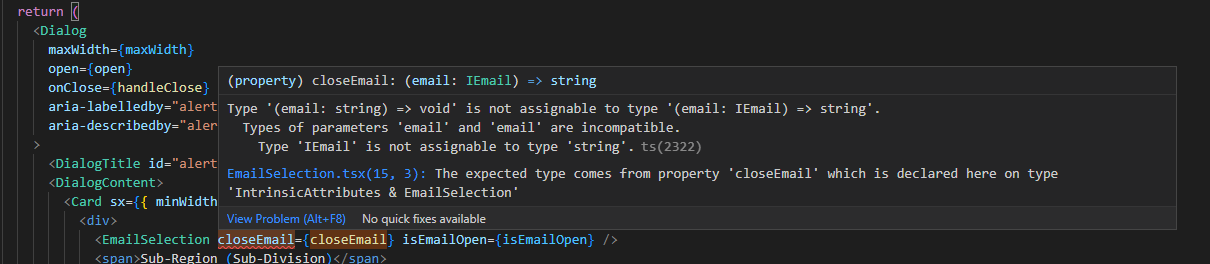
anyone has an idea what causes the ff issue and how do we address this one . property) closeEmail: (email: IEmail) => string
Ideas would be much appreciated
I was tracing the type EmailSelection but the issue indicates on that part ...
#Code - EmailSelection.tsx
type EmailSelection = {
isEmailOpen: boolean;
closeEmail: (email: IEmail) => string;
};
type IEmail = {
emailAddress: string;
firstName: string;
id: number;
lastName: string;
};
const EmailSelection: FC<EmailSelection> = ({ isEmailOpen, closeEmail }) => {
const { isPending, isError, isSuccess, data } = useAppSelector(
(state) => state.yardUser
);
const emailList = data ? data.data : [];
return (
<Dialog
open={isEmailOpen}
keepMounted
onClose={closeEmail}
aria-describedby="alert-dialog-slide-description"
>
<DialogTitle>Select Email</DialogTitle>
<DialogContent>
<List
style={{
maxHeight: "500px",
overflow: "auto",
}}
disablePadding
>
{emailList.map((email: IEmail) => (
<ListItem disablePadding>
<ListItemButton onClick={() => closeEmail(email)}>
<ListItemIcon>
<EmailIcon />
</ListItemIcon>
<ListItemText primary={email.emailAddress} />
</ListItemButton>
</ListItem>
))}
</List>
</DialogContent>
</Dialog>
);
};
#main dialog that uses the EmailSelection
#snippet
const closeEmail = (email: string) => {
setOpenEmail(false);
}
#snippet
return (
<Dialog
maxWidth={maxWidth}
open={open}
onClose={handleClose}
aria-labelledby="alert-dialog-title"
aria-describedby="alert-dialog-description"
>
<DialogTitle id="alert-dialog-title">Edit Assignment</DialogTitle>
<DialogContent>
<Card sx={{ minWidth: 275 }} style={{ padding: 20 }}>
<div>
<EmailSelection closeEmail={closeEmail} isEmailOpen={isEmailOpen} />
#snippet ts
type EmailSelection = {
isEmailOpen: boolean;
closeEmail: (email: IEmail) => string;
};
type IEmail = {
emailAddress: string;
firstName: string;
id: number;
lastName: string;
};
CodePudding user response:
You don't want to return anything from that function
type EmailSelection = {
isEmailOpen: boolean;
closeEmail: (email: IEmail) => void;
};
or actually return a string
const closeEmail = (email: string) => {
setOpenEmail(false);
return 'a string for some reason'
}
CodePudding user response:
You can redefine the closeEmail function like this:
const closeEmail = (email: {
emailAddress: string;
firstName: string;
id: number;
lastName: string;
}) => {
setOpenEmail(false);
return '';
}