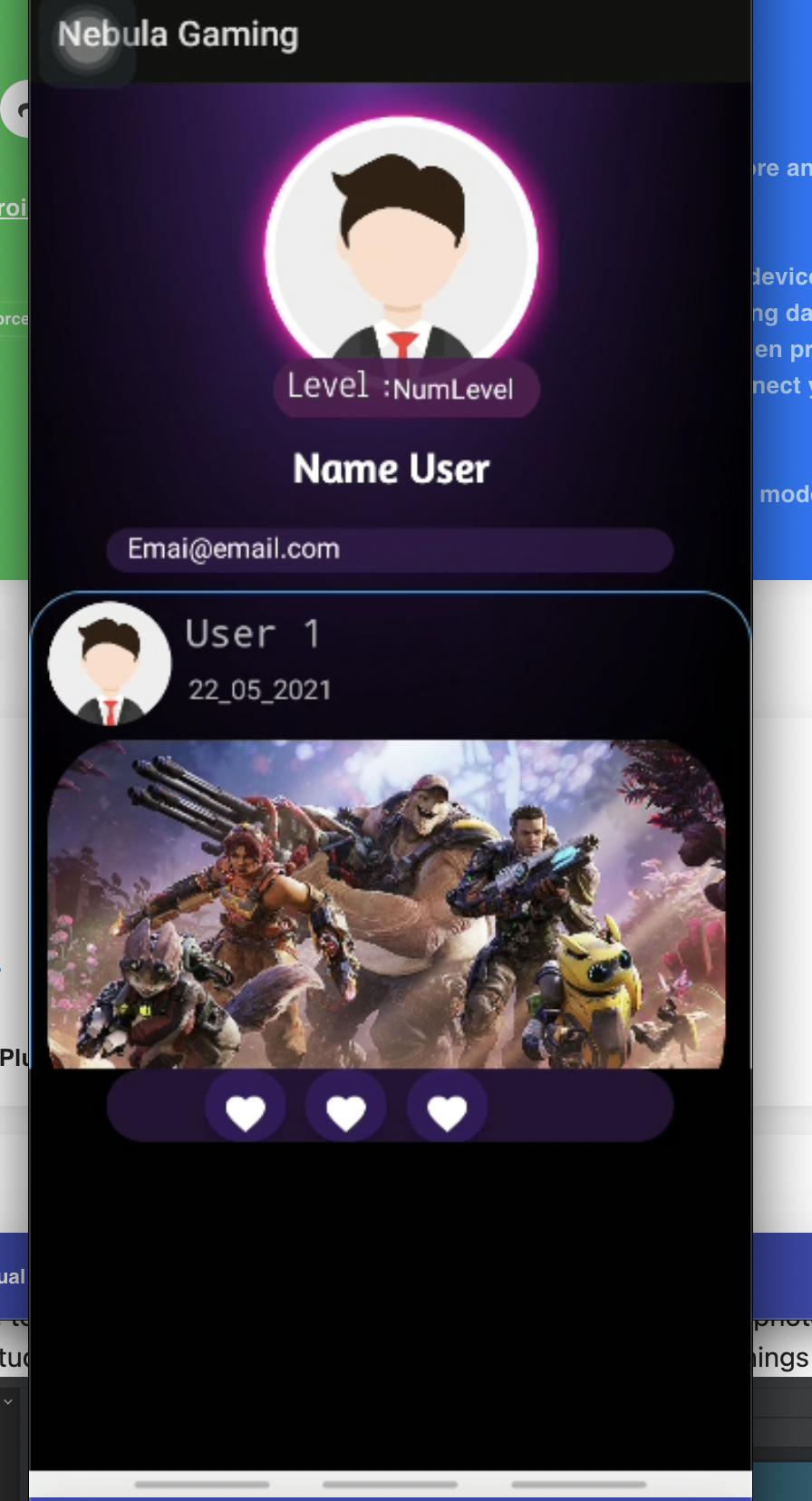
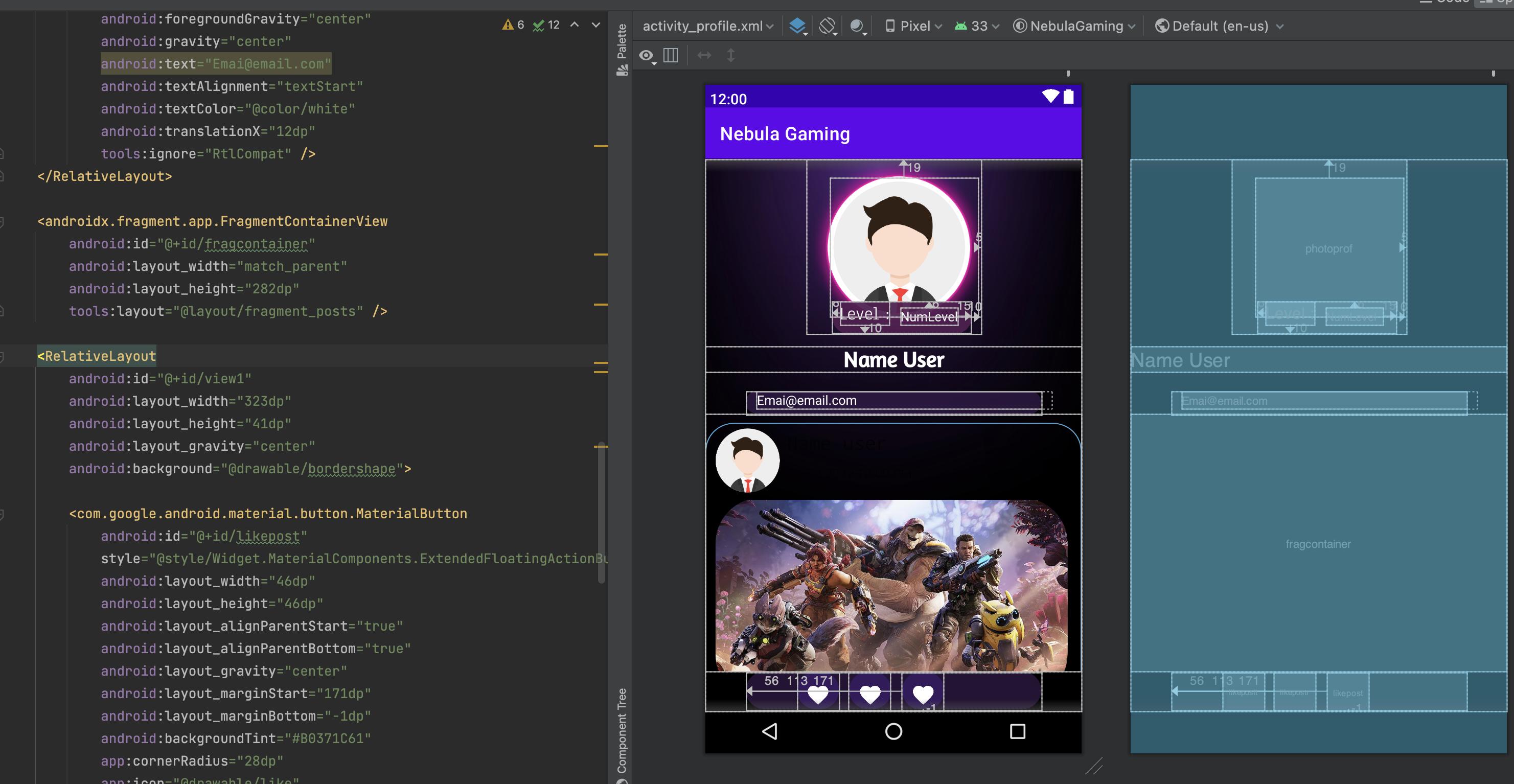
i have an android interface composed of image , textview , fragment and another layout with button like the photo bellow , so after adding my shapes , in the IDE android studio it likes normally and organized but in my phone every things changed 
My xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/backg"
android:orientation="vertical"
tools:context=".ProfileActivity">
<RelativeLayout
android:id="@ id/cricleshape"
android:layout_width="191dp"
android:layout_height="191dp"
android:layout_gravity="center"
android:background="@drawable/circle">
<com.mikhaellopez.circularimageview.CircularImageView
android:id="@ id/photoprof"
android:layout_width="162dp"
android:layout_height="152dp"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
android:layout_marginTop="19dp"
android:layout_marginEnd="5dp"
android:clickable="true"
android:src="@drawable/avatar_profile_png_picture"
android:translationX="2dp"
android:translationY="2dp"
app:civ_border_width="4dp"
app:civ_shadow_radius="10dp"
tools:ignore="SpeakableTextPresentCheck" />
<RelativeLayout
android:layout_width="152dp"
android:layout_height="35dp"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"
android:layout_marginEnd="10dp"
android:layout_marginBottom="-1dp"
android:background="@drawable/broderprofile">
<TextView
android:id="@ id/textView9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentBottom="true"
android:layout_marginStart="8dp"
android:layout_marginBottom="10dp"
android:fontFamily="@font/anaheim"
android:text="Level :"
android:textColor="@color/white"
android:textSize="20sp" />
<TextView
android:id="@ id/numlevel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
android:layout_marginTop="6dp"
android:layout_marginEnd="15dp"
android:text="NumLevel"
android:textColor="#FFFEFE" />
</RelativeLayout>
