I have this schematic:
<div >
<div >
<article>
......
</article>
</div>
<div >
<article>
......
</article>
</div>
</div>
<div >
<div >
<article>
......
</article>
</div>
<div >
<article>
......
</article>
</div>
</div>
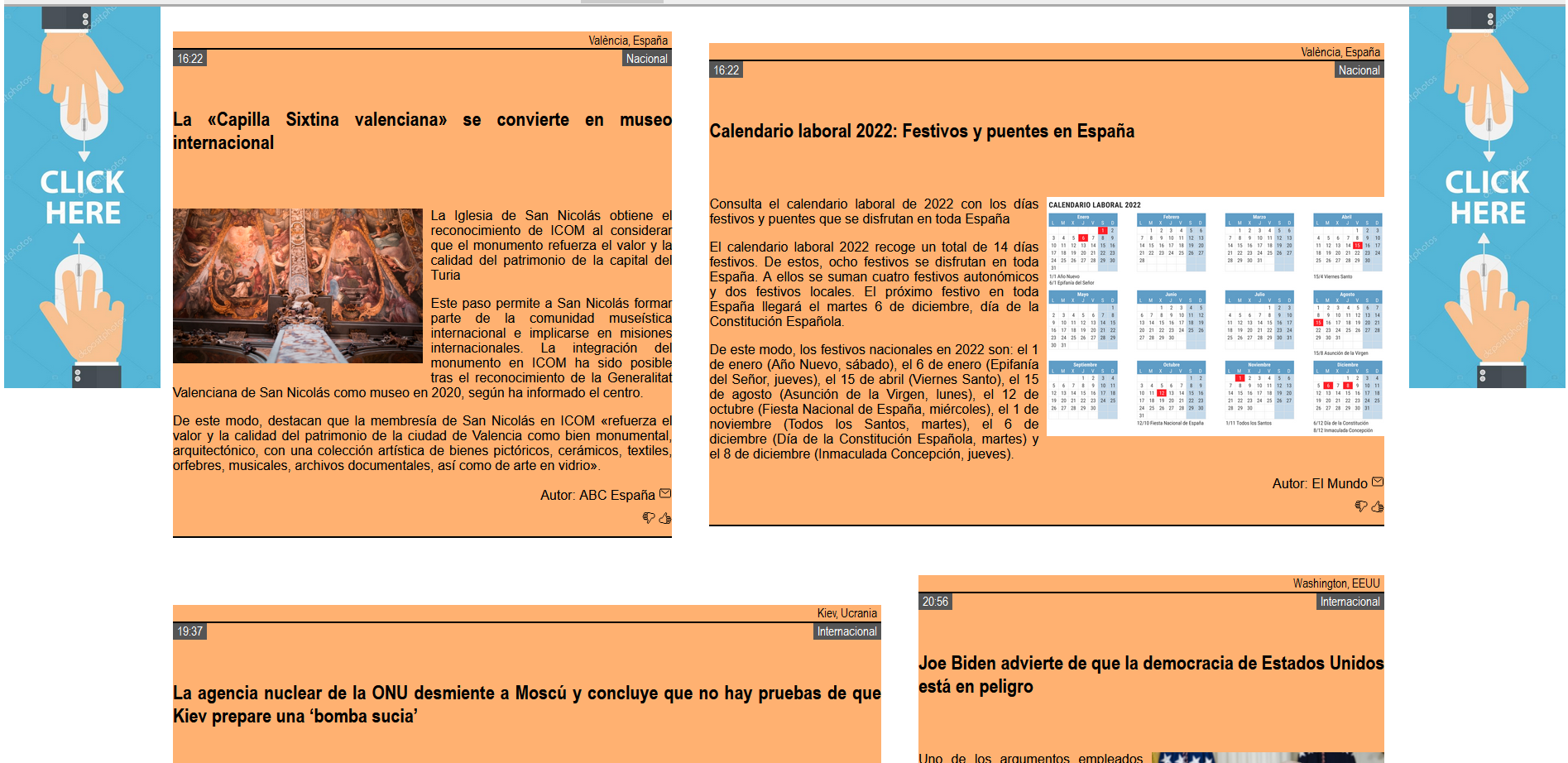
And i want to paint with Orange the first article of each .fila class, or saying in other words, the left side articles (this is because after this i have to add diferent margint to right-hand articles and left-hand articles) (Watch image)
I have been trying this:
article:nth-child(odd){
background-color: rgb(255, 177, 113);
}
CodePudding user response:
You can try something like this,
.fila div:nth-child(1) article:nth-child(1) {
background-color: rgb(255, 177, 113);
}<div >
<div >
<article>
......
</article>
</div>
<div >
<article>
......
</article>
</div>
</div>
<div >
<div >
<article>
1st ......
</article>
<article>
2nd ......
</article>
</div>
<div >
<article>
......
</article>
</div>
</div>Moreover to target the odd and even children you can use something like this
article:nth-child(odd) , article:nth-child(even)
as you were trying to do the same in the question.
CodePudding user response:
You can check with below code:
.fila > div:nth-child(1) > article {
background-color: rgb(255, 177, 113);
}
Due to article is not the directly child of .fila elements,so we need to get the first child by .fila > div:nth-child(1) then invoke > article to get the expected article element
.fila > div:nth-child(1) > article {
background-color: rgb(255, 177, 113);
}<div >
<div >
<article>
A1......
</article>
</div>
<div >
<article>
A2 ......
</article>
</div>
</div>
<div >
<div >
<article>
B1......
</article>
</div>
<div >
<article>
B2 ......
</article>
</div>
</div>CodePudding user response:
.fila div:first-child article:first-child {
background-color: orange;
}<div >
<div >
<article>
First Article
</article>
<article>
......
</article>
<article>
......
</article>
</div>
<div >
<article>
First Article in Second div
</article>
<article>
......
</article>
<article>
......
</article>
</div>
</div>
<div >
<div >
<article>
First Article
</article>
<article>
......
</article>
</div>
<div >
<article>
First Article in Second div
</article>
</div>
</div>