I have a problem with my code. my article and aside boxes are overlapping my footer section, any ideas? I also have a problem with making them the same height.
body {
font-family: 'Times New Roman', Serif;
}
.header {
background-color: lightskyblue;
border: 3px solid red;
height: 200px;
}
.main {
background-color: lightskyblue;
border: 3px solid red;
height: 200px;
padding: 10px;
width: 50%;
}
.article {
background-color: lightskyblue;
border: 3px solid red;
height: 200px;
width: 200px;
float: right;
margin: 5px;
padding: 10px;
}
.aside {
background-color: lightskyblue;
border: 3px solid red;
height: 200px;
width: 200px;
float: right;
margin: 5px;
padding: 10px;
}
.footer {
background-color: lightskyblue;
border: 3px solid red;
height: 200px;
padding: 10px;
}<div >
<h1>Header</h1>
</div>
<br>
<div >
<main>
<h1>Main</h1>
</main>
</div>
<div >
<article>
<h1>Article</h1>
</article>
</div>
<br>
<div >
<aside>
<h1>Aside</h1>
</aside>
</div>
<div >
<footer>
<h1>Footer</h1>
</footer>
</div>
</body>
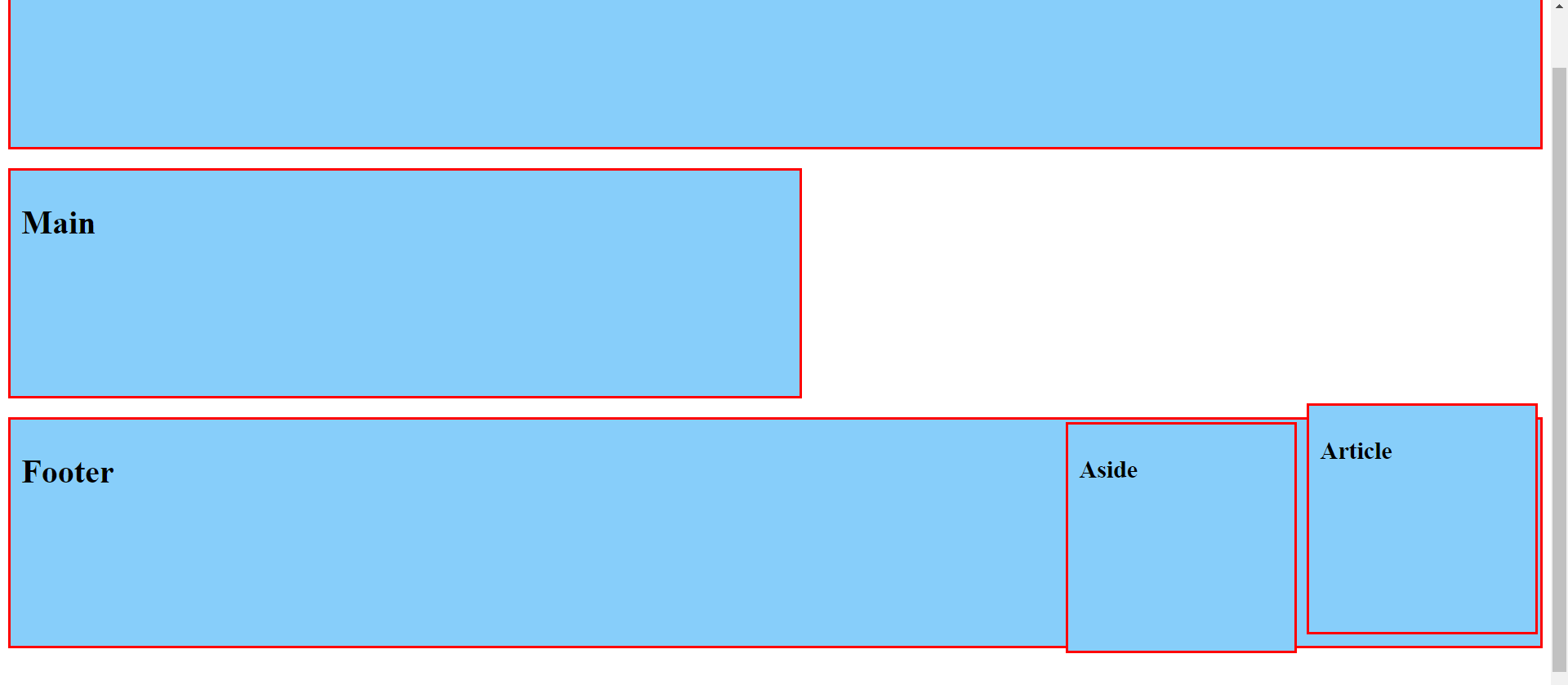
</html>I have tried to set the position of the two (aside and article) to relative and absolute and fixed but i'm still getting the same problem. None of them have positioned them correctly as they should appear : Thats what im getting.
