When my web application is loading for the first time on a browser it takes from 15 to 20 seconds to finish loading.
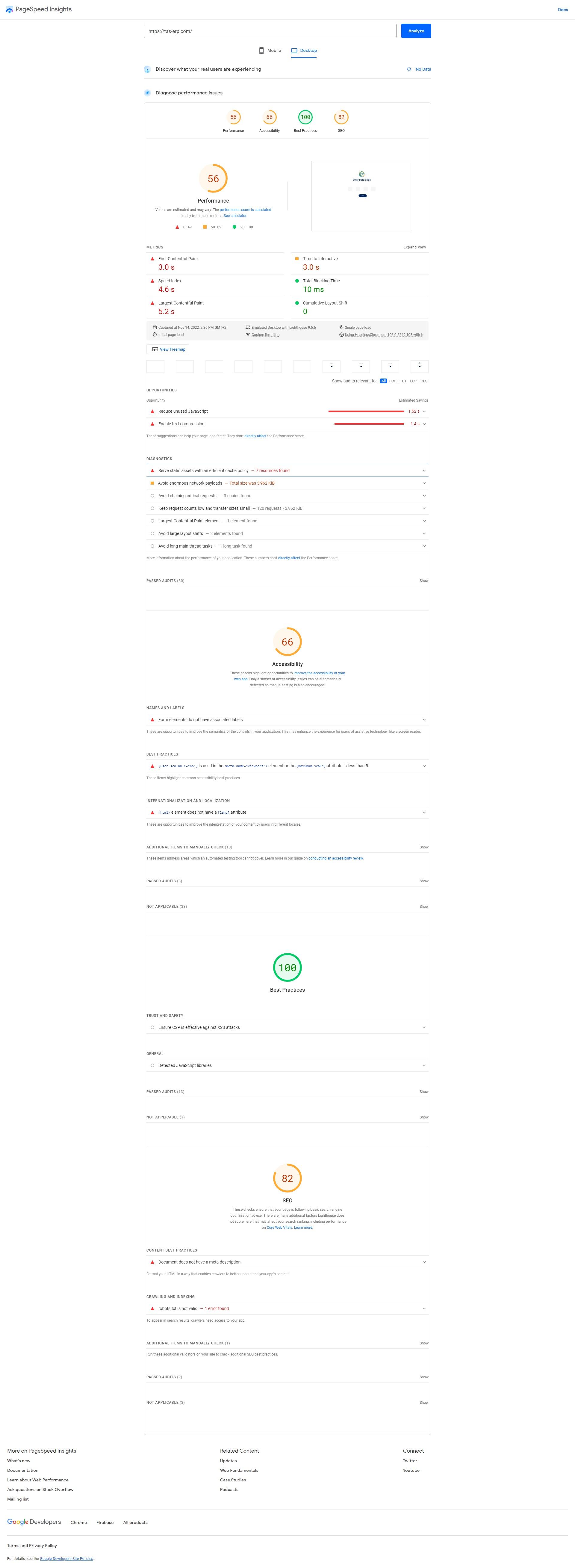
Here is My web application speed test on page speed insights.
- I removed as much unused JavaScript and redundant code as I could
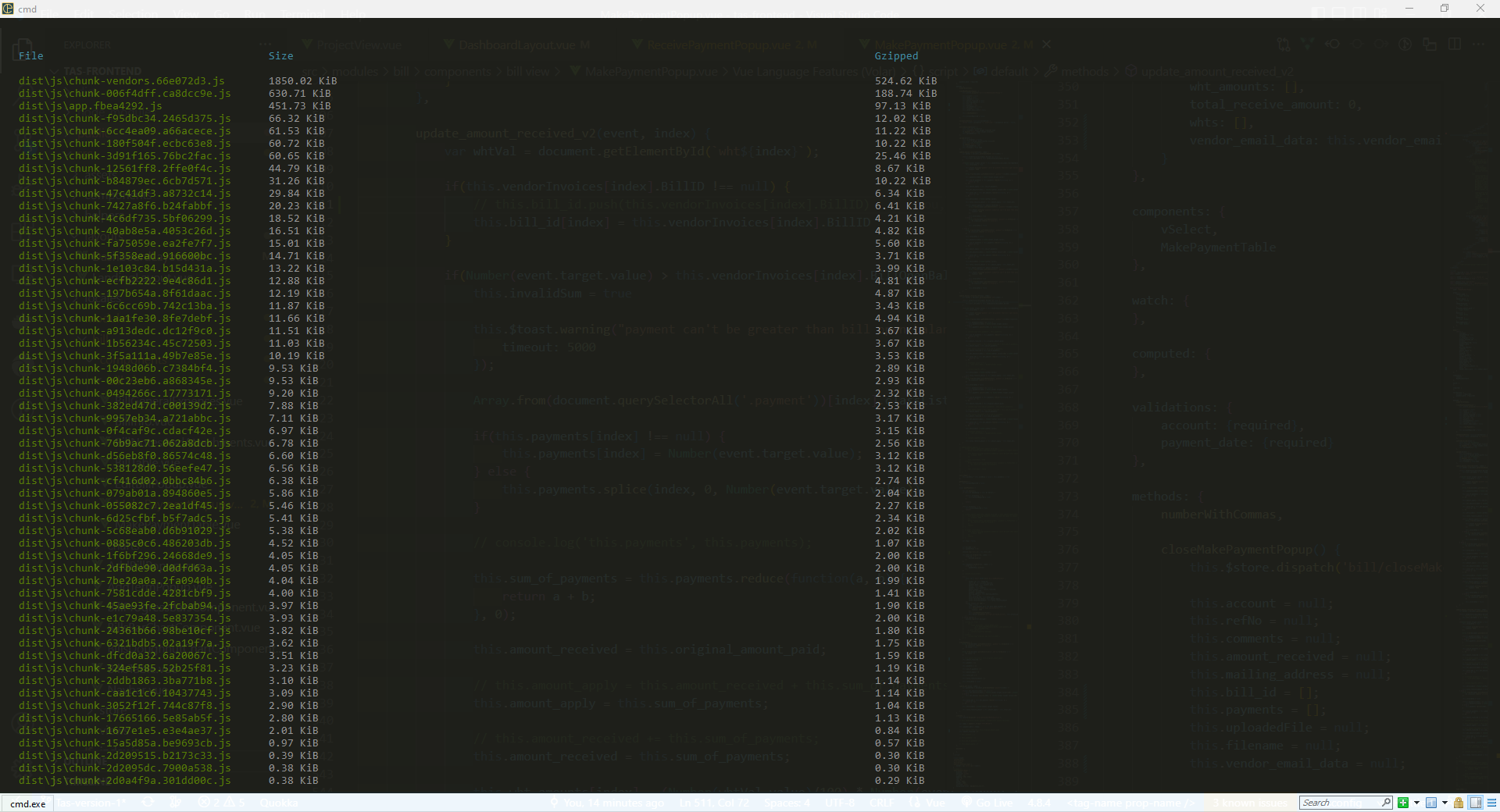
- For text compression problem my application is already generating gzipped .js and .css files according to build results (Please correct me if i am wrong in this point)

Do I need to setup webpack in my application or my application is already doing everything it does
CodePudding user response:
I am adding couple of points you can try it, it might helpful.
Virtual Scrolling - Use virtual scrolling it only renders required data, it will increase your perfomance.
Render Once - This keyword is from vue js documentation , v-once -> You can use this keyword where element should always rendered once.
Ex: <span v-once>test</span>Eliminate Duplicate Rendering - This point will also help in perfomance.
Remove unused packages and components.