
<script src="./script.js"></script>
</body>
</html>I know that my code is bad but i dont use any tutorials and hints.
CodePudding user response:
Because of specificity.
In your SASS(?) your .form is nested inside .content which when compiled looks something like this .content .form { ... and this has higher specificity than .hidden, so make it more specific to override or use !important:
.content .form {
display: flex;
height: 80px;
background-color: lightblue;
}
.hidden {
display: none;
}
/* More specific */
.content .form.super-hidden {
display: none;
}
/* Using !important */
.important-hidden {
display: none !important;
}<div >
<div >I am visible to the world</div>
</div>
<br /><br />
<div >
<div >Why am i not hidden?</div>
</div>
<br /><br />
<div >
<div >I am definitely hidden</div>
</div>
<br /><br />
<div >
<div >I am definitely hidden</div>
</div>CodePudding user response:
It took me some time to do this, but you can also try this. Maybe it helps.
const confButton = document.getElementById("confButton");
const actSect = document.getElementById("active");
const hidSect = document.getElementById("hidden");
confButton.addEventListener("click", () => {
actSect.classList.remove("active");
actSect.classList.add("hidden");
hidSect.classList.remove("hidden");
hidSect.classList.add("active");
});:root {
--white: hsl(0, 0%, 100%);
--lightGrayishViolet: hsl(270, 3%, 87%);
--darkGrayishViolet: hsl(279, 6%, 55%);
--veryDarkViolet: hsl(278, 68%, 11%);
--red: hsl(0, 100%, 66%);
--linearGradient: hsl(249, 99%, 64%) to hsl(278, 94%, 30%);
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
section {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 1rem;
height: 100vh;
width: 100%;
}
body {
font-size: 18px;
font-family: "Space Grotesk", sans-serif;
height: 100vh;
width: 100%;
max-width: 375px;
display: flex;
flex-direction: column;
font-weight: 500;
}
.header__card {
display: flex;
justify-content: center;
align-items: center;
width: 300px;
height: 150px;
border-radius: 0.5em;
}
.header__cards-back {
position: relative;
margin-top: 1.5em;
margin-left: 3em;
background-color: var(--white);
}
.header__cards-front {
display: flex;
flex-direction: column;
position: absolute;
background: rgb(137, 119, 241);
background: linear-gradient( 124deg, rgba(137, 119, 241, 1) 0%, rgba(116, 81, 245, 1) 16%, rgba(116, 55, 231, 1) 39%, rgba(194, 73, 219, 1) 64%, rgba(179, 119, 176, 1) 78%, rgba(108, 144, 220, 1) 100%);
color: var(--white);
top: 117px;
left: 15px;
z-index: 10;
overflow: hidden;
padding: 1em 1em;
}
.header__cards-logo {
flex-basis: 50%;
width: 100%;
}
.header__cards-logo svg {
text-align-last: left;
margin-left: -1em;
transform: scale(0.5);
}
.header__cards-number {
flex-basis: 20%;
width: 100%;
text-align: center;
letter-spacing: 2px;
}
.header {
flex-basis: 35%;
padding: .5rem;
background: rgb(35, 14, 55);
background: linear-gradient( 144deg, rgba(35, 14, 55, 1) 0%, rgba(69, 27, 62, 1) 62%, rgba(33, 8, 46, 1) 100%);
}
.header__cards-details {
width: 100%;
flex-basis: 30%;
display: flex;
justify-content: space-between;
align-items: flex-end;
text-align: center;
font-size: 0.7em;
letter-spacing: 2px;
text-transform: uppercase;
}
.header__magneticbar {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 30px;
margin-top: 1em;
background-color: #333;
}
.header__cvv {
width: 80%;
height: 30px;
