I have a chrome extension with a button. Whenever the button is clicked, I want it to console.log("here") on the webpage. Currently it will only log on the extension popup page. Why is it doing this and how may I make it so that whenever the user presses a button it will console.log on the webpage not just the popup.
console.log("test")// this will log in both the extension popup and webpage
window.onload=function(){
button.addEventListener('click',function(){
jump()
});
}
function jump(){
console.log("here")// this will only log in the extension popup
}
CodePudding user response:
Here is a full working solution for you.
---manifest.json---
{
"name": "Popup to Content",
"version": "1.0.0",
"manifest_version": 3,
"content_scripts": [{
"matches": ["https://*/*"],
"js": ["content_script.js"]
}],
"permissions": ["tabs"],
"action": {
"default_popup": "popup.html"
}
}
---popup.html---
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="example"></button>
<script src="popup.js"></script>
</body>
</html>
---popup.js---
const exampleButton = document.querySelector("#example")
exampleButton.addEventListener("click", function(){
chrome.tabs.query({active: true, currentWindow: true}, function (tabs) {
const activeTabId = tabs[0].id;
chrome.tabs.sendMessage(activeTabId, {"message": "This worked!"});
});
});
---content_script.js---
chrome.runtime.onMessage.addListener(function (request, sender, sendResponse) {
// receive message here...
console.log(request.message)
});
This will get the message to log in the console of the page instead of the popup window.
It works by querying the active tab (i.e. the one the user has open) and sends a message to that tab. The content script has a message listener that receives the message and once the message is received, logs it to the console of the active tab.
Please make sure you refresh the page after refreshing the extension or the page will not have the content script inserted and will therefore not log the message.
CodePudding user response:
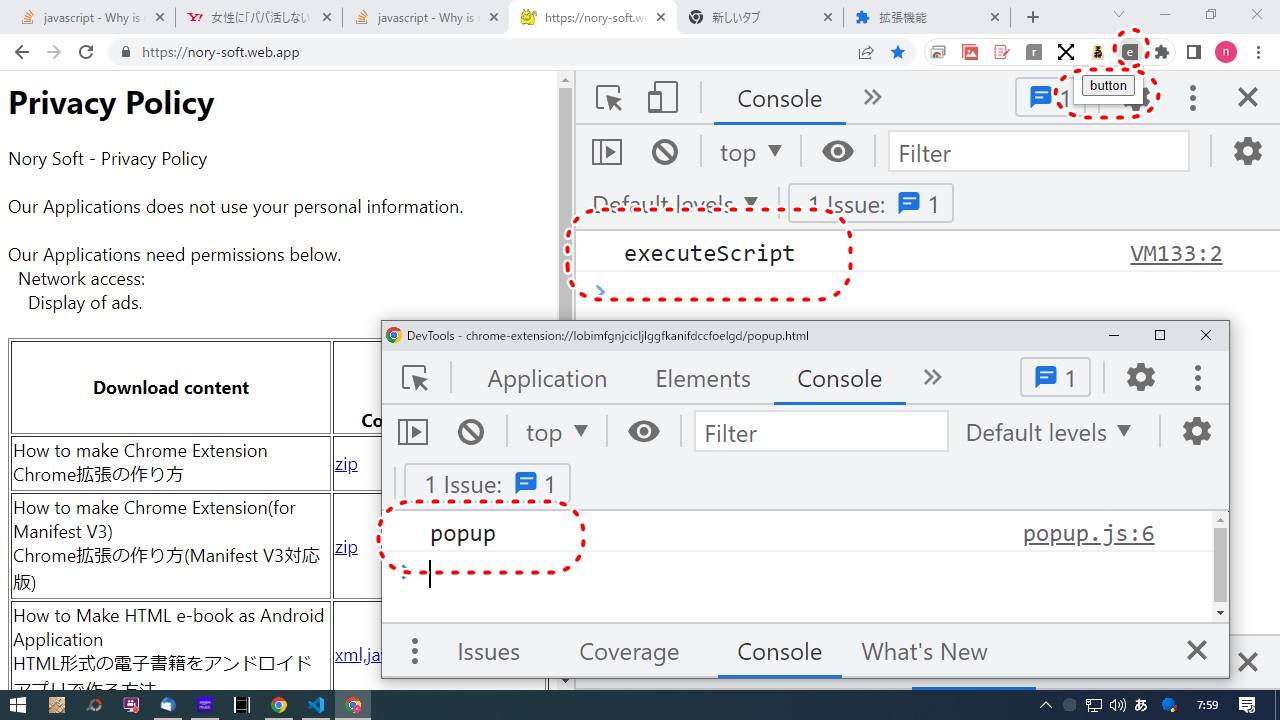
This sample writes console.log to the popup and webpage when the button is clicked.
manifest.json
{
"name": "executeScript",
"version": "1.0",
"manifest_version": 3,
"permissions": [
"scripting"
],
"host_permissions": [
"<all_urls>"
],
"action": {
"default_popup": "popup.html"
}
}
popup.js
const func = () => {
console.log("executeScript");
}
document.getElementById("button").onclick = () => {
console.log("popup");
chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => {
chrome.scripting.executeScript({
target: { tabId: tabs[0].id },
func: func
});
});
}
popup.html
<html>
<body>
<input type="button" id="button" value="button">
<script src="popup.js"></script>
</body>
</html>