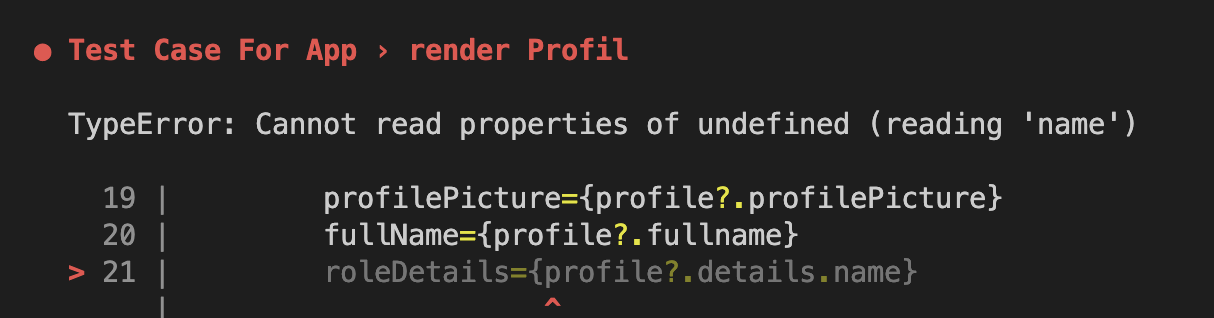
I'm trying to create a click event be able to delete an item on my list, but when I click it I get "TypeError: Cannot read properties of undefined (reading 'name')".
and I'm pretty sure it's something to do bind 'this' somewhere, but I've tried a lot of places and it doesn't work.

here is my code:
import React from "react";
import { useRecoilValue } from "recoil";
import { userProfile } from "../recoil";
import ProfileName from "./components/profileName";
const DetailProfil = () => {
const profile = useRecoilValue(userProfile);
return (
<div>
<ProfileName
profilePicture={profile?.profilePicture}
fullName={profile?.fullname}
roleDetails={profile?.details.name}
/>
</div>
);
};
export default DetailProfil;
CodePudding user response:
Add the optional operator to details object too
roleDetails={profile?.details?.name}
CodePudding user response:
You can use Optional chaining and Nullish coalescing operator
roleDetails={profile?.details?.name ?? 'YOUR_DEFAULT_ROLE_HERE'}
