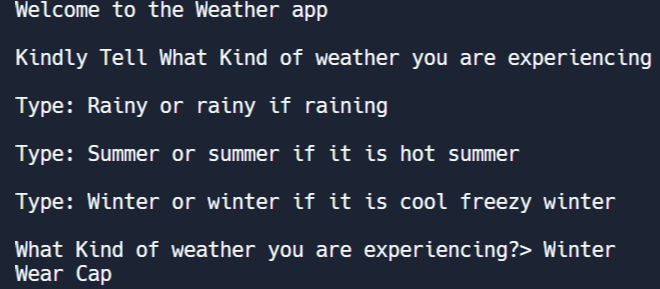
So I was writing a weather app program which tells you based on your input what things u should do but someone how the error is as shown in the image.kindly excuse me for such a question actually I am just a beginner so I needed a help! I thought for the Winter input it will show me Wear a cool Jacket but instead it should me Wear cap.I don't know whats's the issue kindly help.
// Question:
// Write a weather app if Summer=>Wear Cap Winter=>Wear a cool Jacket Rainy=> Oh! You need to carry an Umbrella
// GuideLines
console.log("Welcome to the Weather app \n")
console.log("Kindly Tell What Kind of weather you are experiencing \n")
console.log("Type: Rainy or rainy if raining \n")
console.log("Type: Summer or summer if it is hot summer \n")
console.log("Type: Winter or winter if it is cool freezy winter \n")
// Taking Input
let weather = (prompt("What Kind of weather you are experiencing?"))
// Conditions
if(weather==="Summer" || "summer"){
console.log("Wear Cap")
} else if(weather ==="Winter" || weather=="winter"){
console.log("Wear a cool Jacket")
}else if (weather=== "Rainy" || "rainy"){
console.log("Oh! You need to carry an Umbrella")
}else {
console.log("Hmm! It seems an invalid input. Kindly read the Guidelines")
}
I thought for the Winter input it will show me Wear a cool Jacket but instead it should me Wear cap. I don't know whats's the issue kindly help
CodePudding user response:
You made typos in your first and third if clauses. Because of that, it will always return true. Just change your code like this:
if(weather == "Summer" || weather == "summer"){
console.log("Wear Cap")
} else if(weather == "Winter" || weather == "winter"){
console.log("Wear a cool Jacket")
} else if (weather == "Rainy" || weather == "rainy"){
console.log("Oh! You need to carry an Umbrella")
} else {
console.log("Hmm! It seems an invalid input. Kindly read the Guidelines")
}
You can also write like this with switch/case:
switch (weather) {
case "Summer":
case "summer": {
console.log("Wear Cap")
}; break;
case "Winter":
case "winter": {
console.log("Wear a cool Jacket")
}; break;
case "Rainy":
case "rainy": {
console.log("Oh! You need to carry an Umbrella")
} break;
default: {
console.log("Hmm! It seems an invalid input. Kindly read the Guidelines")
}; break;
}
CodePudding user response:
The code could be made both more robust and also simpler by trimming and lower casing the prompted user input e.g. ...
// Taking Input
let currentWeather = prompt("What kind of weather you are experiencing?")
.trim() // - immediately sanitize the
.toLowerCase(); // prompted input value.
... then the OP could compare just with the expected lower case season or weather condition names like ...
if (weather === "summer") { /* ... */ }` // and so on.
But an even better approach was to use an object as lookup where one would map the outfit suggestions as value to any expected all lowercase weather key.
// Question:
// Write a weather app if
// - Summer => Wear a Cap.
// - Winter => Wear a cool Jacket.
// - Rainy => Oh! You need to carry an Umbrella.
// GuideLines
console.log("Welcome to the Weather app.");
console.log("Kindly tell what kind of weather you are experiencing.");
console.log("Type: Rainy or rainy if raining.");
console.log("Type: Summer or summer if it is hot summer.");
console.log("Type: Winter or winter if it is cool freezy winter.");
// Conditions
let outfitSuggestions = {
summer: "Wear a Cap.",
winter: "Wear a cool Jacket.",
rainy: "Oh! You need to carry an Umbrella.",
}
let suggestionDefault =
"Hmm! It seems an invalid input. Kindly read the Guidelines.";
// Taking Input
let currentWeather = prompt("What kind of weather you are experiencing?")
.trim() // - immediately sanitize the
.toLowerCase(); // prompted input value.
console.log(outfitSuggestions[currentWeather] || suggestionDefault);