I have spent way more time on this than any human should, I been through at least 30 solutions on Stack before posting this, as I know it is a VERY common issue. So I apologize for making my own post but I truly cannot get it working.
My code is below:
<div style="width: 100%">
<div style="width: 70%; float: left;">
<mat-form-field appearance="standard" >
<mat-label>Filter Table Data</mat-label>
<input matInput [(ngModel)]="filter" (keyup)="applyFilter($event)">
</mat-form-field>
</div>
<div style="width: 30%; float: right;">
<button
stye="display: flex; flex-direction: column; align-items: center;"
mat-raised-button (click)="clearFilter(1)" >
Clear Filter
</button>
</div>
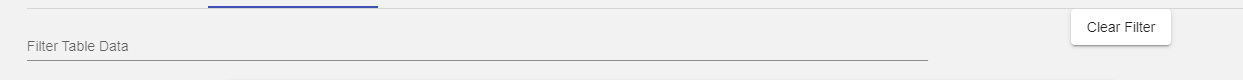
</div>This is how it displays on my site:
Any ideas on how I can get it working to be vertically aligned?
End result goal: the button ("Clear Filter") shown in the image needs to be vertically aligned, currently it shows at the top of the div.
CodePudding user response:
The most simple solution is to have flex container as parent. That allows you to easily align and justify its children.
Also using float is deprecated, so I'd recommend you to use flexbox or grid instead of float.
<div
style="
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
"
>
<div style="width: 70%">
<mat-form-field appearance="standard">
<mat-label>Filter Table Data</mat-label>
<input matInput [(ngModel)]="filter" (keyup)="applyFilter($event)">
</mat-form-field>
</div>
<div style="width: 30%">
<button mat-raised-button (click)="clearFilter(1)">Clear Filter</button>
</div>
</div>
Another and probably more suitable solution would be to use Angular Flex Layout. You can check out Angular Flex Layout documentation.
This is the solution for this particular case.
In order to use it, you need to import FlexLayoutModule and make it available in entire application.
import { FlexLayoutModule } from '@angular/flex-layout';
Once the set up is done, this is how you use it to solve this problem:
<div style="width: 100%" fxLayoutAlign="space-between center">
<div style="width: 70%">
<mat-form-field appearance="standard">
<mat-label>Filter Table Data</mat-label>
<input matInput [(ngModel)]="filter" (keyup)="applyFilter($event)">
</mat-form-field>
</div>
<div>
<button mat-raised-button (click)="clearFilter(1)">Clear Filter</button>
</div>
</div>
CodePudding user response:
<div style="width: 100%;display: flex;
align-items: center;
justify-content: center;">
<div style="width: 70%; float: left;">
<mat-form-field appearance="standard" >
<mat-label>Filter Table Data</mat-label>
<input matInput [(ngModel)]="filter" (keyup)="applyFilter($event)" >
</mat-form-field>
</div>
<div style="width: 30%;float: right;display: flex;
align-items: center;
justify-content: center;">
<button
mat-raised-button (click)="clearFilter(1)" >
Clear Filter
</button>
</div>
</div>might be work for you.