text-align: right;
padding-right: 1em;
background-color: var(--lightGrayishViolet);
line-height: 30px;
border-radius: 0.2em;
color: var(--white);
font-size: 0.7em;
color: var(--white);
letter-spacing: 2px;
}
.content {
flex-basis: 65%;
}
.description {
text-transform: uppercase;
letter-spacing: 2px;
font-size: 0.7em;
text-align: left;
color: var(--veryDarkViolet);
margin-bottom: 0.3em;
}
.form__item {
width: 100%;
margin-bottom: 0.5em;
}
.form__item input {
width: 100%;
height: 3em;
border-radius: 0.3em;
border: 1px solid var(--lightGrayishViolet);
}
.form__item input::placeholder {
font-size: 1.3em;
color: var(--lightGrayishViolet);
}
.form__item input {
width: 100%;
text-align: center;
}
.form__row .form__item input {
width: 23%;
}
.form__item .code {
width: 50%;
}
.form__item span {
margin-left: 2em;
}
.form__button {
width: 100%;
height: 3em;
margin-top: 1em;
margin-bottom: 2em;
line-height: 3em;
background-color: var(--veryDarkViolet);
color: var(--white);
border-radius: 0.5em;
}
.form {
height: 100%;
display: flex;
flex-direction: column;
justify-content: flex-end;
align-items: center;
text-align: center;
}
.content {
flex-basis: 65%;
padding: 1em;
}
.summery__text h1 {
text-transform: uppercase;
letter-spacing: 3px;
}
.summery__text p {
color: var(--darkGrayishViolet);
margin: 1em 0;
}
.summery__icon {
margin: 2em 0;
}
.summery__button {
margin-top: 2em;
background-color: lime;
}
.summary {
display: flex;
height: 100%;
flex-direction: column;
align-items: center;
justify-content: center;
text-align: center;
}
.hidden {
display: none;
}<section id="active">
<div >
<div >
<div >
<div ></div>
<div >000</div>
</div>
<div >
<div >
<svg width="84" height="47" fill="none" xmlns="http://www.w3.org/2000/svg">
<ellipse
cx="23.478"
cy="23.5"
rx="23.478"
ry="23.5"
fill="#fff"
/>
<path
d="M83.5 23.5c0 5.565-4.507 10.075-10.065 10.075-5.559 0-10.065-4.51-10.065-10.075 0-5.565 4.506-10.075 10.065-10.075 5.558 0 10.065 4.51 10.065 10.075Z"
stroke="#fff"
/>
</svg>
</div>
<div >0000 0000 0000 0000</div>
<div >
<div >Jane Appleseed</div>
<div >00/00</div>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<svg width="80" height="80" fill="none" xmlns="http://www.w3.org/2000/svg">
<circle cx="40" cy="40" r="40" fill="url(#a)" />
<path
d="M28 39.92 36.08 48l16-16"
stroke="#fff"
stroke-width="3"
/>
<defs>
<linearGradient
id="a"
x1="-23.014"
y1="11.507"
x2="0"
y2="91.507"
gradientUnits="userSpaceOnUse"
>
<stop stop-color="#6348FE" />
<stop offset="1" stop-color="#610595" />
</linearGradient>
</defs>
</svg>
</div>
<div >
<h1>Thank you!</h1>
<p>We've added your card details</p>
</div>
<div >Continue</div>
</div>
<div >
<div >
<div >Cardholder Name</div>
<input type="text" name="name" id="name" placeholder=" e.g. Jane Appleseed" />
</div>
<div >
<div >Card Number</div>
<input type="text" name="number" id="number" placeholder="e.g. 1234 5678 9123 0000" maxlength="19" />
</div>
<div >
<div >
<div >Exp. Date (MM/YY)<span>CVC</span></div>
<input type="text" name="month" id="month" placeholder="MM" maxlength="2" minlength="2" />
<input type="text" name="year" id="year" placeholder="YY" maxlength="2" minlength="2" />
<input type="text" name="code" id="code" placeholder="e.g. 123" minlength="3" maxlength="3" />
</div>
</div>
<div id="confButton">Confirm</div>
</div>
</div>
</section>
<section id="hidden" >Thank you</section>