I am having problems implementing the 
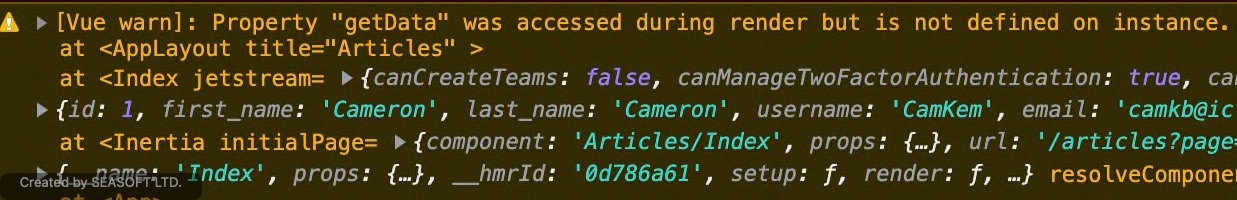
I get this warning when looking at the console to try and troubleshoot the problem.
This is my code I am using in my vue file.
<script setup>
import AppLayout from '@/Layouts/AppLayout.vue';
import { Link } from "@inertiajs/inertia-vue3";
import { TailwindPagination } from 'laravel-vue-pagination';
defineProps({
articles: Object,
});
</script>
<template>
<AppLayout title="Articles">
<template #header>
<h2 >
Articles
</h2>
</template>
<div >
<div >
<div >
<section >
<div >
<div v-if="articles.length > 0">
<div v-for="article in articles.data" :key="article.id">
<!-- Add articles data here -->
</div>
</div>
</div>
<div >
<TailwindPagination
:data="articles"
@pagination-change-page="getData"
/>
</div>
</section>
</div>
</div>
</div>
</AppLayout>
</template>
Currently the page renders as there is no serious errors that it points too, but the page links don't actually render the new page.
I know the "getData" for the page click property is not correct, but I can't find in the documentation how to correctly implement it, so I was hoping that someone could assist or alternatively point me in the direction of a similar package or tutorial that could teach me how to paginate in vue for laravel paginate() function correctly.
CodePudding user response:
You are missing implementation of getData method
As per documentation of Vue pagination package
We use the getResults() method to fetch some data from a Laravel application. This method is called when the component is created. The initial data could also be passed as a prop to the component.
CodePudding user response:
I have just messed around a little and implemented my own pagination using inertia links which is better for the simplicity of the application.
If anyone is interested I used the following code to write my own pagination implementation for vue frontend.
<script>
import { Link } from "@inertiajs/inertia-vue3";
defineProps({
articles: Object,
links: [],
});
</script>
<template
v-for="(link, key) in articles.links"
:key="key"
>
<div
v-if="link.url === null"
v-html="link.label"
/ >
<Link
v-else
:href="link.url"
v-html="link.label"
/ >
</template>
Was actually much much simpler than trying to use someone else's package that doesn't quite have all the documents to give me full understanding for implementation (no disrespect meant, more a comment on my javascript ability).