</RelativeLayout>
<TextView
android:id="@ id/nameUser"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:fontFamily="@font/amaranth"
android:gravity="center"
android:text="Name User"
android:textColor="@color/white"
android:textSize="24dp"
android:textStyle="normal|bold" />
<RelativeLayout
android:id="@ id/view"
android:layout_width="323dp"
android:layout_height="25dp"
android:layout_gravity="center"
android:layout_marginTop="20dp"
android:background="@drawable/bordershape">
<TextView
android:id="@ id/emailuser"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="3dp"
android:foregroundGravity="center"
android:gravity="center"
android:text="[email protected]"
android:textAlignment="textStart"
android:textColor="@color/white"
android:translationX="12dp"
tools:ignore="RtlCompat" />
</RelativeLayout>
<androidx.fragment.app.FragmentContainerView
android:id="@ id/fragcontainer"
android:layout_width="match_parent"
android:layout_height="282dp"
tools:layout="@layout/fragment_posts" />
<RelativeLayout
android:id="@ id/view1"
android:layout_width="323dp"
android:layout_height="41dp"
android:layout_gravity="center"
android:background="@drawable/bordershape">
<com.google.android.material.button.MaterialButton
android:id="@ id/likepost"
style="@style/Widget.MaterialComponents.ExtendedFloatingActionButton"
android:layout_width="46dp"
android:layout_height="46dp"
android:layout_alignParentStart="true"
android:layout_alignParentBottom="true"
android:layout_gravity="center"
android:layout_marginStart="171dp"
android:layout_marginBottom="-1dp"
android:backgroundTint="#B0371C61"
app:cornerRadius="28dp"
app:icon="@drawable/like"
app:iconGravity="top"
app:iconSize="27dp"
app:iconTint="@color/white"
app:startIconTint="@color/white"
tools:ignore="SpeakableTextPresentCheck,TouchTargetSizeCheck" />
<com.google.android.material.button.MaterialButton
android:id="@ id/likepostt"
