Frontend: React Backend: Django CD: Heroku for both frontend and backend SSL: True
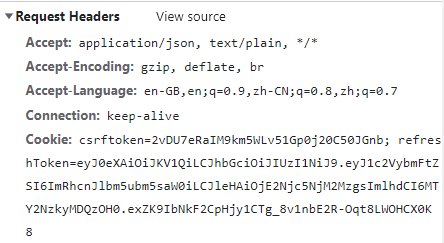
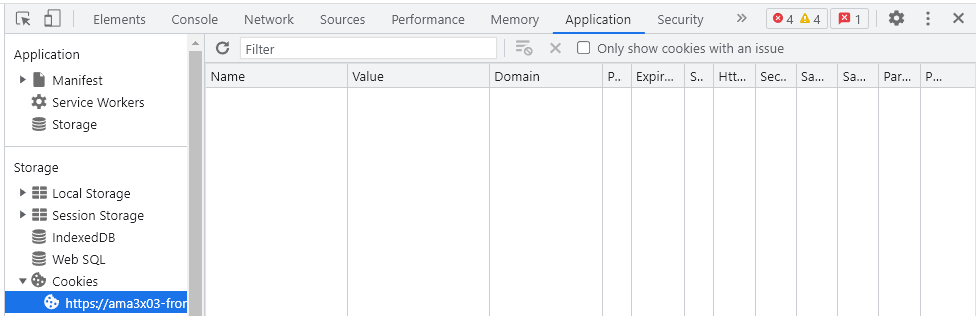
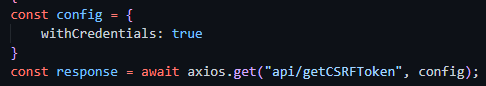
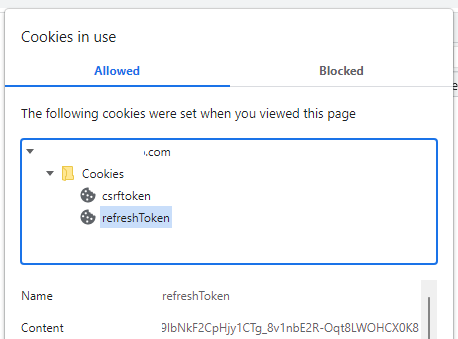
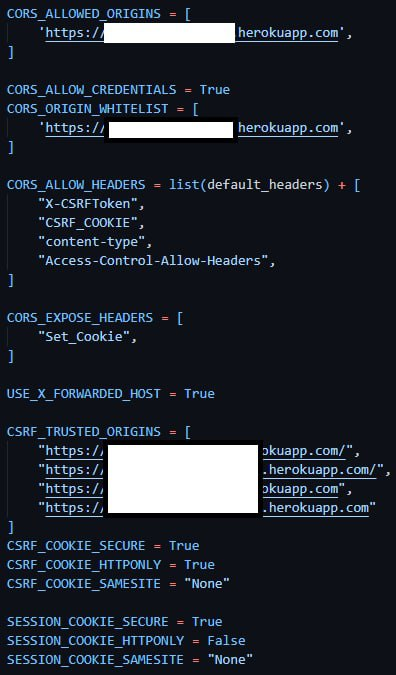
As shown in the screenshot, the cookies are shown in my request header, but it is not shown in my cookie developer tool. For CSRF Token, I used @ensure_csrf_token and configuring the settings as shown in the screenshot, but it is still not shown in the browser developer tool. I have also sent the request withCredentials from frontend and allowing credentials from backend which is also attached in the screenshot. The cookies can be seen from the padlock information, but not developer tool.
Both frontend and backend are deployed to different heroku container as the team is using monorepo.
Example of how the cookie is being sent from Django to React
response = HttpResponse() response.set_cookie(key='refreshToken', value = refreshToken, max_age = 12 * 60 * 60, samesite="None", secure=True)
Every works fine at local, until I used Heroku CD and it turns sour after that. Cookie not being set to browser has prevented me from getting cookie at using js-cookie library.
I had ensured that the cookie is secure and samesite set to none as both frontend and backend are deployed to different container with different heroku URL. Nothing work thurs far with the solution provided at other threads as well.
CodePudding user response:
For anybody that is facing this issue as well, ensure that both frontend and backend are pointing to the same domain. Cookie will not set to browser through cross domain.
Include domain to the HttpResponse as well
response = HttpResponse() response.set_cookie(key='refreshToken', value = refreshToken, max_age = 12 * 60 * 60, samesite="None", domain=".yourdomain.com", secure=True)