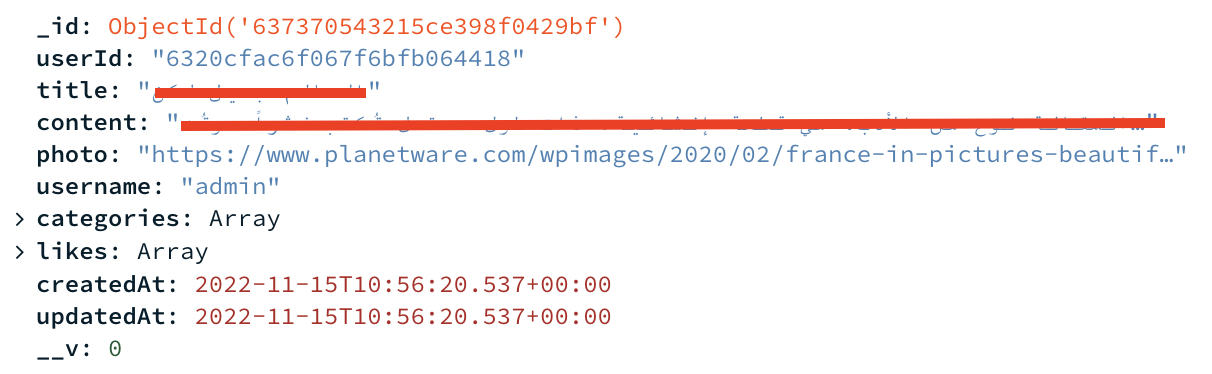
I want to sort an array of posts by createdAt dates, now the posts are sorting by first the oldest one then the new one, but I want to be sorted the opposite way! already tried .sort((a, b) => b.createdAt - a.createdAt) but didn't work, I'm not sure if it's the way to implement it. The post data is stored in mongodb as shown in the picture below
Post.jsx Code:
export default function Posts({ posts = [] }) {
const [filteredResults, setFilteredResults] = useState([]);
const [searchInput, setSearchInput] = useState('');
const [isLoading, setIsLoading] = useState(false);
const filter = (e) => {
const keyword = e.target.value;
if (keyword !== '') {
const filteredData = posts.filter((post) => {
return Object.values(post)
.join('')
.toLowerCase()
.includes(searchInput.toLowerCase())
})
setFilteredResults(filteredData)
} else {
setFilteredResults(posts)
}
setSearchInput(keyword);
}
console.log(filteredResults)
return (
<div className="posts">
<div className="postsContainer">
<div className="postsSearchContainer">
<div className="postsSearch">
<div >
<SearchIcon />
</div>
<input type="text"
className="postsSearchInput"
placeholder="بحث"
name="postsSearchText"
id="postsSearchText"
onChange={filter}
/>
</div>
{/* ENDS OF POSTSSEARCHCONTAINER */}
</div>
{/* ENDS OF POSTSSEARCH */}
<div className="postsBoxContainer">
<div className="postsBox">
{isLoading ? (
<Box sx={{ display: 'flex' }}>
<CircularProgress />
</Box>
) : (
filteredResults.length > 0 ? (
filteredResults.map((p) => (
<Post post={p} />
))
) : (posts.map((p) => (
<Post post={p} />
))
)
}
</div>
</div>
{/* ENDS OF POSTSBOX */}
</div>
{/* ENDS OF POSTCONTAINER */}
</div>
//ENDS OF POSTS
);
};
The Code I tried:
(
filteredResults.length > 0 ? (
filteredResults.map((p) => (
<Post post={p} />
)).sort((a, b) => b.createdAt - a.createdAt)
) : (posts.map((p) => (
<Post post={p} />
)).sort((a, b) => b.createdAt - a.createdAt))
)
CodePudding user response:
convert your dates strings into timestamps (in case they are all ready a date object just use the getTime()
sort((a, b) => new Date(b.createdAt).getTime() - new Date(a.createdAt).getTime() )
CodePudding user response:
Solution
filteredResults.length > 0 ? (
filteredResults.map((p) => (
<Post post={p} />
)).sort((a, b) => new Date(b.createdAt) - new Date(a.createdAt))
) : (posts.map((p) => (
<Post post={p} />
)).sort((a, b) => new Date(b.createdAt) - new Date(a.createdAt)))
)
//example
const data = [
"2022-11-17T17:51:45.537 00:00",
"2022-11-17T17:51:45.539 00:00",
"2022-11-16T18:51:45.537 00:00",
"2022-11-15T17:51:45.537 00:00",
"2022-11-16T17:51:45.537 00:00"
]
console.log(data.sort((a, b) => new Date(b) - new Date(a)));CodePudding user response:
I guess you may want to sort first then map over it because you are returning component's from map and then trying to sort them which is not intented to be if I'm not wrong here ...
As sort does sorting the array in place (mutates original array) you might want to have the copy and sort it.
for e.g. [... your_data].sort((a,b)=> ....).map(p => <Post post={p} />)
you can take the approaches of sorting time from the other answers suggested here ...