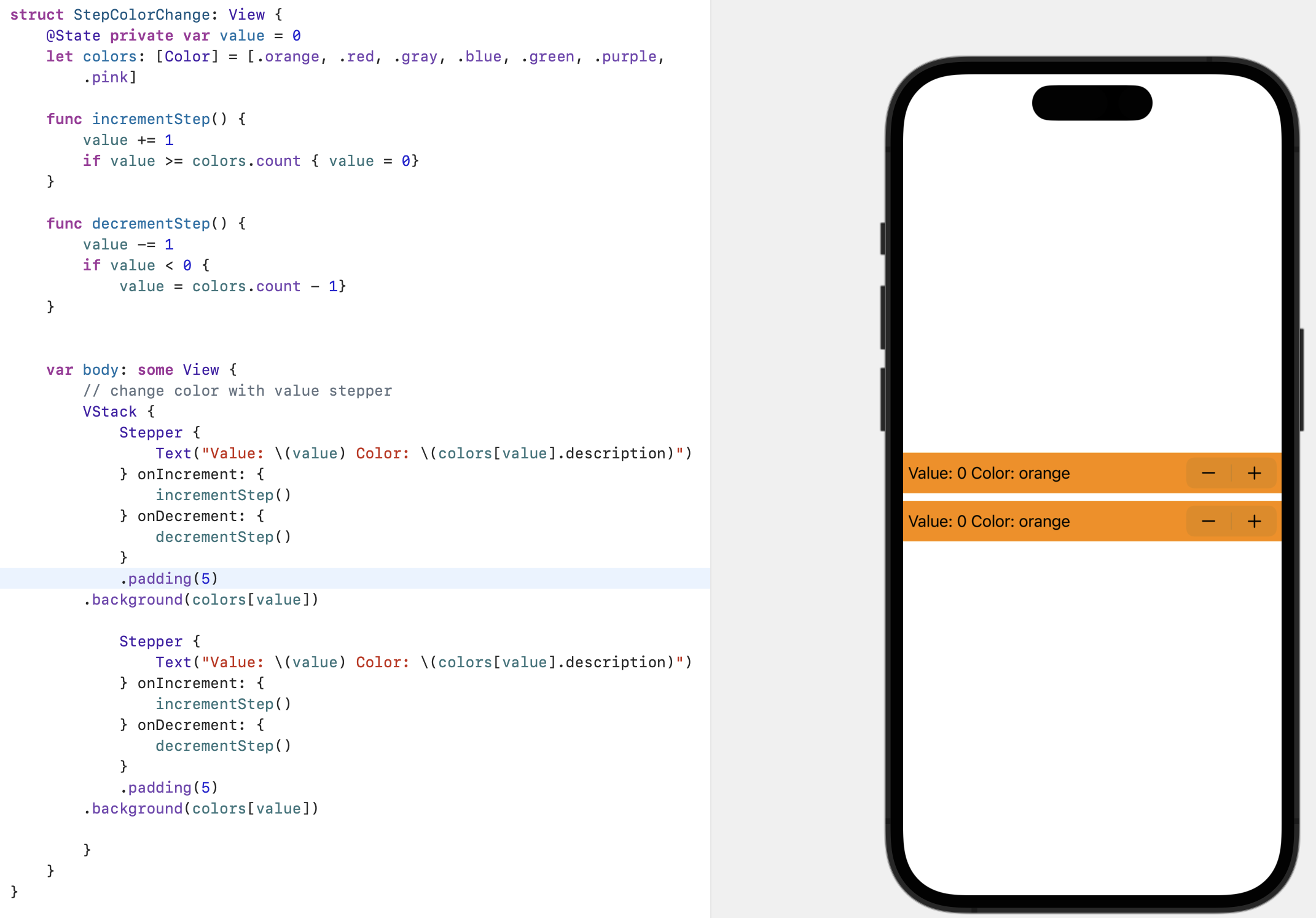
I have a demo SwiftUI for selected two color & value as below, I want to collect the color value when user select different color.
But they're always linked same value and I cannot separate the two 'Stepper' and got them into an Array.
import SwiftUI
struct StepColorChange: View {
@State private var value = 0
let colors: [Color] = [.orange, .red, .gray, .blue, .green, .purple, .pink]
func incrementStep() {
value = 1
if value >= colors.count { value = 0}
}
func decrementStep() {
value -= 1
if value < 0 {
value = colors.count - 1}
}
var body: some View {
// change color with value stepper
VStack {
Stepper {
Text("Value: \(value) Color: \(colors[value].description)")
} onIncrement: {
incrementStep()
} onDecrement: {
decrementStep()
}
.padding(5)
.background(colors[value])
Stepper {
Text("Value: \(value) Color: \(colors[value].description)")
} onIncrement: {
incrementStep()
} onDecrement: {
decrementStep()
}
.padding(5)
.background(colors[value])
}
}
}
CodePudding user response:
This is not rocket science here. Try something like this, using two values, to change the stepper background color independently according each stepper value.
struct ContentView: View {
var body: some View {
StepColorChange()
}
}
struct StepColorChange: View {
@State private var value1 = 0
@State private var value2 = 0
let colors: [Color] = [.orange, .red, .gray, .blue, .green, .purple, .pink]
var body: some View {
VStack {
Stepper {
Text("Value: \(value1) Color: \(colors[value1].description)")
} onIncrement: {
value1 = 1
if value1 >= colors.count { value1 = 0}
} onDecrement: {
value1 -= 1
if value1 < 0 { value1 = colors.count - 1 }
}
.padding(5)
.background(colors[value1])
Stepper {
Text("Value: \(value2) Color: \(colors[value2].description)")
} onIncrement: {
value2 = 1
if value2 >= colors.count { value2 = 0}
} onDecrement: {
value2 -= 1
if value2 < 0 { value2 = colors.count - 1 }
}
.padding(5)
.background(colors[value2])
}
}
}
EDIT-1: condensed code
struct StepColorChange: View {
@State private var values = [0,0]
let colors: [Color] = [.orange, .red, .gray, .blue, .green, .purple, .pink]
func stepper(_ ndx: Int) -> some View {
Stepper {
Text("Value: \(values[ndx]) Color: \(colors[values[ndx]].description)")
} onIncrement: {
values[ndx] = 1
if values[ndx] >= colors.count { values[ndx] = 0}
} onDecrement: {
values[ndx] -= 1
if values[ndx] < 0 { values[ndx] = colors.count - 1}
}
.padding(5)
.background(colors[values[ndx]])
}
var body: some View {
VStack {
stepper(0)
stepper(1)
Text("stepper(0): \(values[0])")
Text("stepper(1): \(values[1])")
Text("color stepper(0): \(colors[values[0]].description)")
Text("color stepper(1): \(colors[values[1]].description)")
}
}
}