I am trying to make the Keyclock SSO work with the webapp and Grafana which is embedded in.
I have made the grafana integerate with the keyclock and I am able to login using the keyclock into grafana. But when I embed the grafana as inframe into the webapp, and log into the webapp with keyclock, am shown the error as
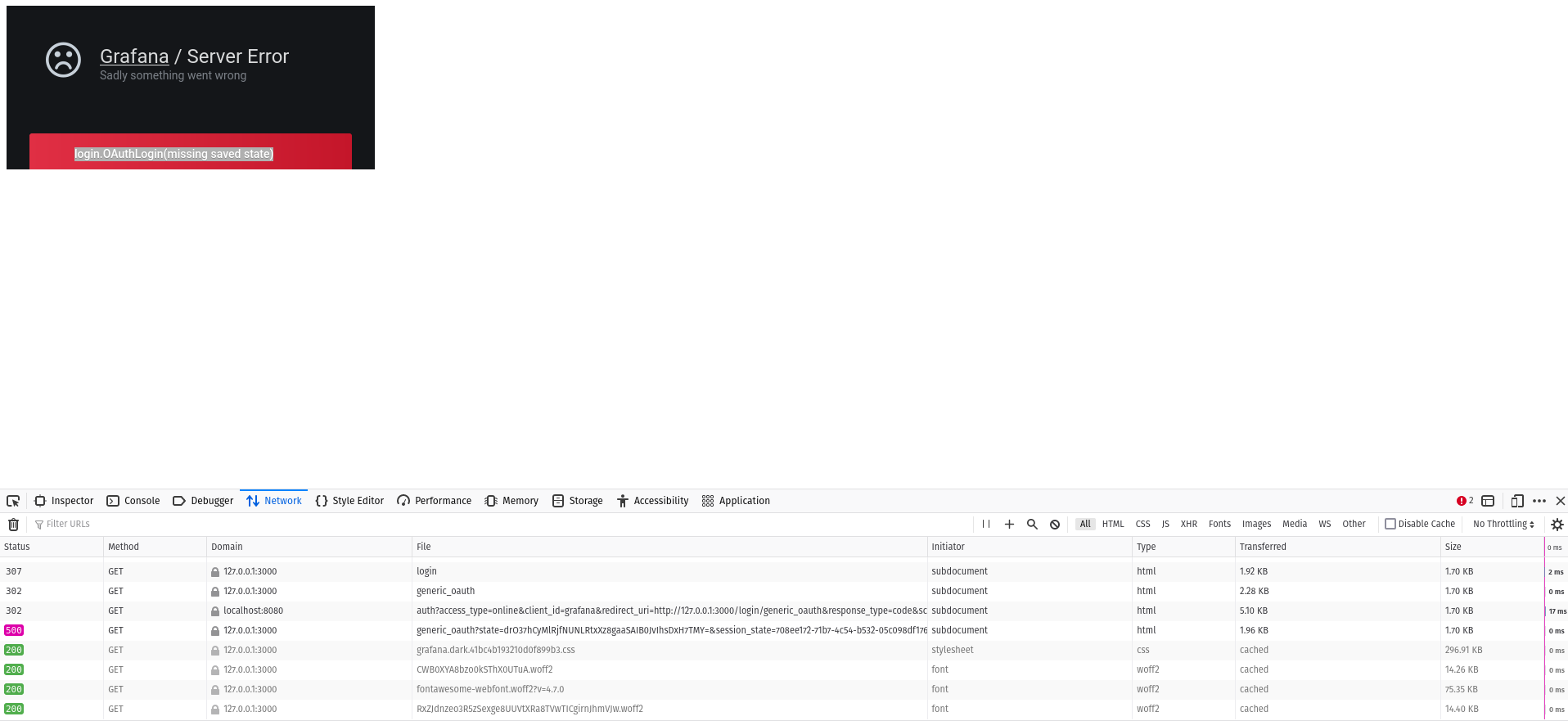
login.OAuthLogin(missing saved state)
This is my flask config
{
"web": {
"issuer": "http://localhost:8080/realms/internal",
"auth_uri": "http://localhost:8080/realms/internal/protocol/openid-connect/auth",
"client_id": "flask",
"client_secret": "nlY4o3kIrReiwwsYo0FrKFDHIZvfdXd5",
"redirect_uris": [
"http://localhost:5000/*"
],
"token_uri": "http://localhost:8080/realms/internal/protocol/openid-connect/token",
"token_introspection_uri": "http://localhost:8080/auth/realms/internal/protocol/openid-connect/token/introspect",
"userinfo_uri": "http://localhost:8080/realms/internal/protocol/openid-connect/userinfo"
}
}
Following is my grafana config
[auth.generic_oauth]
enabled = true
name = OAuth
allow_sign_up = true
client_id = grafana
client_secret = CA6OIr8z9v3ZPY4yhPWMSwZWJIPWaRK7
scopes = openid email profile
;email_attribute_name = [email protected]
;email_attribute_path = [email protected]
auth_url = http://localhost:8080/realms/internal/protocol/openid-connect/auth
token_url = http://localhost:8080/realms/internal/protocol/openid-connect/token
api_url = http://localhost:8080/realms/internal/protocol/openid-connect/userinfo
;allowed_domains =
;team_ids =
;allowed_organizations =
role_attribute_path = "contains(roles[*], 'Admin') && 'Admin' || contains(roles[*], 'Editor') && 'Editor' || 'Viewer'"
;tls_skip_verify_insecure = false
;tls_client_cert =
;tls_client_key =
;tls_client_ca =
I have the following settings for the cookies and embedding
cookie_samesite = lax
allow_embedding = true
I am getting an 500 Error auth to the grafana is redirected

CodePudding user response:
SameSite=Lax: Only send the cookie in a first-party context (meaning the URL in the address bar matches the cookie domain). Do not send it with the following cross-origin requests: non-GET, AJAX, iframe, image requests etc. It saves the user from cross-site request forgery.
So Lax is blocking cookie "propagation" to iframe in your use case. None is better option in this case for cookie_samesite Grafana config.
