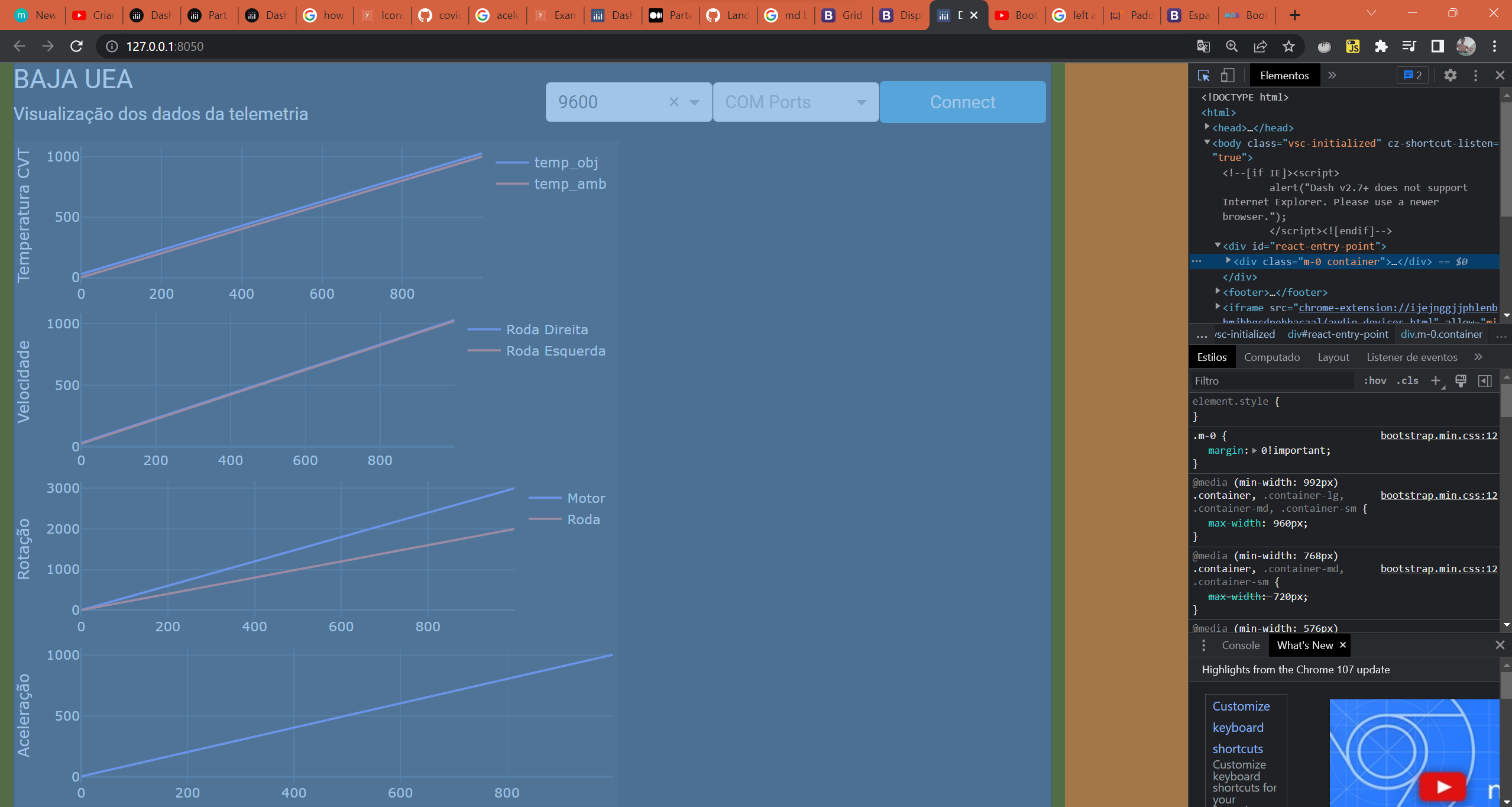
I'm using dash (python lib to make dashboards) and i'm having a problem with bootstrap components. I can´t exclude the right margin from the container. I'm usign this: class_name='m-0' on the container class. Already tried using style={'margin': '0px'} too, but keeps this same way.
# Layout
app.layout = dbc.Container(children=[
dbc.Row([
dbc.Col([
html.Div(children=[
html.H5(children='BAJA UEA'),
html.H6(children="Visualização dos dados da telemetria"),
]),
]),
dbc.Col([
dcc.Dropdown(['2400', '4800', '9600', '115200'], id='baudrate-dropdown', value='9600',
placeholder='Baudrate', style={'width': '150px'}),
dcc.Dropdown(portList, id='ports-dropdown', value='portList[0]', placeholder='COM Ports',
style={'width': '150px'}),
dbc.Button('Connect', id='connect-button', style={'width': '150px'}),
], class_name='d-flex p-3 align-items-center justify-content-evenly'),
]),
dbc.Row([
dbc.Col([
dcc.Graph(
id='graph_temperature',
figure=graph_temperature
),
dcc.Graph(
id='graph_velocidade',
figure=graph_velocidade
),
dcc.Graph(
id='graph_PRM',
figure=graph_PRM
),
dcc.Graph(
id='graph_ACC',
figure=graph_ACC
)
]),
dbc.Col([
])
])
], class_name='m-0')
CodePudding user response:
Your issue is hard to diagnose as you have not provided a minimal example that we can run to demonstrate the behaviour.
From the snippet you have provided, the most likely explanation is that you are not using a fluid container, so your container will have a fixed width as set out in the bootstrap docs.
You can switch to a fluid container by setting fluid=true in your container definition (docs here), e.g.
app.layout = dbc.Container(
fluid=True,
children=[ ... ]
)
Stylistically, I would also recommend using Bootstrap Utilities to manage margins, padding, flex, etc. rather than directly coding the CSS.
CodePudding user response:
Try This
class_name='mx-0 w-100'