Using SlideToggle of Skeleton, I am creating a toggle switch like this.
<script lang="ts">
import { SlideToggle } from '@brainandbones/skeleton';
let is_checked: boolean = false;
</script>
<div >
<SlideToggle bind:checked={is_monitoring}>{is_checked ? 'Activated' : 'Disabled'}</SlideToggle>
</div>
How can I get on-change event instead of polling is_checked status manually?
CodePudding user response:
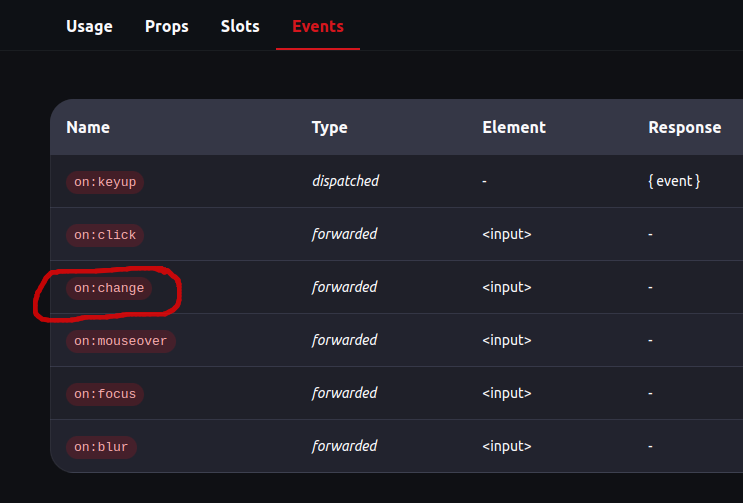
You can bind a change event to the toggle. This event listener will get forwarded to the underlying element in the slider.
<script lang="ts">
import { SlideToggle } from '@brainandbones/skeleton';
let handleOnChange = (e) => {
// your subroutine goes here
}
</script>
<SlideToggle on:change={handleOnChange}>Label</SlideToggle>