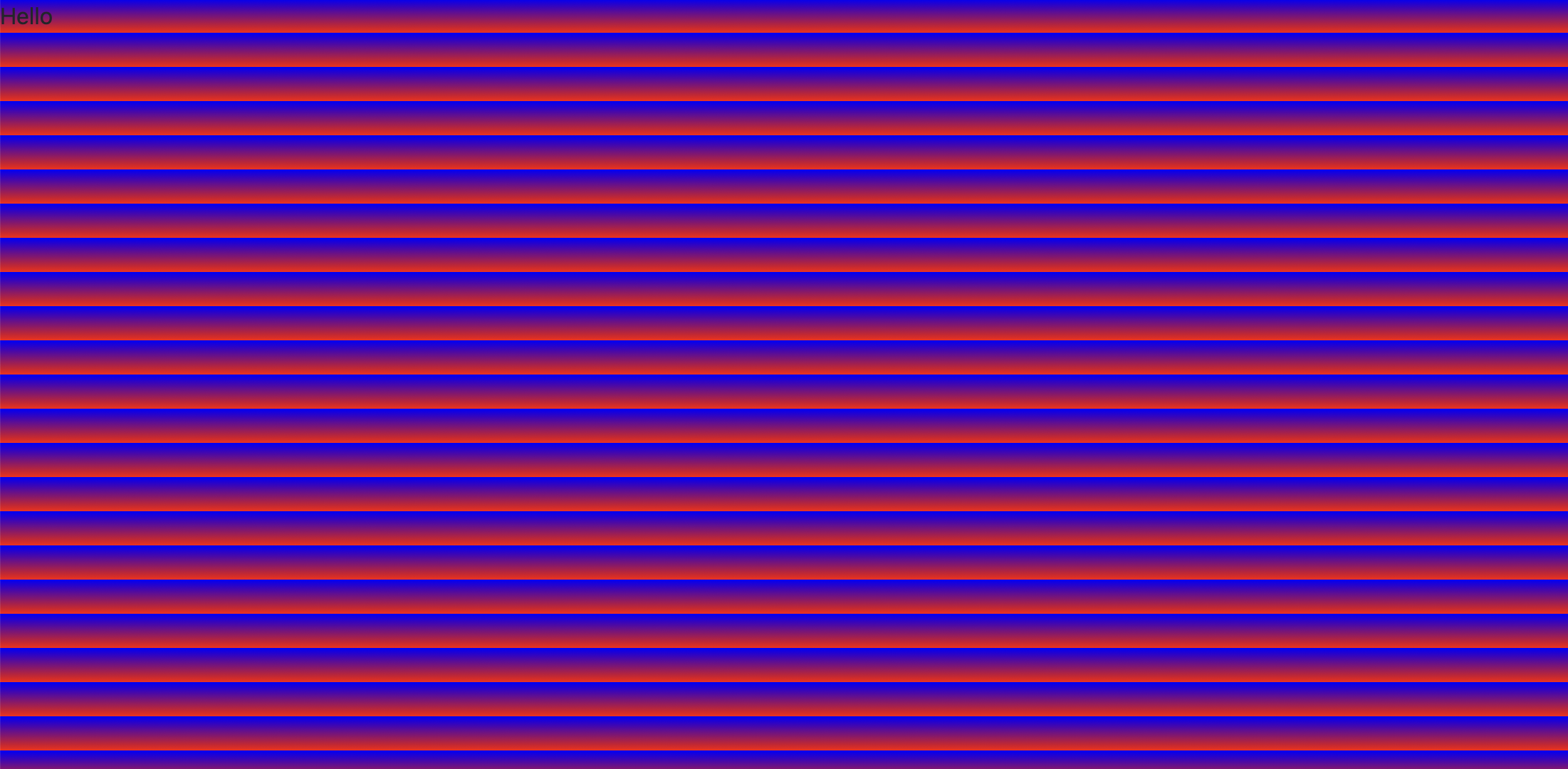
I'm trying to set a linear gradient color as background of my HTML page, but when I apply the CSS style instead to stretch to the all page it repeat as you can see in the picture below.
How can I solve this issue and why?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test BootStrap</title>
<link rel="stylesheet" href="index.css">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
</head>
<body >
Hello
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA /3y gxIOqMEjwtxJY7qPCqsdltbNJuaOe923 mo//f6V8Qbsw3" crossorigin="anonymous"></script>
</body>
</html>
.body-page{
background-image: linear-gradient(blue,red);
}
CodePudding user response:
you should use "background-repeat" , this will be your css file :
.body-page{
background-image: linear-gradient(blue,red);
background-repeat: no-repeat;
width: 100vw;
height: 100vh;
}
CodePudding user response:
You just need to add background-repeat: no-repeat; and background-attachment: fixed;:
.body-page {
background-image: linear-gradient(blue, red);
background-repeat: no-repeat;
background-attachment: fixed;
}<body >
Hello
</body>