Hello, I'm trying to find a solution to solve my buttons moving out of place when resizing my window with just HTML and CSS preferably. Would I have to apply media queries for every size to keep it the same or is there a more straightforward solution?
Below is my code, please help, thank you!
HTML
<body>
<header>
<h1>Nazareth</h1>
<div >
<p>About me</p>
<p>My Projects</p>
<p>Contact Me</p>
</div>
</header>
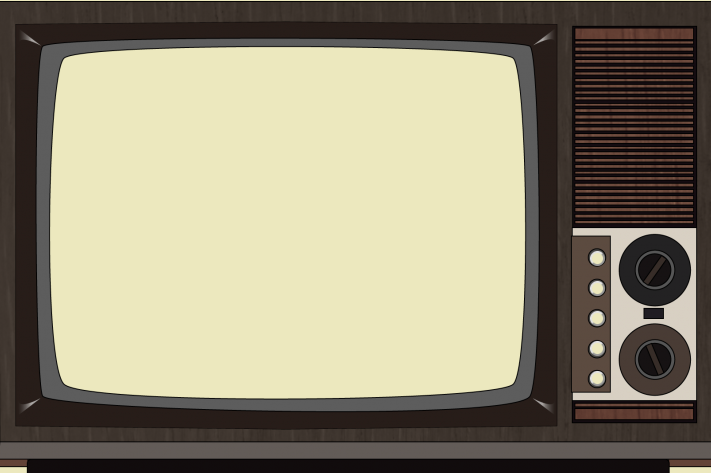
<div id="tv">
<img src="stuff/pngwing.com.png" alt="">
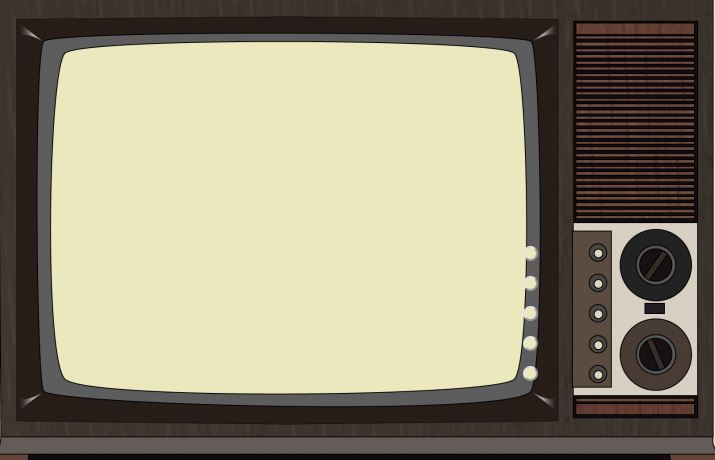
<div id="tvButtons">
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
</div>
</div>
</body>
CSS
body{
margin: 0;
padding: 0;
background-color: var(--white-color);
}
/*=============NAVBAR=====================*/
header > h1 {
padding: 0;
margin: 0 0 0 2rem;
color: var(--blue-color);
font-size: 3rem;
}
header {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
background-color: var(--brown-color);
font-family: 'Yanone Kaffeesatz', sans-serif;
letter-spacing: 0.1rem;
}
.headerButtons {
display: flex;
margin-right: 2rem;
}
header p {
margin-right: 2rem;
font-size: 1.5rem;
background-color: var(--white-color);
padding: 0.5rem;
border: 2px solid #847728;
}
header p:hover {
background-color: var(--orange-color);
border: none;
border-radius: 5px;
}
/*=================END OF NAVBAR=====================*/
#tv {
display: flex;
position: relative;
justify-content: center;
margin-top: 1rem;
width: 100%;
}
#tvButtons {
display: flex;
flex-direction: column;
position: absolute;
right: 469px;
top: 235px;
}
#tvButtons button{
margin-top: 15px;
background-color: var(--white-color);
height: 15px;
width: 15px;
border-radius: 50%;
}
#tvButtons button:active{
background-color: #ffe95b;
}
CodePudding user response:
Try this out.
Change this:
#tvButtons {
display: flex;
flex-direction: column;
position: absolute;
right: 469px;
top: 235px;
}
to
#tvButtons {
display: flex;
flex-direction: column;
position: absolute;
top: 235px;
left: 50%;
transform: translateX(1470%);
}
If it doesn't work as expected, change the % of the translateX value.