style="@style/Widget.MaterialComponents.ExtendedFloatingActionButton"
android:layout_width="46dp"
android:layout_height="46dp"
android:layout_alignParentStart="true"
android:layout_alignParentBottom="true"
android:layout_gravity="center"
android:layout_marginStart="56dp"
android:layout_marginBottom="0dp"
android:backgroundTint="#B0371C61"
app:cornerRadius="28dp"
app:icon="@drawable/like"
app:iconGravity="top"
app:iconSize="27dp"
app:iconTint="@color/white"
app:startIconTint="@color/white"
tools:ignore="SpeakableTextPresentCheck,TouchTargetSizeCheck" />
<com.google.android.material.button.MaterialButton
android:id="@ id/likepostr"
style="@style/Widget.MaterialComponents.ExtendedFloatingActionButton"
android:layout_width="46dp"
android:layout_height="46dp"
android:layout_alignParentStart="true"
android:layout_alignParentBottom="true"
android:layout_gravity="center"
android:layout_marginStart="113dp"
android:layout_marginBottom="0dp"
android:backgroundTint="#B0371C61"
app:cornerRadius="28dp"
app:icon="@drawable/like"
app:iconGravity="top"
app:iconSize="27dp"
app:iconTint="@color/white"
app:startIconTint="@color/white"
tools:ignore="SpeakableTextPresentCheck,TouchTargetSizeCheck" />
</RelativeLayout>
</LinearLayout>
CodePudding user response:
It's because you are setting your elements's height static like below and it's never good:
android:layout_height="191dp"
It can fit in the IDE copy of a phone but not your real device, because your phone's height and IDE's phone height not equal. Probably your real phone has bigger height, so it will be seen like large space.
You can fix it if your last element covers to the bottom of parent, you can achieve like below:
<RelativeLayout
android:id="@ id/view1"
android:layout_width="323dp"
android:layout_height="0dp"
android:layout_weight="1"
android:layout_gravity="center"
android:background="@drawable/bordershape">