Thats what im getting.
CodePudding user response:
You are using float for them, so you need to clear the float after, you could use <div style='clear: both;'/> after the floated elements like so:
.header {
background-color: lightskyblue;
border: 3px solid red;
height: 200px;
}
.main {
background-color: lightskyblue;
border: 3px solid red;
height: 200px;
padding: 10px;
width: 50%;
}
.article {
background-color: lightskyblue;
border: 3px solid red;
height: 200px;
width: 200px;
float: right;
margin: 5px;
padding: 10px;
}
.aside {
background-color: lightskyblue;
border: 3px solid red;
height: 200px;
width: 200px;
float: right;
margin: 5px;
padding: 10px;
}
.footer {
background-color: lightskyblue;
border: 3px solid red;
height: 200px;
padding: 10px;
}<div >
<h1>Header</h1>
</div>
<br>
<div >
<main>
<h1>Main</h1>
</main>
</div>
<div >
<article>
<h1>Article</h1>
</article>
</div>
<br>
<div >
<aside>
<h1>Aside</h1>
</aside>
</div>
<div style='clear: both;' />
<div >
<footer>
<h1>Footer</h1>
</footer>
</div>My suggestion though, since it's 2022, it's better to use flexbox model for this kind of things.
CodePudding user response:
I think it's better for you to use flex instead of float You can do this
html {
margin: 0px;
width: 100vw;
}
body {
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: flex-start;
width: 100%;
margin: 0px;
}
.header {
background-color: lightskyblue;
border: 3px solid red;
height: 200px;
width: 100%;
}
.content-container {
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
width: 100%;
}
.main {
background-color: lightskyblue;
border: 3px solid red;
height: 200px;
width: 50%;
padding: 10px;
}
.article {
background-color: lightskyblue;
border: 3px solid red;
height: 200px;
width: 200px;
margin: 5px;
padding: 10px;
}
.aside {
background-color: lightskyblue;
border: 3px solid red;
height: 200px;
width: 200px;
margin: 5px;
padding: 10px;
}
.footer {
background-color: lightskyblue;
border: 3px solid red;
height: 200px;
padding: 10px;
width: 100%;
} <body style="font-family: 'Times New Roman', Serif">
<div >
<h1>Header</h1>
</div>
<br>
<div >
<div >
<main>
<h1>Main</h1>
</main>
</div>
<div >
<article>
<h1>Article</h1>
</article>
</div>
<br>
<div >
<aside>
<h1>Aside</h1>
</aside>
</div>
</div>
<div >
<footer>
<h1>Footer</h1>
</footer>
</div>
</body>CodePudding user response:
I think it's better for you to use flex instead of float You can do this
html {
margin: 0px;
width: 100vw;
}
body {
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: flex-start;
width: 100%;
margin: 0px;
}
.header {
background-color: lightskyblue;
border: 3px solid red;
height: 200px;
width: 100%;
}
.content-container {
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
width: 100%;
}
.sub-content-container {
display: flex;
flex-direction: row;
align-items: center;
justify-content: flex-end;
width: 50%;
}
.main {
background-color: lightskyblue;
border: 3px solid red;
height: 200px;
width: 50%;
padding: 10px;
}
.article {
background-color: lightskyblue;
border: 3px solid red;
height: 200px;
width: 200px;
margin: 5px;
padding: 10px;
}
.aside {
background-color: lightskyblue;
border: 3px solid red;
height: 200px;
width: 200px;
margin: 5px;
padding: 10px;
}
.footer {
background-color: lightskyblue;
border: 3px solid red;
height: 200px;
padding: 10px;
width: 100%;
}<body style="font-family: 'Times New Roman', Serif">
<div >
<h1>Header</h1>
</div>
<br>
<div >
<div >
<main>
<h1>Main</h1>
</main>
</div>
<div >
<div >
<article>
<h1>Article</h1>
</article>
</div>
<br>
<div >
<aside>
<h1>Aside</h1>
</aside>
</div>
</div>
</div>
<div >
<footer>
<h1>Footer</h1>
</footer>
</div>
</body>