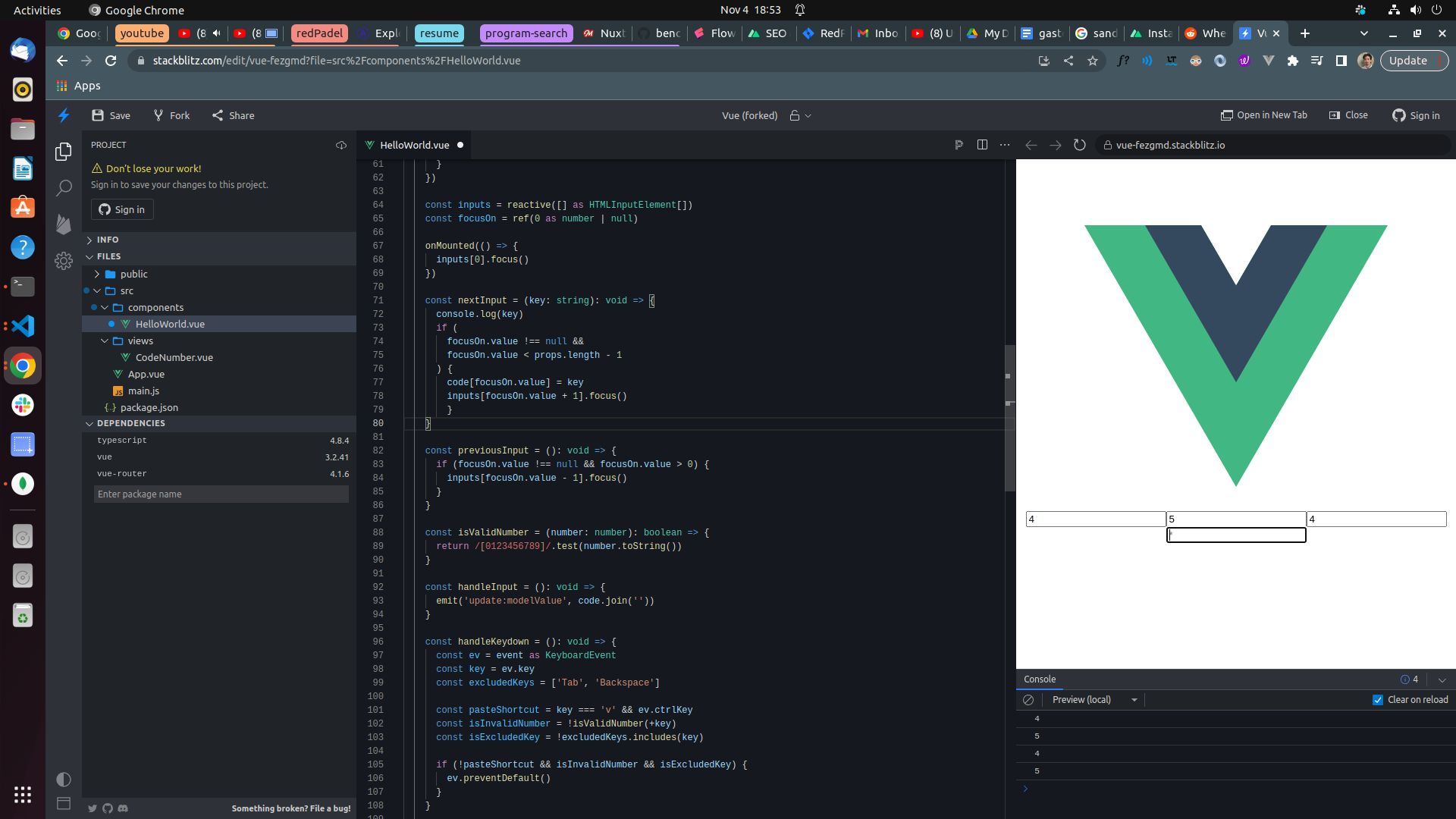
I have this strange issue, I assume it’s something about processing time, I have a PIN with 4 inputs. You can actually see it on this stackblitz code I prepared:

You can see the 5 in the console, which is from the console.log(key) in nextInput function, but you don't see the last input holding that value.
I already tried different conditionals, but it's not working, I just don't get it. Any help/suggestion is highly appreciated!
CodePudding user response:
problem is here in nextInput()
if (focusOn.value !== null && focusOn.value < props.length - 1)
On the last keyup, focusOn.value equals 3 and props.length - 1 also equals 3, so you don't enter inside the if and you don't run this line assigning to the code array:
code[focusOn.value] = key;
Since the if statement is only to decide whether to focus the next input, this line can safely go above the if:
const nextInput = (key: string): void => {
code[focusOn.value] = key;
if (focusOn.value !== null && focusOn.value < props.length - 1) {
inputs[focusOn.value 1].focus();
}
};
The reason it only happens when typing fast is because you're actually pressing multiple keys at the same time (rolling your fingers across the keys will do this) so at the end you're getting multiple keyups without keydowns, whereas when you're typing slow the last input's v-model is actually handling the value assignment.
