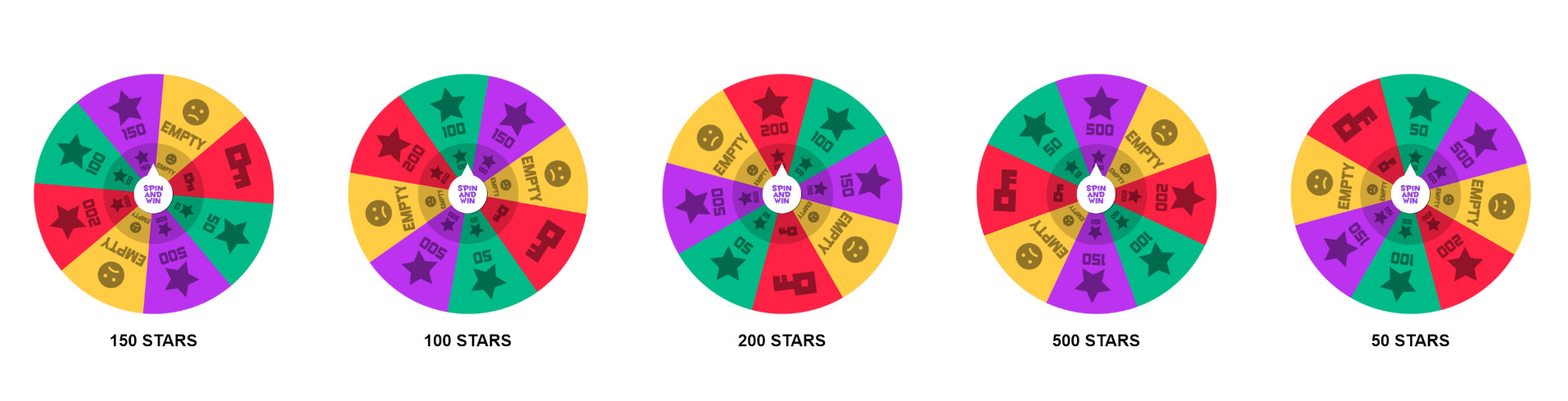
I am new to CSS and not quite sure how to do spacing. Currently I have tried to center 5 wheels on the page like this:
The CSS is
body{
padding: 0px;
margin: 0px;
}
#wheels{
display: flex;
margin: 0;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
align-items: stretch;
width: 100%
}
#wheel1, #wheel2, #wheel3, #wheel4, #wheel5, canvas{
flex-grow: 1;
margin: 0;
padding: 0;
}
canvas{
width: 100%;
}
I already have margin 0 and padding 0. I need to reduce the spacing between the wheels so that they will display bigger. Not sure about how to do this. Any help is appreciated.
EDITED: