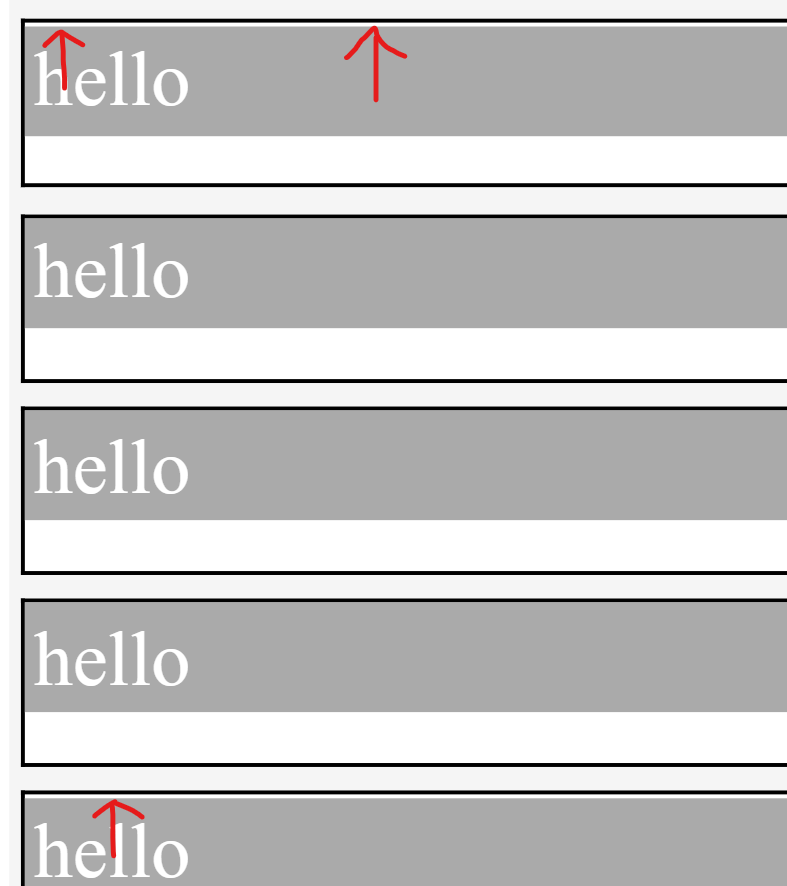
 Unknown spacing coming again and again in
Unknown spacing coming again and again in .content > div, sometimes at the top and sometimes at the bottom. I tried many ways but nothing worked for me.
How can I remove the unknown spacing from div?
.content {
position: absolute;
width: 100%;
height: 100%;
margin-bottom: 10px;
padding: 5px 2px 30px 2px;
background-color: #f5f5f5;
overflow: scroll;
overflow-x: hidden;
}
.content>div {
width: 100%;
background-color: white;
border: 1px solid black;
border-right: none;
margin-bottom: 5px;
position: relative;
}
.content>div>div:nth-child(1) {
width: calc(100% - 5px);
padding: 2px;
background-color: #aaaaaa;
color: white;
}
.content>div>*:nth-child(2) {
width: calc(100% - 5px);
padding: 5px;
word-break: break-word;
}
.content>div>div:nth-child(3) {
cursor: pointer;
user-select: none;
height: 100%;
width: 5px;
bottom: 0;
right: 0;
position: absolute;
background-color: #87ceeb;
}<div >
<div>
<div>H1 heading</div>
<div></div>
<div></div>
</div>
<div>
<div>H1 heading</div>
<div></div>
<div></div>
</div>
<div>
<div>H1 heading</div>
<div></div>
<div></div>
</div>
<div>
<div>H1 heading</div>
<div></div>
<div></div>
</div>
<div>
<div>H1 heading</div>
<div></div>
<div></div>
</div>
<div>
<div>H1 heading</div>
<div></div>
<div></div>
</div>
</div>[![enter image description here]
CodePudding user response:
Something like this? I don't really know what you're after.
.content {
position: absolute;
width: 100%;
height: 100%;
margin-bottom: 10px;
padding: 5px 2px 30px 2px;
background-color: #f5f5f5;
overflow: scroll;
overflow-x: hidden;
}
/*
.content>div {
width: 100%;
background-color: white;
border: 1px solid black;
border-right: none;
margin-bottom: 5px;
position: relative;
}
*/
.content>div>div:nth-child(1) {
width: calc(100% - 5px);
padding: 2px;
background-color: #aaaaaa;
color: white;
}
.content>div>*:nth-child(2) {
width: calc(100% - 5px);
padding: 5px;
word-break: break-word;
}
.content>div>div:nth-child(3) {
cursor: pointer;
user-select: none;
height: 100%;
width: 5px;
bottom: 0;
right: 0;
position: absolute;
background-color: #87ceeb;
}<div >
<div>
<div>hello</div>
<div></div>
<div></div>
</div>
<div>
<div>hello</div>
<div></div>
<div></div>
</div>
<div>
<div>hello</div>
<div></div>
<div></div>
</div>
<div>
<div>hello</div>
<div></div>
<div></div>
</div>
<div>
<div>hello</div>
<div></div>
<div></div>
</div>
<div>
<div>hello</div>
<div></div>
<div></div>
</div>
</div>CodePudding user response:
.content>div>*:nth-child(2) {
width: calc(100% - 5px);
/* remove below Line from your code */
/* padding: 5px; */
word-break: break-word;
}
CodePudding user response:
You have two empty divs below each paragraph div. that's what's creating the white space remove them if you don't need them.
<div>
<div>hello</div>
<div></div> <--This is causing your empty space
<div></div> <--This is causing your empty space
</div>
