I'm new to HTML and I'm trying to run JavaScript with CSS. Everything is working fine except the table CSS in my code.
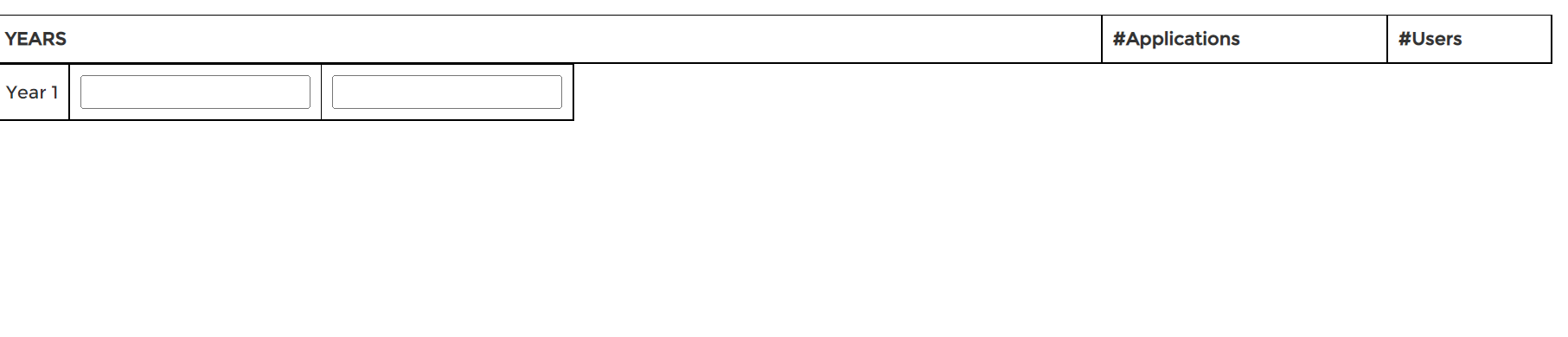
I'm unable to adjust the headers & table data spacing(padding) issues. Currently, there is a big spacing difference between headers and table data. I'm attaching my current output Please guide where to handle this situation.
function ShowHideDiv() {
var dealPlan = document.getElementById("Deal_Type__c");
var dealdetail = document.getElementById("data-table");
var dealYear1 = document.getElementById("year-1-data");
var dealYear2 = document.getElementById("year-2-data");
var dealYear3 = document.getElementById("year-3-data");
if (dealPlan.value === "") {
dealdetail.style.display = "none";
} else if (dealPlan.value === "1 Year") {
dealdetail.style.display = "block";
dealYear1.style.display = "block";
dealYear2.style.display = "none";
dealYear3.style.display = "none";
} else if (dealPlan.value === "2 Year") {
dealdetail.style.display = "block";
dealYear1.style.display = "block";
dealYear2.style.display = "block";
dealYear3.style.display = "none";
} else if (dealPlan.value === "3 Year") {
dealdetail.style.display = "block";
dealYear1.style.display = "block";
dealYear2.style.display = "block";
dealYear3.style.display = "block";
}
}table {
border-collapse: collapse;
width: 100%;
}
th {
border: 1px solid #000000;
text-align: left;
padding: 8px;
}
td {
border: 1px solid #000000;
text-align: left;
padding: 8px;
}
hidden {
display: none;
}<body>
<form>
<div>
Deal Type:
<select id="Deal_Type__c" onchange="ShowHideDiv()" name="Deal_Type__c" title="Deal Type">
<option value="">--None--</option>
<option value="1 Year">1 Year</option>
<option value="2 Year">2 Year</option>
<option value="3 Year">3 Year</option>
</select><br>
</div>
<br>
<div id="data-table" style="display:none;">
<table id="html-data-table">
<tr>
<th>YEARS</th>
<th>#Applications</th>
<th>#Users</th>
</tr>
<tr id="year-1-data" style="display:none;">
<td>Year 1</td>
<td><input type="number" id="Applications_Year_1__c" name="Applications_Year_1__c" /></td>
<td><input type="number" id="Users_Year_1__c" name="Users_Year_1__c" /></td>
</tr>
<tr id="year-2-data" style="display:none;">
<td>Year 2</td>
<td><input type="number" id="Applications_Year_2__c" name="Applications_Year_2__c" /></td>
<td><input type="number" id="Users_Year_2__c" name="Users_Year_2__c" /></td>
</tr>
<tr id="year-3-data" style="display:none;">
<td>Year 3</td>
<td><input type="number" id="Applications_Year_3__c" name="Applications_Year_3__c" /></td>
<td><input type="number" id="Users_Year_3__c" name="Users_Year_3__c" /></td>
</tr>
</table>
</div>
</form>
</body>CodePudding user response:
Why this is happening?
This is happening because you have used display: block; and block is not a valid display form for <tr>.
How to fix it?
Use display: revert; or display: table-row; instead. Where the first one reverts the display property to its original in the DOM and the second one is the original display property for a <tr /> element.
function ShowHideDiv() {
var dealPlan = document.getElementById("Deal_Type__c");
var dealdetail = document.getElementById("data-table");
var dealYear1 = document.getElementById("year-1-data");
var dealYear2 = document.getElementById("year-2-data");
var dealYear3 = document.getElementById("year-3-data");
if (dealPlan.value === "") {
dealdetail.style.display = "none";
} else if (dealPlan.value === "1 Year") {
dealdetail.style.display = "revert";
dealYear1.style.display = "revert";
dealYear2.style.display = "none";
dealYear3.style.display = "none";
} else if (dealPlan.value === "2 Year") {
dealdetail.style.display = "revert";
dealYear1.style.display = "revert";
dealYear2.style.display = "revert";
dealYear3.style.display = "none";
} else if (dealPlan.value === "3 Year") {
dealdetail.style.display = "revert";
dealYear1.style.display = "revert";
dealYear2.style.display = "revert";
dealYear3.style.display = "revert";
}
}table {
border-collapse: collapse;
width: 100%;
}
th {
border: 1px solid #000000;
text-align: left;
padding: 8px;
}
td {
border: 1px solid #000000;
text-align: left;
padding: 8px;
}
hidden {
display: none;
}<body>
<form>
<div>
Deal Type:
<select id="Deal_Type__c" onchange="ShowHideDiv()" name="Deal_Type__c" title="Deal Type">
<option value="">--None--</option>
<option value="1 Year">1 Year</option>
<option value="2 Year">2 Year</option>
<option value="3 Year">3 Year</option>
</select><br>
</div>
<br>
<div id="data-table" style="display:none;">
<table id="html-data-table">
<tr>
<th>YEARS</th>
<th>#Applications</th>
<th>#Users</th>
</tr>
<tr id="year-1-data" style="display:none;">
<td>Year 1</td>
<td><input type="number" id="Applications_Year_1__c" name="Applications_Year_1__c" /></td>
<td><input type="number" id="Users_Year_1__c" name="Users_Year_1__c" /></td>
</tr>
<tr id="year-2-data" style="display:none;">
<td>Year 2</td>
<td><input type="number" id="Applications_Year_2__c" name="Applications_Year_2__c" /></td>
<td><input type="number" id="Users_Year_2__c" name="Users_Year_2__c" /></td>
</tr>
<tr id="year-3-data" style="display:none;">
<td>Year 3</td>
<td><input type="number" id="Applications_Year_3__c" name="Applications_Year_3__c" /></td>
<td><input type="number" id="Users_Year_3__c" name="Users_Year_3__c" /></td>
</tr>
</table>
</div>
</form>
</body>